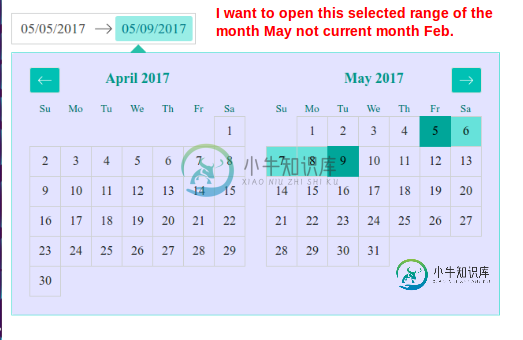
爱彼迎反应日期范围选择器只显示当前月历,未显示选定日期月历
我想加上爱彼迎-反应-日期。选择开始日期和结束日期后,重新打开日期选择器时,日历显示当前月份,而不是所选开始日期/结束日期的月份。
例如:如果我设置开始日期=2017-05-05和结束日期=2017-05-09,那么它会显示选定的日期,但如果我再次单击,日历选择器打开,它只显示当前月份即2月日历,这就是为什么我必须单击下个月,下个月才能看到以前选定的日期即5月;
我是如何实现的:从https://github.com/airbnb/react-dates#getting-start
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" type="text/css" href="_datepicker.css"/>
</head>
<body><div id="form" style="height: 400px">
<h4>Initial date picker</h4>
<div style="margin-left: 4px" id="mydatepicker"></div>
</div><script async type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>
import React from 'react';
import ReactDOM from 'react-dom';
import moment from 'moment';
import { DateRangePicker } from 'react-dates';
var SelectedStartDate = moment('2017-05-05');
var SelectedEndDate = moment('2017-05-09');
class HomePageDatePicker extends React.Component {
constructor(props) {
super(props);
this.state = {
focusedInput: null,
startDate: SelectedStartDate,
endDate:SelectedEndDate
};
this.onDatesChange = this.onDatesChange.bind(this);
this.onFocusChange = this.onFocusChange.bind(this);
}
onDatesChange({ startDate, endDate }) {
this.setState({ startDate, endDate });
}
onFocusChange(focusedInput) {
this.setState({ focusedInput });
}
render() {
const { focusedInput, startDate, endDate } = this.state;
return (
<div>
<DateRangePicker
{...this.props}
onDatesChange={this.onDatesChange}
onFocusChange={this.onFocusChange}
focusedInput={focusedInput}
startDate={startDate}
endDate={endDate}
startDateId="datepicker_start_home"
endDateId="datepicker_end_home"
startDatePlaceholderText="Check In"
endDatePlaceholderText="Check Out"
/>
</div>
);
}
}
ReactDOM.render(
<HomePageDatePicker
/>, document.getElementById('mydatepicker')
);
module.exports = {
entry: "./entry.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" },
{
test: /\.(js|jsx)$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'stage-0', 'react'],
plugins: ['transform-runtime']
}
}
]
}
};


共有1个答案
正如react-dates storybook中所述,您可以在render函数上使用initialvisiblemonth={endDate}来完成此操作。
import React from 'react';
import ReactDOM from 'react-dom';
import moment from 'moment';
import { DateRangePicker } from 'react-dates';
var SelectedStartDate = moment('2017-05-05');
var SelectedEndDate = moment('2017-05-09');
class HomePageDatePicker extends React.Component {
constructor(props) {
super(props);
this.state = {
focusedInput: null,
startDate: SelectedStartDate,
endDate:SelectedEndDate
};
this.onDatesChange = this.onDatesChange.bind(this);
this.onFocusChange = this.onFocusChange.bind(this);
}
onDatesChange({ startDate, endDate }) {
this.setState({ startDate, endDate });
}
onFocusChange(focusedInput) {
this.setState({ focusedInput });
}
render() {
const { focusedInput, startDate, endDate } = this.state;
return (
<div>
<DateRangePicker
{...this.props}
onDatesChange={this.onDatesChange}
onFocusChange={this.onFocusChange}
focusedInput={focusedInput}
startDate={startDate}
endDate={endDate}
startDateId="datepicker_start_home"
endDateId="datepicker_end_home"
startDatePlaceholderText="Check In"
endDatePlaceholderText="Check Out"
initialVisibleMonth={endDate}
/>
</div>
);
}
}
ReactDOM.render(
<HomePageDatePicker
/>, document.getElementById('mydatepicker')
);
-
如何限制自举日期选择器将来只显示(而不仅仅是禁用)某些月份/年份。传递只会使超过传递日期的日期被禁用,但它仍然在选择器中显示超过禁用日期的月份。我不想在日期选择器中显示超过我传递日期的任何月份/年份。 编辑:如果可以禁用下一年按钮(用于导航到下一年),如果下一年大于我通过的某一年,那么它也会工作。
-
我正在尝试实现日期选择器对话框,但该对话框显示只有一个日期,并显示日期的其余部分为空白,这可能是什么原因?
-
问题内容: 这是关于如何在django支持的网站中使用jQuery 。 是 我正在使用。 我正在使用和创建成功显示日期。 但未显示日期选择器图标。我正在使用Django模型形式。 问题答案: 你可以使用来将a传递给表单,该表单将在html中呈现。然后,将读取该内容以呈现功能。 这是一个例子: …或使用ModelForm时通过Meta类中的属性: 现在在模板中:
-
问题内容: 我正在尝试将日期选择器添加到我的代码中,但是在内的上显示错误: 无法解析为变量 谁能帮我解决问题? 问题答案: 使用此代码可以解决您的问题,可以正常工作
-
我正在寻找一种方法来定制Android中的日期选择器,使其只显示日和月(即没有年)。 有什么想法吗?
-
问题内容: 我想使用swift在xcode中使用datePicker将星期几仅存储为字符串。 问题答案:

