WebStorm Setup
WebStorm 2018.1 and above
Use the Reformat with Prettier action (Alt-Shift-Cmd-P on macOS or Alt-Shift-Ctrl-P on Windows and Linux) to format the selected code, a file, or a whole directory.
Don't forget to install prettier first.
To use Prettier in IntelliJ IDEA, PhpStorm, PyCharm, and other JetBrains IDEs, please install this plugin.
For older IDE versions, please follow the instructions below.
Running Prettier on save using File Watcher
To automatically format your files using prettier on save, you can use a File Watcher.
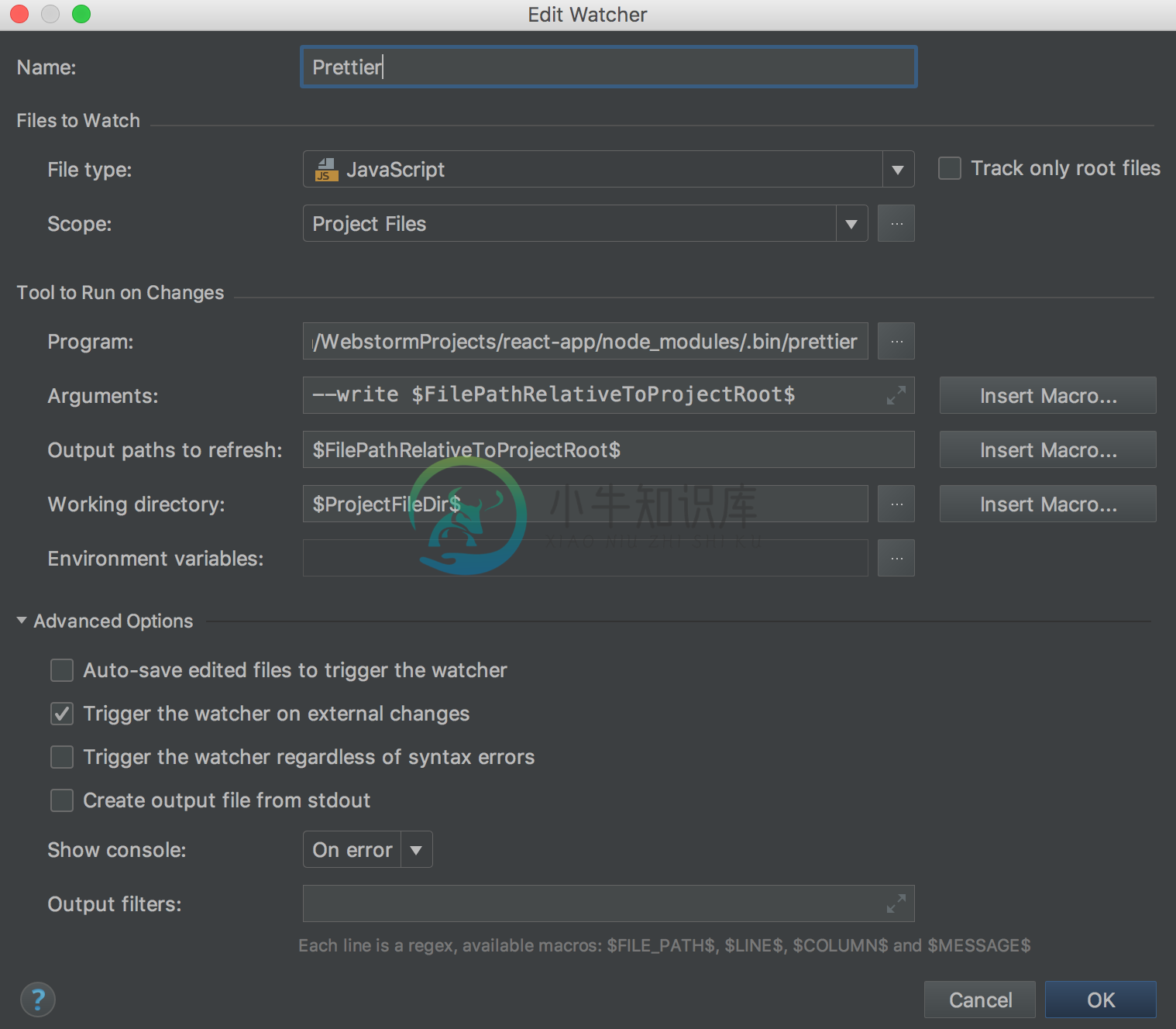
Go to Preferences | Tools | File Watchers and click + to add a new watcher.
In Webstorm 2018.2, select Prettier from the list, review the configuration, add any additional arguments if needed, and click OK.
In older IDE versions, select Custom and do the following configuration:
- Name: Prettier or any other name
- File Type: JavaScript (or Any if you want to run
prettieron all files) - Scope: Project Files
- Program: full path to
.bin/prettieror.bin\prettier.cmdin the project'snode_modulefolder. Or, if Prettier is installed globally, selectprettieron macOS and Linux orC:\Users\user_name\AppData\Roaming\npm\prettier.cmdon Windows (or whatevernpm prefix -greturns). - Arguments:
--write [other options] $FilePathRelativeToProjectRoot$ - Output paths to refresh:
$FilePathRelativeToProjectRoot$ - Working directory:
$ProjectFileDir$ - Environment variables: add
COMPILE_PARTIAL=trueif you want to runprettieron partials (like_component.scss) - Auto-save edited files to trigger the watcher: Uncheck to reformat on Save only.

WebStorm 2017.3 or earlier
Using Prettier with ESLint
If you are using ESLint with eslint-plugin-prettier, use the Fix ESLint Problems action to reformat the current file – find it using Find Action (Cmd/Ctrl-Shift-A) or add a keyboard shortcut to it in Preferences | Keymap and then use it.
Make sure that the ESLint integration is enabled in Preferences | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.
Using Prettier as External Tool
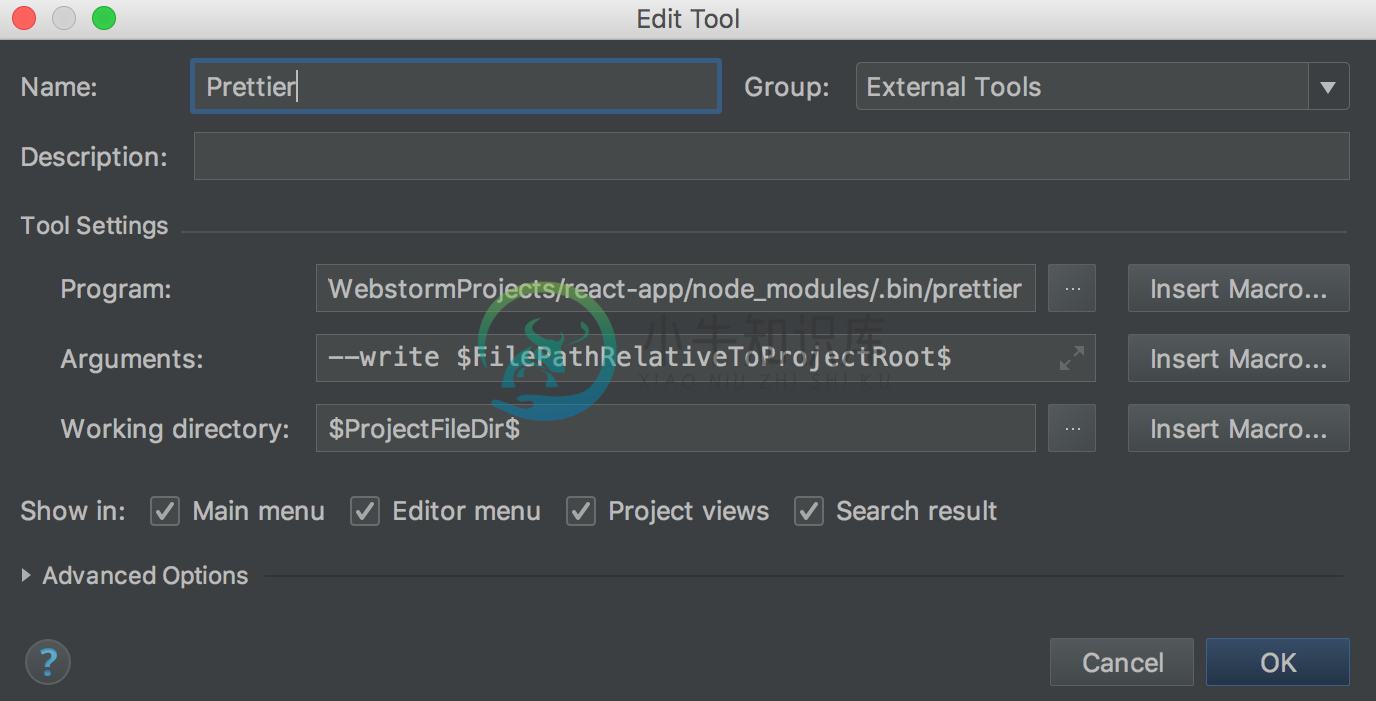
Go to Preferences | Tools | External Tools and click + to add a new tool. Let's name it Prettier.
- Program:
prettieron macOS and Linux orC:\Users\user_name\AppData\Roaming\npm\prettier.cmdon Windows (or whatevernpm prefix -greturns), if Prettier is installed globally - Parameters:
--write [other options] $FilePathRelativeToProjectRoot$ - Working directory:
$ProjectFileDir$
If Prettier is installed locally in your project, replace the path in Program with
$ProjectFileDir$/node_modules/.bin/prettieron macOS and Linux or$ProjectFileDir$\node_modules\.bin\prettier.cmdon Windows.

Press Cmd/Ctrl-Shift-A (Find Action), search for Prettier, and then hit Enter.
It will run prettier for the current file.
You can add a keyboard shortcut to run this External tool configuration in Preferences | Keymap.

