vue3中怎么打印页面中指定区域的内容?

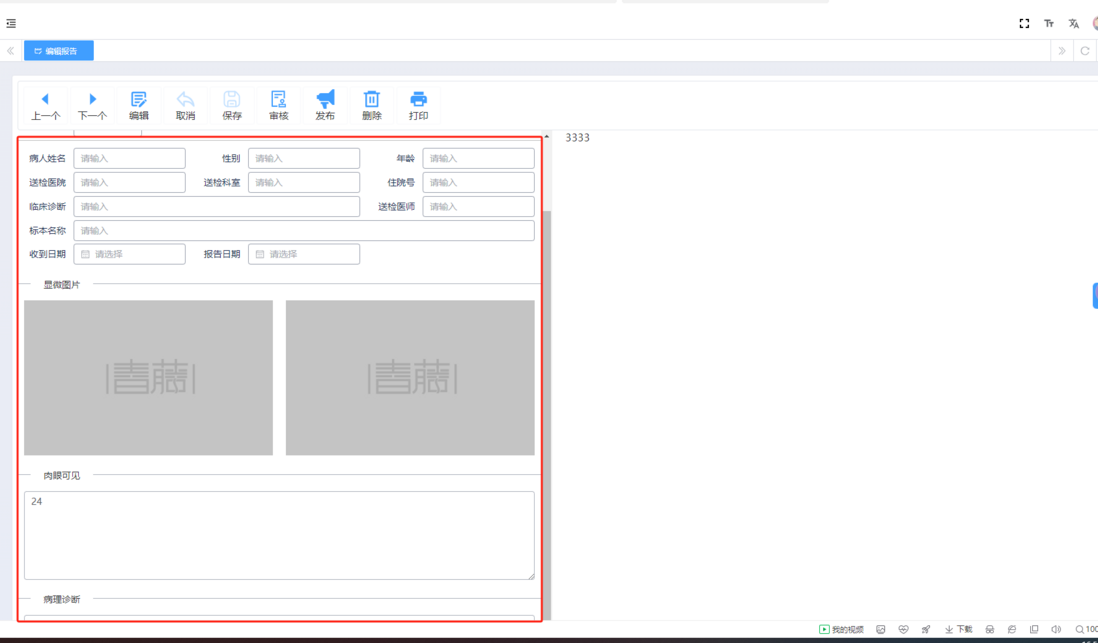
我想打印页面中这块的内容,vue3中怎么来实现?
共有1个答案
https://juejin.cn/post/7330203936286359578
-
本文向大家介绍jQuery打印指定区域Html页面并自动分页,包括了jQuery打印指定区域Html页面并自动分页的使用技巧和注意事项,需要的朋友参考一下 最近项目中需要用到打印HTML页面,需要指定区域打印,使用jquery.PrintArea.js 插件 用法: 但还是会打印DIV后面的内容,这里可以使用CSS控制打印分页 有时用CSS控制分页了但还是会连续打印页面,这里就可以用上PrintA
-
本文向大家介绍js如何实现打印指定的区域?相关面试题,主要包含被问及js如何实现打印指定的区域?时的应答技巧和注意事项,需要的朋友参考一下 css setting query print , hidden unwanted print DOM; call , OR using Chrome right-click menu js https://developer.mozilla.org/en-U
-
问题内容: 我正在使用AJAX将表单数据发送到建立并发送html电子邮件的服务器php文件。我在服务器php文件中回显了部分数据。回显的html生成一个表,我希望用户在纸上打印。我想打开默认的浏览器打印对话框,以便用户可以打印他/她看不到的表。我不在乎是否必须打开一个新选项卡才能显示回显的内容。这有可能吗? 问题答案: 返回该html表单ajax请求,然后使用javascript打印 此代码未经测
-
本章介绍如何在电子表格中设置打印区域。 通常的打印区域是Excel电子表格中从左上角到右下角。 打印区域可根据您的要求定制。 这意味着您可以从整个电子表格中打印特定范围的单元格,自定义纸张大小,打开打开网格线的内容等。 以下代码用于在电子表格上设置打印区域。 import java.io.File; import java.io.FileOutputStream; import org.apach
-
本文向大家介绍打印页面时怎样自定义打印页眉页脚或者去掉眉页脚?相关面试题,主要包含被问及打印页面时怎样自定义打印页眉页脚或者去掉眉页脚?时的应答技巧和注意事项,需要的朋友参考一下 <style type="text/css" media="print"> @page { size: auto; /* auto is the initial value / margin: 0mm; / this a
-
我想在当前二三级页面获取to,form,怎么获取

