javascript - vue-material-year-calendar 插件 activeDates.push(dateInfo)数据后日历上不显示选中?
https://github.com/reinerBa/vue-material-year-calendar?tab=readme-ov-file
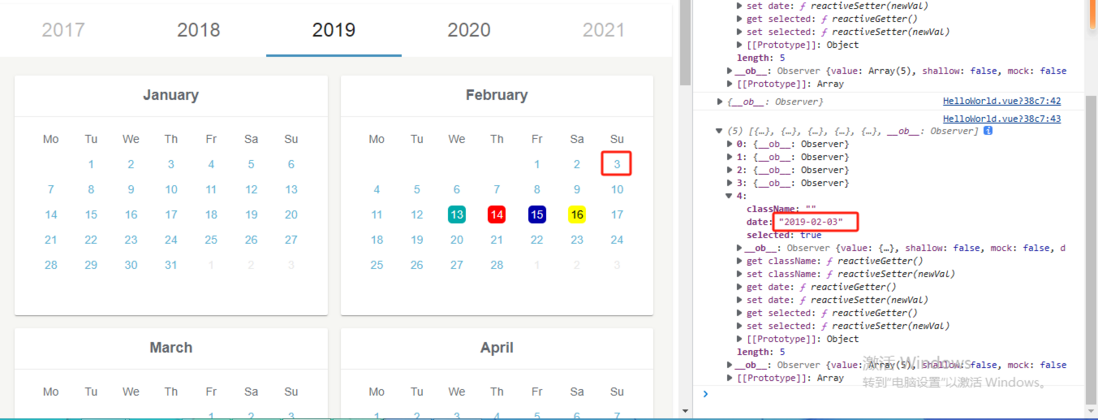
我是按照官方文档上写demo,activeDates点击的日期已经在数组里,但日历上不显示选中状态
按官方文档,data初始化时的值是正常的,是什么原因?谢谢。
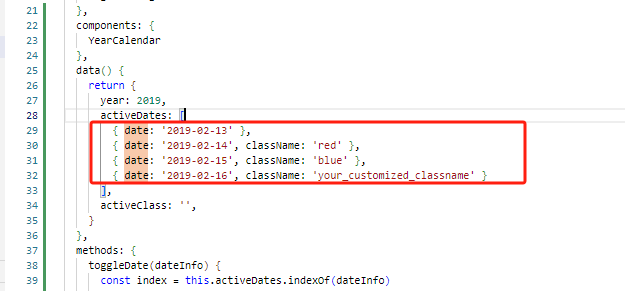
<YearCalendar v-model="year" :activeDates.sync="activeDates" @toggleDate="toggleDate" prefixClass="your_customized_wrapper_class" :activeClass="activeClass" ></YearCalendar> data() { return { year: 2019, activeDates: [ { date: '2019-02-13' }, { date: '2019-02-14', className: 'red' }, { date: '2019-02-15', className: 'blue' }, { date: '2019-02-16', className: 'your_customized_classname' } ], activeClass: '', } }, // 这里是点击日期的事件 toggleDate(dateInfo) { const index = this.activeDates.indexOf(dateInfo) if (index === -1) { // 将日期push到选中 activeDates 内 this.activeDates.push(dateInfo) console.log(dateInfo) console.log(this.activeDates); // activeDates点击的日期已经在数组里,但日历上不显示选中状态 } else { this.activeDates.splice(index, 1) } }共有1个答案
找到问题了:
vue2方法:
<YearCalendar v-model="year" :activeDates="activeDates" @toggleDate="toggleDate" prefixClass="your_customized_wrapper_class" :activeClass="activeClass" ></YearCalendar>vue3方法:
关键是: ref[...]
const activeDates: { date: string; selected: boolean; className?: string }[] = ref([ { date: '2024-02-13', selected: true, className: '' }, { date: '2024-02-14', className: 'red' }, { date: '2024-02-15', className: 'blue' }, { date: '2024-02-16', className: 'your_customized_classname' }])-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.calendar.defaults 重写默认的 defaults。 日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。 用法 从标记创建日历(calenda
-
Bootstrap-Year-Calendar 是用于 Bootstrap 的,完全可定制的年历。
-
介绍 日历组件用于选择日期或日期区间,2.4 版本开始支持此组件。 引入 import { createApp } from 'vue'; import { Calendar } from 'vant'; const app = createApp(); app.use(Calendar); 代码演示 选择单个日期 下面演示了结合单元格来使用日历组件的用法,日期选择完成后会触发 confirm
-
使用指南 组件介绍 本组件只为展示日历。 引入方式 import { Calendar } from 'feart'; components:{ 'fe-calendar':Calendar } 代码演示 <fe-calendar :canToggle="canToggle" :canClickHeader="canClickHeader" selectDate="20
-
普通使用 <div class="content line"> 预约时间:<input type="text" id="calendar1" value="2014-08-08"/> </div> require(['moye/Calendar'], function (Calendar) { var calendar = $('#calendar1');
-
calendar 日历 支持国际化 日历样式 calendar.less 支持自定义 支持 月日历、周日历、input 日期选择器 支持左右滑动切换 支持自定义日期范围 支持自定义日期格式 支持日历事件记录展示 效果展示 月日历 <div class="dwz-calendar" dateFmt="yyyy-MM-dd" minDate="{ %y-3}-%M-%d" maxDat

