Vue Material Admin
English | 简体中文
About vuetify deveopment, please check my blog [http://isocked.com], (A vuepress theme made with vuetify)
Plan and features
- build a rest api for integration vma-api
- build a websocket server for integrating chat appchat-server
Introduction
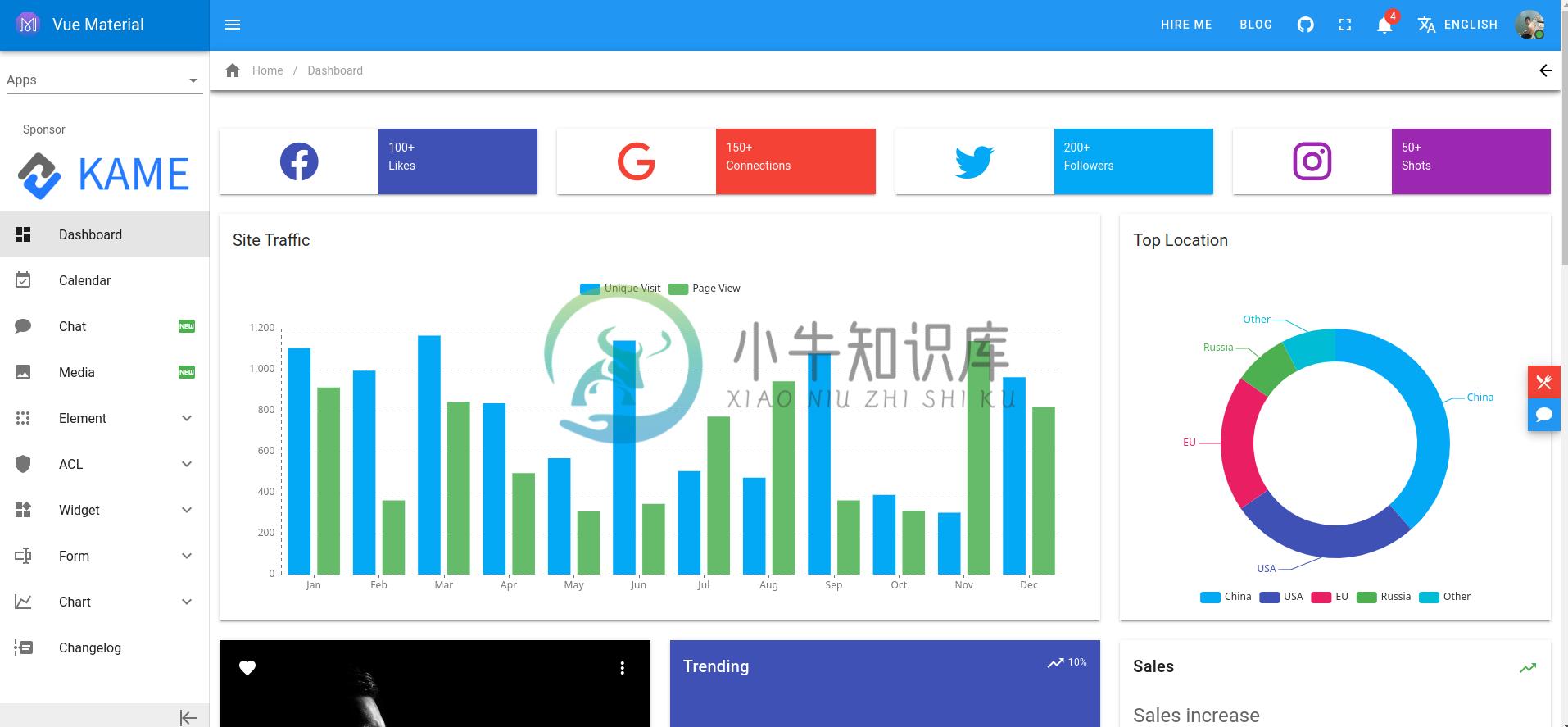
Vue Material Admin Template is a Vue Based Material Design Admin Template.And use Vuetifyjs as base framework.Vuetify is Awesome.
Discrod Change
Demo
[http://vma.isocked.com/#/dashboard]
Preview
Documentation
Project Structure
├── src
│ ├── api
│ ├── components
│ ├── mixins
│ ├── views
│ ├── router
│ ├── store
│ ├── util
│ ├── theme
│ │ ├── default.sass
│ └── App.vue
│ └── event.js
│ └── main.js
├── dist
├── release
├── static (or asset)
├── node_modules
├── test
├── README.md
├── package.json
├── vue.config.js
├── index.html
└── .gitignore
Project setup
yarn install
Compiles and hot-reloads for development
yarn run serve
Compiles and minifies for production
yarn run build
Run your tests
yarn run test
Lints and fixes files
yarn run lint
Customize configuration
Reference
Donate
If you find this project useful, you can buy author a glass of juice
License
-
name: ‘AddBanner’, component: () => import(‘@/views/appmanage/addbanner/index’), meta: { title: ‘添加Banner’, icon: ‘’ } } ] }, { path: ‘/createactivationcode’, hidden: true, component: Layout, children
-
1.从git 上拉 项目 git clone https://github.com/PanJiaChen/vue-element-admin.git 报错1: $ git clone https://github.com/PanJiaChen/vue-element-admin.git Cloning into ‘vue-element-admin’… fatal: unable to acce
-
hidden: true, component: Layout, children: [ { path: ‘index/:id’, name: ‘AddBanner’, component: () => import(’@/views/appmanage/addbanner/index’), meta: { title: ‘添加Banner’, icon: ‘’ } } ] }, { path:
-
Vue Material 是一个实现 Google 的像素材料设计的 Vue 组件库,它提供了适合所有现代Web浏览器的内置动态主题的组件,它的 API 也简单明了。 安装和使用: 通过 npm or yarn 安装 npm install vue-material@beta --saveyarn add vue-material@beta 像 JSPM and Bower 暂时还不支持 在代码中
-
Material Design for AngularJS Apps Material Design is a specification for aunified system of visual, motion, and interaction design that adapts across different devices. Ourgoal is to deliver a lean,
-
材料拥有确定不变的特性和固定的行为。了解这些特性将有助于你在一定程度上熟悉材料,这与 Material Design 的构想是一致的。 物理特性 材料具有变化的长宽尺寸(以 dp 为计)和均匀的厚度(1dp)。 (上图)可取 材料的高度和宽度是可变的。 (上图)不可取 材料总是 1dp 厚。 材料会形成阴影。 阴影是由于材料元件之间的相对高度(Z 轴位置)而自然产生的。 (上图)可取 阴影描述材料
-
Material ScrollTop 是轻量级的回到页面顶部按钮,特点: 轻量级 Material Design inspired 涟漪效应 平滑的动态效果 定制化 一些实用的选项 CSS3 (Sass) + jQuery
-
Material-Animations 是一个很好过渡动画库, 可以应用于 Activity 与 Activity 之间的跳转, Fragment 与 Fragment 之间的跳转, 以及各个 View 变化前后的过渡动画。 效果图: