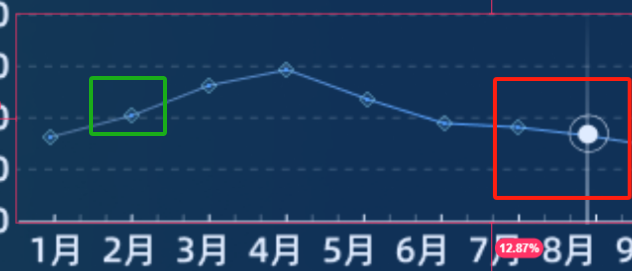
react.js - echart 怎么把这个绿色拐点的圆点变小又不影响我的指示线的白色圆圈?

怎么把这个绿色的圆点变小又不影响我的指示线的白色圆圈
data:[ { "name": "1月", "value": 286 }, { "name": "2月", "value": 294 }, { "name": "3月", "value": 342 }, { "name": "4月", "value": 315 }, { "name": "5月", "value": 259 }, { "name": "6月", "value": 444 }, { "name": "7月", "value": 408 }, { "name": "8月", "value": 307 }, { "name": "9月", "value": 325 }, { "name": "10月", "value": 411 }, { "name": "11月", "value": 0 }, { "name": "12月", "value": 0 }]传进去的data:[ { "name": "1月", "value": 286 }, { "name": "2月", "value": 294 }, { "name": "3月", "value": 342 }, { "name": "4月", "value": 315 }, { "name": "5月", "value": 259 }, { "name": "6月", "value": 444 }, { "name": "7月", "value": 408 }, { "name": "8月", "value": 307 }, { "name": "9月", "value": 325 }, { "name": "10月", "value": 411 }, { "name": "11月", "value": 0 }, { "name": "12月", "value": 0 }]import React, { memo, useEffect, useRef, useState } from 'react';import * as echarts from 'echarts';import styles from './index.less';import useInterval from '@/hook/useInterval';interface IProps { data: any; width: string; height: string; unit: string; color: string; colors: string; colorItemList?: any[]; onChangeValue?: (index: number) => void;}const color1s = ['#A4FFAE', '#7498FF'];const color2s = [ { start: '#B1FFB9', end: '#6EFF7D' }, { start: '#98B7FF', end: '#5B8DFF' },];const BzLine: React.FC<IProps> = (props) => { const { width, height, data, unit, colors, color, colorItemList = color2s, onChangeValue, } = props; const chartRef = useRef<HTMLDivElement>(null); var chartInstance = useRef<echarts.ECharts>(null); const [currentIndex, setCurrentIndex] = useState<number>(-1); const [isBool, setIsBool] = useState<boolean>(true); const [isBoolsyboolSize, setisBoolsyboolSize] = useState<any>(6); const optionData: any = { hoverLayerThreshold: 300, grid: { top: 30, left: 0, right: 0, bottom: 0, containLabel: true }, tooltip: { trigger: 'axis', backgroundColor: 'rgba(0, 14, 24, 0.65)', borderRadius: 4, borderWidth: 0, borderColor: 'rgba(0, 14, 24, 0.65)', textStyle: { color: '#FFFFFF', lineHeigt: 16, fontSize: 16, fontFamily: 'AlibabaPuHuiTi-2-65-Medium', align: 'left', }, axisPointer: {// 坐标轴指示器 show: true, lineStyle: { type: 'solid', width: 2, color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: '#FFFFFF00', // 0% 处的颜色 }, { offset: 1, color: '#FFFFFF', // 100% 处的颜色 }, ], global: false, // 缺省为 false }, }, }, padding: [8, 8], formatter: (params: any) => { console.log('测试轮播',params[0].dataIndex) setisBoolsyboolSize(20) // optionData.series[0].symbolSize=20 let name = params[0].name; let value = params?.[0]?.data; value = !isNaN(value) ? Number(value) : 0; if (value > 1000) { value = value.toLocaleString(); } // return ` // <div style="font-size: 16px; font-weight: 600;">${name}:<span style="color: #EFFFAD">${value}</span>${unit}</div> // `; return ` <div style="display: flex;align-items: center;color: #FFFFFF;font-size: 16px; font-weight:normal;font-family: 'AlibabaPuHuiTi-2-65-Medium';">${name}:<span style="color: #FFF0AD;font-size: 18px; font-style: normal; font-family: 'AlibabaPuHuiTi-2-85-Bold';">${value}</span>${unit}</div> `; }, // textStyle: { // color: '#FFFFFF', // fontSize: 12, // align: 'left', // }, }, xAxis: { axisLabel: { color: 'rgba(255, 255, 255, 1)', fontSize: 18, lineHeight: 19, fontFamily: 'AlibabaPuHuiTi-2-75-SemiBold', interval: 0, }, axisLine: { lineStyle: { color: 'rgba(205, 205, 205)', width: 1.7, } }, axisTick: { show: false, }, data: data.map((item: any) => item.name), }, yAxis: { type: 'value', name: unit, axisLabel: { color: 'rgba(255, 255, 255, 1)', fontSize: 18, lineHeight: 19, fontFamily: 'AlibabaPuHuiTi-2-65-Medium', opacity: 0.8, }, // smooth: false, // showSymbol: false, // // symbolSize: 2, // symbol: 'circle', // emphasis: { // itemStyle: { // color: { // type: 'radial', // x: 0.5, // y: 0.5, // r: 0.5, // colorStops: [ // { // offset: 0, // color: '#fff', // 中心颜色 // }, // { // offset: 0.4, // color: '#fff', // }, // { // offset: 0.5, // color: '#ffffff00', // }, // { // offset: 1, // color: '#ffffff00', // }, // ], // }, // borderColor: '#FFFFFF', // borderWidth: 1, // }, // }, nameGap: 10,//nameGap 属性来设置与 y 轴的距离 nameTextStyle: { color: 'rgba(255, 255, 255,1)', fontSize: 18, fontFamily: 'AlibabaPuHuiTi-2-75-SemiBold', lineHeight: 21, align: 'right', padding: [0, 5, 0, 0], }, axisLine: { show: false, }, axisTick: { show: false, }, splitLine: { lineStyle: { color: 'rgba(205, 205, 205, 0.2)', type: 'dashed', width: 1.7, } } }, series: [ { name: '重点项目', type: 'line', smooth: false, lineStyle: { color: { type: 'linear', x: 0, y: 0, x2: 1, y2: 1, colorStops: [{ offset: 0, color: colors // 0% 处的颜色 }, { offset: 0.5, color: color // 0% 处的颜色 }, { offset: 1, color: colors // 0% 处的颜色 }], global: false // 缺省为 false } }, symbol: 'circle', // symbolSize: [2, 2], itemStyle: { color: 'rgba(91, 167, 255, 1)', borderColor: 'rgba(150, 180, 214, 0.57)', borderWidth: 1, }, symbolSize:18, showSymbol: true, emphasis: { symbolSize: 36, itemStyle: { color: { type: 'radial', x: 0.5, y: 0.5, r: 0.5, colorStops: [ { offset: 0, color: '#fff', // 中心颜色 }, { offset: 0.4, color: '#fff', }, { offset: 0.5, color: '#ffffff00', }, { offset: 1, color: '#ffffff00', }, ], }, borderColor: '#FFFFFF', borderWidth:1, }, }, data: data.map((item: any) => item.value), }, ], }; useEffect(() => { const { current } = chartRef; if (current) { const LineChartIns = echarts.getInstanceByDom(current); if (LineChartIns) { data.map((item: any, index: number) => { LineChartIns.dispatchAction({ type: 'hideTip', seriesIndex: 0, dataIndex: index }); }) LineChartIns.dispatchAction({ type: 'showTip', seriesIndex: 0, dataIndex: currentIndex, }); } } }, [currentIndex]); const renderChart = (option: any) => { if (chartRef && chartRef.current) { chartInstance.current = echarts.init(chartRef.current); chartInstance.current.setOption(option); // var options =chartInstance.current.getOption().series[0].symbolSize ; // 获取echarts的配置项 // // var symbolSize = options.series[0].data[0].symbolSize; // 获取第一个数据点的symbolSize // console.log(options); // 输出:10 setCurrentIndex(0); } }; useEffect(() => { renderChart(optionData); return () => { chartInstance && chartInstance.current!.dispose(); }; }, [data]); useInterval( () => { setCurrentIndex(currentIndex + 1 === data.length ? 0 : currentIndex + 1); }, 3000, isBool, ); return ( <div style={{ width: width || '110px', height: height || '110px' }} className={styles.chart} ref={chartRef} onMouseEnter={() => { setIsBool(false); }} onMouseLeave={() => { setIsBool(true); }} /> );};export default memo(BzLine);共有2个答案
不是修改 emphasis.symbolSize 而是修改 emphasis.scale:
emphasis: {- symbolSize: 36,+ scale: 2, // 缩放倍数自己调整 itemStyle: { color: { type: 'radial', x: 0.5, y: 0.5, r: 0.5, colorStops: [ { offset: 0, color: '#fff', // 中心颜色 }, { offset: 0.4, color: '#fff', }, { offset: 0.5, color: '#ffffff00', }, { offset: 1, color: '#ffffff00', }, ], }, borderColor: '#FFFFFF', borderWidth:1, },}#series-line.emphasis.scale - Documentation - Apache ECharts

在 ECharts 中,如果你想更改数据点(即图中的绿色圆点)的大小而不影响指示线(tooltip 触发的圆圈),你需要分别设置这两个属性的大小。在你的代码中,数据点的大小是通过 series 下的 symbolSize 属性来设置的,而 tooltip 触发的圆圈大小通常不由 ECharts 的配置直接控制,因为它是一个动态生成的元素。
不过,你可以通过以下步骤来调整数据点的大小而不影响 tooltip 的样式:
- 调整数据点大小:在
series配置中,你已经有了symbolSize属性。你可以直接在这里设置数据点的大小。如果你想让所有的数据点大小一致,可以直接设置一个数字(如symbolSize: 6),或者如果你想为每个数据点设置不同的大小,可以传递一个数组(如symbolSize: function (val) { return val[2] / 10; },这里假设你的数据项是一个包含三个元素的数组,并且第三个元素用于确定大小)。 - 保持 tooltip 样式不变:tooltip 的样式和大小是由 ECharts 自动控制的,并且通常不由用户配置直接影响。不过,你可以通过 CSS 来覆盖 tooltip 的样式(如果可能的话),但这通常不推荐,因为 tooltip 的内容和结构可能会随着 ECharts 的版本更新而变化。
在你的代码中,如果你想减小绿色圆点的大小,只需要调整 series 下的 symbolSize 属性即可。例如,将 symbolSize: 18 更改为 symbolSize: 6 或其他你想要的数值。
series: [ { // ... 其他配置 ... symbolSize: 6, // 将这里改为你想要的数值 // ... 其他配置 ... },],这样,数据点(绿色圆点)的大小就会变小,而 tooltip 的样式和大小则保持不变。
-
我有一个Java Swing任务,目标如下: 当程序启动时,它会绘制20个未填充的圆,每个圆的半径和位置随机确定。 如果一个圆的周长线不与任何其他圆相交,则用红色画出该圆的轮廓。如果它至少与另一个圆相交,请用黑色绘制它。 添加一个JButton,每次按下JButton,就会创建一组新的圆,如上所述。 这些圆相距太远,不能共享一个周长点,即它们中心之间的距离大于它们半径的和(d>r1+r2)。示例。
-
问题内容: 我正在使用上述算法来测试圆和直线之间的交点。有时它工作正常,但有时却失败。该代码表示方程,该方程是从同时求解圆和线方程和时得到的。有谁知道我在数学上或其他地方哪里出错了? 问题答案: 您的计算似乎很长,我看不到您测试的不同案例的使用。无论如何,由于我发现了有趣的问题,所以我尝试自己解决该问题,并提出了以下解决方案。随意更换的,并使用S,但是要知道,你每次投,如评论,一点效果都没有准
-
将求解第一个点的第一个圆放置在适当位置。 通过检查这两个点之间的距离是否小于2*r来求解最小圈数中的第二个点。并继续处理所有n个点。我认为是贪婪算法,但它是最优的,线性的吗?
-
问题内容: 因此,我一直试图制作一个在Android屏幕上随机显示带有文本的红色按钮或带有文本的绿色按钮的游戏应用程序。如果有人可以帮助我,我将不胜感激。另外,如果有人知道该怎么做,我想慢慢产生更快的降温空间。谢谢! 问题答案: 您只需要一个实例。 声明和对的onDraw之外。 将底部更新为: 这将每秒在随机位置绘制一个红色或绿色的圆圈。 您需要半径为2,因为坐标是从圆心开始的。 至于您的问题的第
-
缩放最常用的应用之一,就是在水平方向或垂直方向拉伸一个圆,把它变成椭圆。本节,我们将通过平移和横向上拉伸画布上下文,再绘制圆,来创建一个椭圆。 图4-10 圆变换为椭圆 绘制步骤 按照以下步骤,绘制一个椭圆: 1. 定义画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); va
-
我已经创建了一个垂直的时间线。现在我要设置圆圈的底色,当它是一个活跃的阶段。你可以检查下面的图像第一个圆圈的文字是一个活跃的舞台和背景颜色是红色。 示例: 我有四个表单,称为。当页面重新加载时,第一个圆圈总是在红色背景中。如果用户在上,则带文本的圆的背景颜色为红色。点击button1后,第二个圆圈为红色背景,第一个圆圈为绿色背景。如果用户点击了,那么第二个圆圈将是绿色的,第三个圆圈将是红色的。如果

