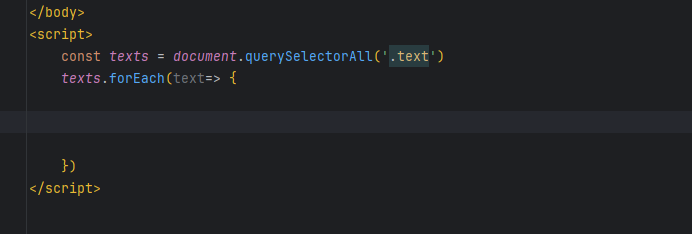
webstorm - Jetbrains的Webstorm(其他也一样)为什么我用没有 Full Line Code 智能补全?
已更新到2024.1.3。
看视频好像是自动开启的啊
没有提示我下载模型啊。


共有1个答案
WebStorm(以及其他JetBrains IDEs)的智能代码补全功能通常非常强大,但有时可能会由于多种原因而无法正常工作或表现得不如预期。针对您提到的问题,这里有几个可能的原因和相应的解决步骤:
设置问题:
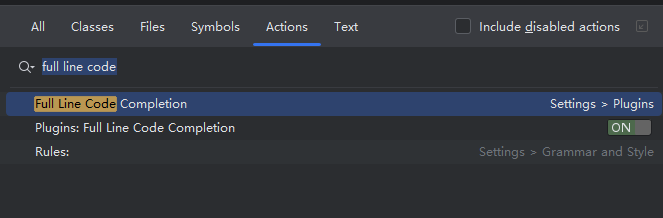
- 检查是否已启用“Full Line Code Completion”或相关功能。这通常在
Settings/Preferences->Editor->General->Code Completion中设置。 - 确保没有禁用任何与代码补全相关的插件或功能。
- 检查是否已启用“Full Line Code Completion”或相关功能。这通常在
项目配置:
- 如果您的项目很大或依赖复杂,IDE可能需要一些时间来索引代码。尝试等待一段时间或手动触发重新索引。
- 检查项目的SDK和依赖是否正确配置。
缓存和重启:
- 尝试
Invalidate Caches / Restart...功能,这可以清除IDE的缓存并重新启动,有时可以解决智能补全问题。
- 尝试
版本更新:
- 虽然您已经更新到2024.1.3版本,但检查是否有更新的补丁或新版本也是一个好主意。
代码和上下文:
- 智能补全的效果很大程度上取决于您当前编写的代码和上下文。确保您的代码没有语法错误,并且IDE可以正确解析您的代码结构和语义。
其他插件或扩展:
- 有时,其他插件或扩展可能与IDE的内置功能发生冲突。尝试禁用一些插件,看看问题是否得到解决。
日志和反馈:
- 如果问题仍然存在,查看IDE的日志文件可能会提供更多线索。此外,您还可以考虑向JetBrains提交问题报告或寻求社区支持。
请注意,由于我无法直接查看您提供的图片,我无法针对您的具体情况提供更具体的建议。如果上述步骤都无法解决问题,建议提供更详细的描述或截图,以便更准确地定位问题所在。同时,确保您的WebStorm版本与您的操作系统和其他相关软件兼容,并且您的系统满足WebStorm的运行要求。
-
我目前正在使用安装了WSL Ubuntu 18.04的Windows 10。我试图使用WSL作为WebStorm中的默认终端,但是,我可以使用WSL中的bash,但是默认目录不会设置为默认项目位置。 有人知道如何正确设置吗?
-
WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具,这款功能强大的 IDE 专用来进行现代的JavaScript 开发。
-
WebStorm 2018.1 and above Use the Reformat with Prettier action (Alt-Shift-Cmd-P on macOS or Alt-Shift-Ctrl-P on Windows and Linux) to format the selected code, a file, or a whole directory. Don't for
-
我希望在屏幕旋转期间保留一个复杂的java对象,因此我使该对象可打包并实现了必要的方法: 在writeToParcel(Parcel dest,int flags)方法中,我将一些值保存到“dest”。 在Parcelable.Creator的createFromParcel(Parcel source)方法中,我以正确的顺序从“source”中获取了值,并返回了相应的对象。 然后在Fragmen
-
我在使用网络Storm时突然遇到了一个恼人的问题。我不知道我是如何触发的。 不管那是什么,它都突出显示了一切。我还注意到语法颜色也被破坏了,漂亮的不起作用。可能还有其他事情。它似乎只是出了问题。 我试图重新启动,重新安装WebStrem,都没有任何效果。它在其他项目上没有这样的行为。我花了几个小时阅读WebStrem留档,但我没有找到与该问题相关的任何内容。 有人有线索吗?
-
我刚刚创建了一个新的react应用程序,并安装了tailwindcss和antd库。由于某种原因,我的头标签没有更改字体。我的代码是: 但是,字体大小没有任何变化,仍然像 null null

