javascript - antd3表单如何实现字段的多个规则具有不同的校验触发时机?
请问一下在antd3的form表单中怎么实现一个字段的多个规则运用不同的触发时机进行校验

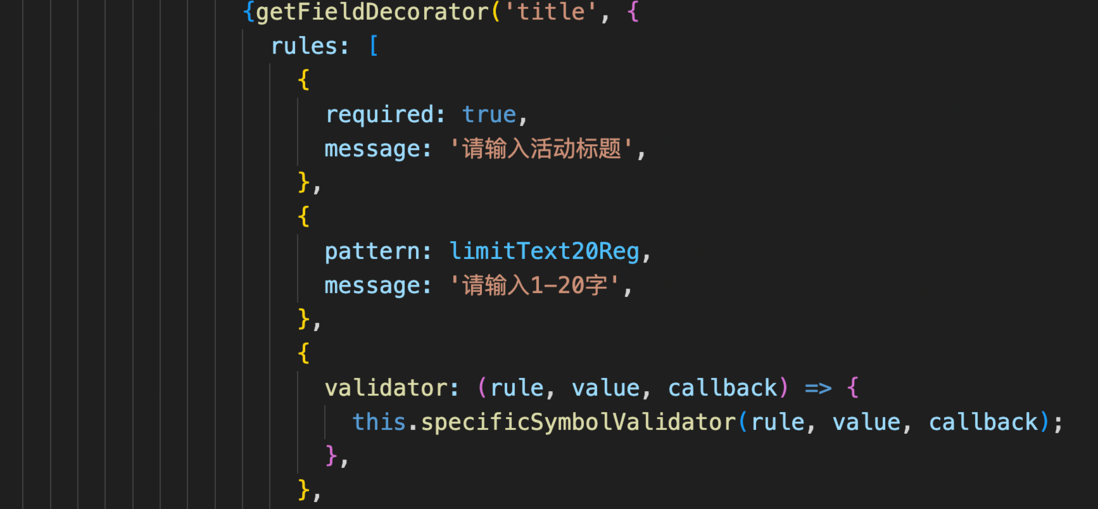
比如说我这里这个表单项有3个规则,我想在1,2个规则在onChange的时候校验(也就是默认情况),
但是第三个规定在onBlur的时候校验,看了文档发现antd3中好像没找到什么解决办法
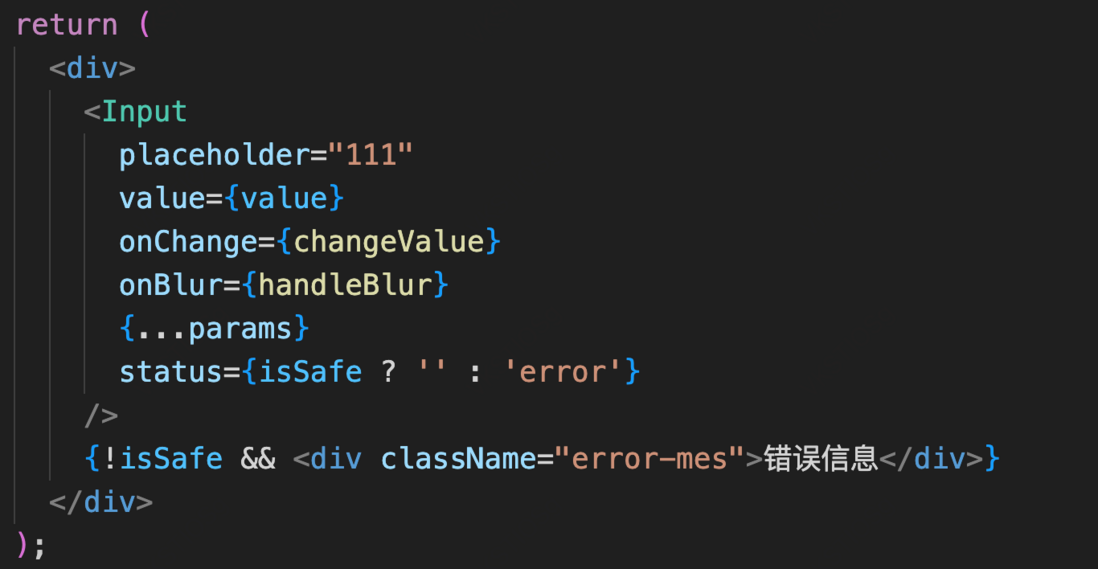
(这边想的是封装一个自定义组件,监听组件的onBlur事件,然后通过样式来模拟错误,但是这样只能在表面上看到错误,实际不能影响表单的校验,不知道有什么办法可以手动把这种错误添加到表单,然后校验)
下面是自定义组件的结构:
感觉上面的想法不是很好,有大佬有思路或者有其他什么好的办法,有经验的朋友可以分享一下吗
共有4个答案
可以使用 Form.create 和 getFieldDecorator,自己定义校验的时机和内容。
封装的组件调用 validateFields
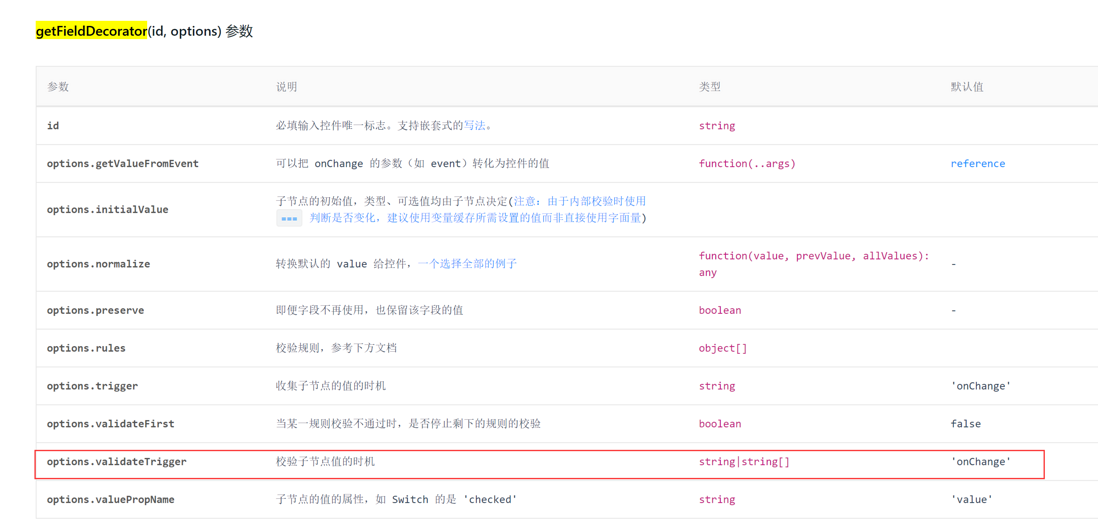
antd 设置表单校验触发时机
在 Ant Design 3 (antd3) 中,要实现字段的多个规则具有不同的校验触发时机,通常需要通过自定义校验逻辑来实现。Ant Design 3 的表单组件本身可能不支持直接为每个规则指定不同的触发时机,但你可以通过结合 rules 属性、getFieldDecorator 方法以及自定义事件处理函数来达到你的目的。
以下是一个基本的实现思路:
- 定义规则:在
rules中定义你的所有校验规则。 - 自定义事件处理:通过
onChange和onBlur事件处理函数来控制校验的触发。 - 手动触发校验:使用表单实例的
validateFields方法在特定时机手动触发校验。
示例代码可能如下:
import React from 'react';import { Form, Input, Button } from 'antd';class MyForm extends React.Component { handleInputChange = (e) => { const { value } = e.target; // 这里可以执行 onChange 时的校验逻辑,比如规则 1 和规则 2 // ...你的校验逻辑 // 更新表单字段的值 this.props.form.setFieldsValue({ myField: value }); }; handleInputBlur = () => { // 在 onBlur 时执行规则 3 的校验逻辑 const { form } = this.props; form.validateFields(['myField'], { force: true }, (err, values) => { if (!err) { // 校验通过的处理逻辑 } else { // 校验失败的处理逻辑,可以通过 err 对象获取错误信息 } }); }; render() { const { getFieldDecorator } = this.props.form; return ( <Form> <Form.Item> {getFieldDecorator('myField', { rules: [ // 这里定义你的所有规则,但注意这里不会直接区分触发时机 // { ...规则1 }, // { ...规则2 }, // { ...规则3,但不会在这里直接触发 } ], })( <Input onChange={this.handleInputChange} onBlur={this.handleInputBlur} /> )} </Form.Item> <Form.Item> <Button type="primary" htmlType="submit"> 提交 </Button> </Form.Item> </Form> ); }}export default Form.create()(MyForm);在这个示例中,handleInputChange 函数会在输入框内容变化时被调用,你可以在这里执行 onChange 时的校验逻辑(例如规则 1 和规则 2)。handleInputBlur 函数则会在输入框失去焦点时被调用,你可以在这里执行规则 3 的校验逻辑。通过 form.validateFields 方法,你可以手动触发特定字段的校验,并通过回调函数处理校验结果。
请注意,这只是一个基本的实现思路,具体的实现细节可能需要根据你的具体需求和项目结构进行调整。此外,由于 Ant Design 3 已经相对老旧,如果你正在开始一个新的项目,考虑使用更新版本的 Ant Design 或其他现代的 React 表单库可能是一个更好的选择。
-
在antd3的自定义表单项中,为什么无法触发规则校验 只有这样写才可以 像下面这样写就不能触发错误校验 不是特别理解第一种方式,有大佬可以讲解一下嘛
-
路过的大佬,应该怎么校验?麻烦大家啦:
-
有大佬遇到过antd3的form中extra和校验规则重叠的情况吗 排查了一下样式好像都是antd的,没看见啥自己的
-
本文向大家介绍BootstrapValidator不触发校验的实现代码,包括了BootstrapValidator不触发校验的实现代码的使用技巧和注意事项,需要的朋友参考一下 一、前言 BootstrapValidator是基于bootstrap3的jquery表单验证插件,是最适合bootstrap框架的表单验证插件,在工作中用到此框架就写下自己在使用中积累的一些心得 二、问题描述 当按钮的类型
-
问题内容: 我希望能够设置各个片段视图的setText和getText。就像现在一样,当我使用Framgent的TextView的setText时,它会在所有片段中更改该View的文本。 我一直在尝试着四处移动,但是到现在为止,这是我的代码: 片段类 活动课 framgent.xml很简单;只是一个TextView。 问题答案: 使用名为tag的参数将片段添加到堆栈中。在您的情况下,您已将片段添加

