vue.js - Element-Plus 表单验证中多选框为何在打开Dialog后直接弹出错误?
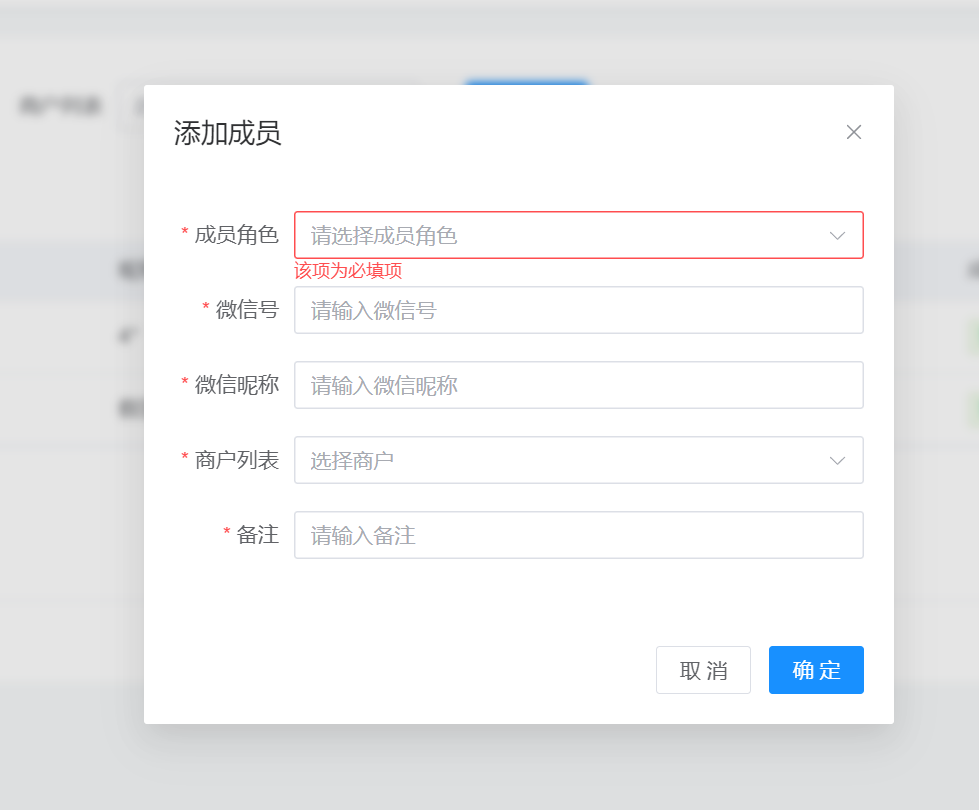
打开dialog后直接弹出错误,反复试过之后发现只有选择框添加了多选才会有这个问题
大家有遇到这个问题,有没有大佬说下解决方法
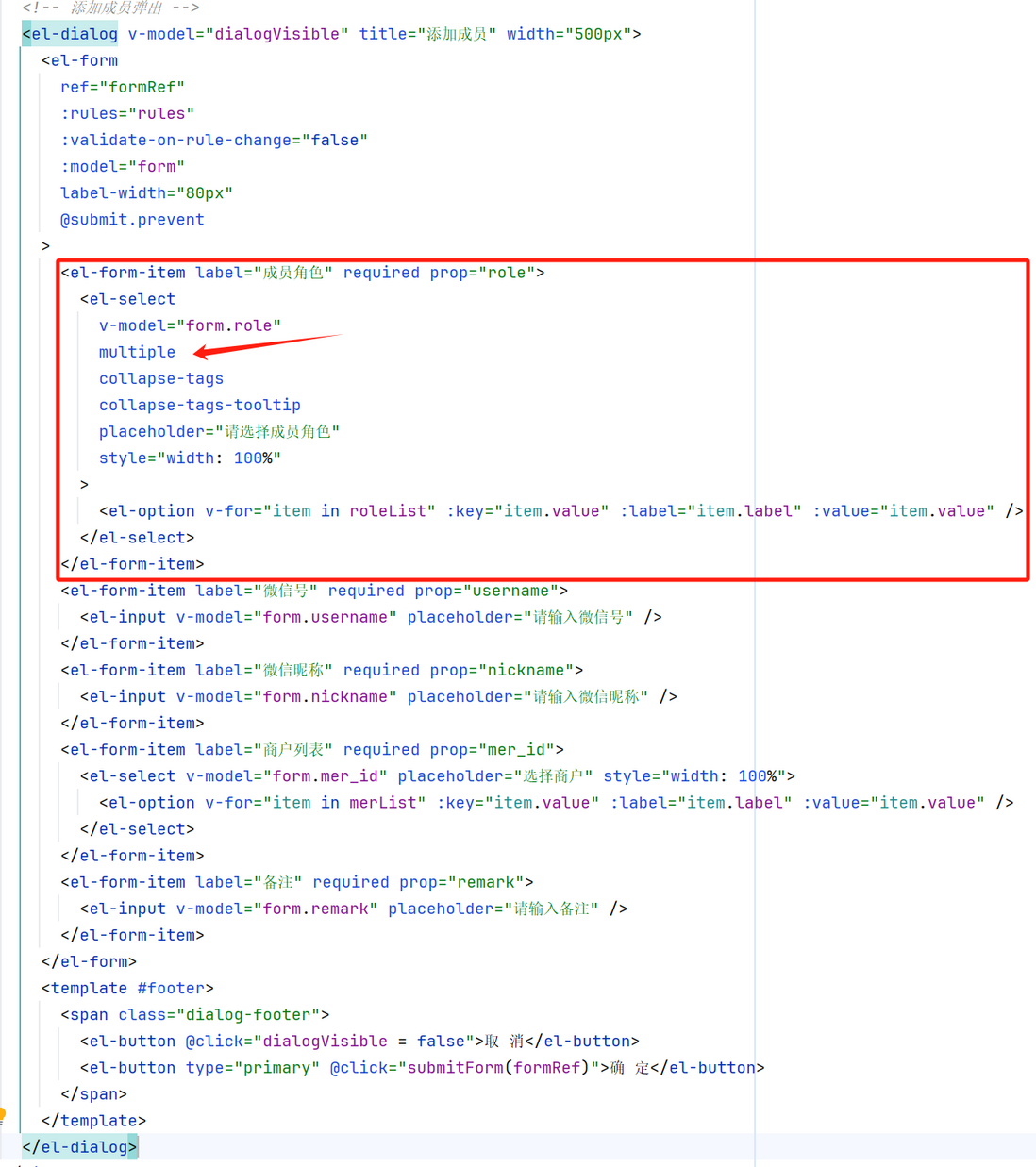
代码
<el-dialog v-model="dialogVisible" title="添加成员" width="500px"> <el-form ref="formRef" :rules="rules" :validate-on-rule-change="false" :model="form" label-width="80px" @submit.prevent > <el-form-item label="成员角色" required prop="role"> <el-select v-model="form.role" multiple collapse-tags collapse-tags-tooltip placeholder="请选择成员角色" style="width: 100%" > <el-option v-for="item in roleList" :key="item.value" :label="item.label" :value="item.value" /> </el-select> </el-form-item> <el-form-item label="微信号" required prop="username"> <el-input v-model="form.username" placeholder="请输入微信号" /> </el-form-item> <el-form-item label="微信昵称" required prop="nickname"> <el-input v-model="form.nickname" placeholder="请输入微信昵称" /> </el-form-item> <el-form-item label="商户列表" required prop="mer_id"> <el-select v-model="form.mer_id" placeholder="选择商户" style="width: 100%"> <el-option v-for="item in merList" :key="item.value" :label="item.label" :value="item.value" /> </el-select> </el-form-item> <el-form-item label="备注" required prop="remark"> <el-input v-model="form.remark" placeholder="请输入备注" /> </el-form-item> </el-form> <template #footer> <span class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="submitForm(formRef)">确 定</el-button> </span> </template> </el-dialog>代码截图
效果
共有1个答案
这个问题可能是由于 Element Plus 的表单验证与多选框的初始值没有正确设置导致的。在多选框(el-select 组件设置了 multiple 属性)中,v-model 绑定的值应该是一个数组,因为多选框允许用户选择多个选项。
在你的代码中,form.role 应该初始化为一个空数组 [],而不是 undefined 或 null。如果 form.role 的初始值不是数组,当表单验证规则检查这个字段时,会因为类型不匹配而触发错误。
尝试在你的 Vue 组件的 data 函数中这样初始化 form 对象:
data() { return { dialogVisible: false, form: { role: [], // 初始化为空数组 username: '', nickname: '', mer_id: '', // 根据你的需求,如果 mer_id 也应该是多选,则也初始化为数组 [] remark: '' }, rules: { // ...你的验证规则 }, roleList: [ // ...你的角色列表数据 ], merList: [ // ...你的商户列表数据 ] };},确保所有多选框对应的 v-model 属性都初始化为数组。如果你的表单中有其他多选框字段,也请确保它们被正确初始化。
此外,请检查你的验证规则 rules 是否正确配置了对于多选框字段的验证。多选框字段的验证规则应该能够处理数组类型的值。
如果上述方法仍然不能解决问题,请检查你的 Element Plus 版本是否是最新的,或者查看 Element Plus 的官方文档和 issue 跟踪器,看看是否有其他人遇到了类似的问题,并找到了解决方案。
-
下面这段代码来自于element-plus官网,有几点我不明白。 1.这里为什么用setTimeout?有必要吗?它是在失焦的时候才会触发验证 2.这里的ruleFormRef.value.validateField('checkPass')有必要吗?在失焦之后,checkpass字段不也会触发验证吗?如果设置change时校验,这还是有用的。 3.这里的rules有必要为响应式数据吗? 全部代码
-
介绍 弹出模态框,常用于消息提示、消息确认,或在当前页面内完成特定的交互操作。 弹出框组件支持函数调用和组件调用两种方式。 函数调用 Dialog 是一个函数,调用后会直接在页面中弹出相应的模态框。 import { Dialog } from 'vant'; Dialog({ message: '提示' }); 组件调用 通过组件调用 Dialog 时,可以通过下面的方式进行注册: impo
-
dialog 弹出框组件 效果展示 基础用法 <a target="dialog" data-href="tpl/widget/dialog/dialog1.html" data-pop="fullscreen">关于</a> <a onclick="$.dialog.open({ url:'tpl/helper/dialogPic.html?dwz_callback=b
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
弹出框 (bui-dialog) 用法 <div class="center" style="padding:10px;"> <bui-button type="warning" value="打开自定义窗口" @click="open"></bui-button> </div> <bui-dialog v-model="showDialog" @btnClick="onDialo

