如何使用antdesign的popover实现hover和click/focus弹出不同内容?
我想使用antdesign的popover实现以下效果
- 当
hover的时候可以弹出A - 当
click或focus的时候可以弹出B,此时hover弹出的A消失
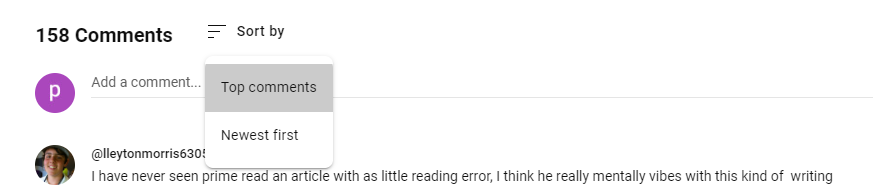
行为类似于youtube上hover、click、focus评论区排序图标
- 当
click或focus时
- 当
hover时
共有2个答案
function App() { const sortTypes = ["按热度", "最新"], [type, setType] = useState(sortTypes[0]), menu: MenuProps = { items: sortTypes.map((t, i) => ({ key: i, label: t, onClick: () => setType(t), })), }; return ( <> <Dropdown menu={menu} trigger={["click"]}> <Popover content="评论排序" placement="bottom"> <Flex gap="small"> <AlignLeftOutlined /> 排序方式 </Flex> </Popover> </Dropdown> 排序方式:{type} </> );}在 Ant Design 的 Popover 组件中,你可以通过控制 visible 状态和监听不同的事件来实现 hover、click 和 focus 时弹出不同内容的需求。下面是一个简单的示例代码,展示了如何实现这种效果:
import React, { useState, useEffect, useRef } from 'react';import { Popover, Button } from 'antd';const MyComponent = () => { const [isHoverVisible, setIsHoverVisible] = useState(false); const [isClickVisible, setIsClickVisible] = useState(false); const triggerRef = useRef(null); const handleVisibleChange = (visible, trigger) => { if (trigger === 'hover') { setIsHoverVisible(visible); } else if (trigger === 'focus' || trigger === 'click') { setIsClickVisible(visible); } }; useEffect(() => { const handleOutsideClick = (event) => { if (triggerRef.current && !triggerRef.current.contains(event.target)) { setIsClickVisible(false); } }; document.addEventListener('mousedown', handleOutsideClick); return () => { document.removeEventListener('mousedown', handleOutsideClick); }; }, []); return ( <div> <Popover visible={isHoverVisible} content="这是hover时弹出的内容A" trigger="hover" onVisibleChange={(visible) => handleVisibleChange(visible, 'hover')} > <Button ref={triggerRef}>Hover Me</Button> </Popover> <Popover visible={isClickVisible} content="这是click或focus时弹出的内容B" trigger={['click', 'focus']} onVisibleChange={(visible) => handleVisibleChange(visible, 'click')} > <Button ref={triggerRef}>Click or Focus Me</Button> </Popover> </div> );};export default MyComponent;在上面的代码中,我们使用了两个 Popover 组件,一个用于 hover 事件,另一个用于 click 和 focus 事件。我们为每个 Popover 组件维护了一个独立的 visible 状态,分别是 isHoverVisible 和 isClickVisible。通过 useState 和 useEffect 来管理这些状态。
当 hover 事件触发时,我们更新 isHoverVisible 状态,显示或隐藏第一个 Popover。当 click 或 focus 事件触发时,我们更新 isClickVisible 状态,显示或隐藏第二个 Popover。
在 useEffect 钩子中,我们添加了一个全局的 mousedown 事件监听器,当点击事件发生在 Button 组件外部时,关闭通过 click 或 focus 触发的 Popover。这是为了确保当用户点击其他地方时,通过 click 或 focus 触发的 Popover 能够关闭。
请注意,这个示例假设你使用的是函数组件和 React Hooks。如果你使用的是类组件,那么你需要使用类组件的状态管理和生命周期方法来替代 useState 和 useEffect。
另外,代码中的 Button 组件的 ref 属性被同时赋给了两个 Popover 组件。这是为了简化示例,实际上你可能需要为每个 Popover 组件使用单独的 ref,并相应地调整事件监听逻辑。
-
弹出框组件。 Usage 全部引入 import { Popover } from 'beeshell'; 按需引入 import Popover from 'beeshell/dist/components/Popover'; Examples Code 详细 Code import { Popover } from 'beeshell'; <Popover ref={(c) => {
-
基础用法 Popover 的属性与 Tooltip 很类似,它们都是基于Vue-popper开发的,因此对于重复属性,请参考 Tooltip 的文档,在此文档中不做详尽解释。 trigger属性用于设置何时触发 Popover,支持四种触发方式:hover,click,focus 和 manual。对于触发 Popover 的元素,有两种写法:使用 #reference 的具名插槽,或使用自定义指
-
Popover 弹出框 基础用法 Popover 的属性与 Tooltip 很类似,它们都是基于Popper.js开发的,因此对于重复属性,请参考 Tooltip 的文档,在此文档中不做详尽解释。 :::demo trigger属性用于设置何时触发 Popover ,提供三种触发方式:hover, click 和 focus。 render() { return ( <div>
-
Popover 弹出框 基础用法 Popover 的属性与 Tooltip 很类似,它们都是基于Vue-popper开发的,因此对于重复属性,请参考 Tooltip 的文档,在此文档中不做详尽解释。 trigger属性用于设置何时触发 Popover,支持四种触发方式:hover,click,focus 和 manual。对于触发 Popover 的元素,有两种写法:使用 slot="refere
-
如图,请问如何实现当检测到姓名为2时,鼠标hover时,不弹出“暂无数据”这个框,姓名为其他值时,hover时,正常显示这个框?
-
问题内容: 我正在尝试编写指令以加载部分html文件,针对范围对其进行编译并将其用作Bootstrap弹出窗口内容。 但是,我停留在一个非常基本的步骤上,在popover范围内编写hide()方法,以便可以使用轻松关闭它。 这个问题已经解决,而插件正在解决其他问题;-)。 更新:急救人员:http ://plnkr.co/edit/QH3NQh?p=preview 问题答案: 请参阅此google

