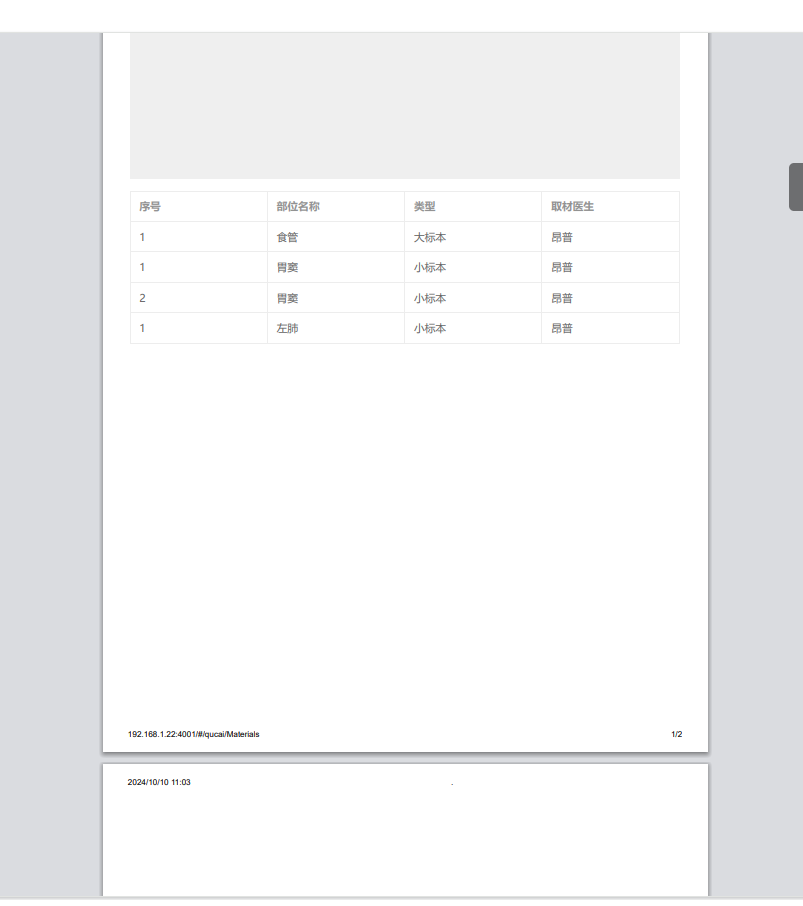
vue3-print-nb打印后面一直有个空白页?

打印下面总有一个空白的页面,有人遇到过没?
const printObj = {
id: 'printContent',
//preview: true,
popTitle: '.',
prevTitle: 'sss',
zIndex: 20003,
beforeOpenCallback(vue) {
vue.printLoading = true
}
}
</script><template>
<div class="flex-col justify-center" id="printContent">
<div class="text-center text-xl m-4">底单</div>
<div class="flex justify-around m-15px">
<div>{{ props.info.PName }}</div>
<div>{{ props.info.StuffTime }}</div>
<div>{{ props.list[0].InputDoctor }}</div>
<div>{{ props.list[0].StuffDoctor }}</div>
</div>
<div class="bgxhs" v-html="props.info.GeneralExam"></div>
<Table :columns="columns" :data="tableDataList" />
</div>
<div class="flex justify-center m-t-5"><BaseButton v-print="printObj">打印</BaseButton></div>
</template><style scoped lang="less">
.bgxhs {
background: #efeff0;
min-height: 220px;
padding: 0.5rem;
margin: 1rem auto;
}
:deep(table) {
table-layout: auto !important;
}
:deep(.el-table__header-wrapper .el-table__header) {
width: 100% !important;
}
:deep(.el-table__body-wrapper .el-table__body) {
width: 100% !important;
}
:deep(.el-table .cell.el-tooltip) {
text-overflow: clip;
white-space: normal;
min-width: none;
width: auto !important;
border: none !important;
}
</style>
<style media="print">
@media print {
html,
body {
overflow: unset !important;
}
}
</style>共有1个答案
主要是设置html的样式:
html {
margin: 0px;
height: auto;
}
body {
border: solid 1px white;
margin: 10mm 15mm 10mm 15mm;
}
-
用的vue3-print-nb但内容多了超了就不显示下面了,折腾了好久都不行。
-
我想连续打印三个点(形成省略号),但print()打印空白。 这里发生了什么?为什么“......”以特殊的方式解析? (这是PyCharm中的ipython。我很高兴知道这可能只是一个错误,而不是我不知道的特殊语言功能)
-
注意!不是静态资源路径的问题! 描述一下情况: 1.地址能打开,属于 history 模式,/login 之类的地址都能打开 2.资源加载成功,Vue 代码的 css 和 js 都正确,favicon 也拿到了 3.Vue 加载正确,App mounted 有 log 返回 4.Route 加载正确,APP mounted 有 $route 返回,里面地址信息正确 5.#app 元素加载正确 感觉
-
本章介绍如何在电子表格中设置打印区域。 通常的打印区域是Excel电子表格中从左上角到右下角。 打印区域可根据您的要求定制。 这意味着您可以从整个电子表格中打印特定范围的单元格,自定义纸张大小,打开打开网格线的内容等。 以下代码用于在电子表格上设置打印区域。 import java.io.File; import java.io.FileOutputStream; import org.apach
-
访问路由空白无效果无报错;dev开发模式没问题,只存在build后通过服务打开页面存在问题。 通过调试问题出在beforeEach代码: 以上代码改成下面就可以访问了: 路由使用 createWebHashHistory 方式 开发模式没问题,应该排除代码问题吧?
-
报表填充过程JasperPrint objects的输出可以使用内置的查看器组件查看,或打印,或导出为更流行的文档格式,如PDF,HTML,RTF,XLS,ODT,CSV或XML。 本章将讨论查看和打印Jasper文档,下一章将讨论导出,即“导出报告”。 查看报告 JasperReport提供了一个内置的查看器,用于以原始格式查看生成的报告。 它是一个基于swing的组件,其他Java应用程序可以

