前端 - 帮看 一个 绝对定位的 偏移属性 如果是相对于 content box而言的话 该如何设置的问题?
背景
https://blog.csdn.net/weixin_44350171/article/details/111076594
绝对定位的偏移属性 top left right 都是相对于 包含块的 paddingbox的外边缘而言的。
问题
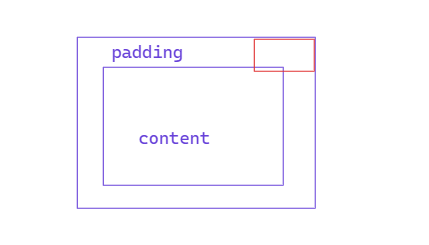
如果我想实现 绝对定位元素位于 padding box的右上角。

- 如果 绝对定位的偏移属性 top left right 是相对于 包含块的 paddingbox的外边缘而言的。
则如下设置
.list { padding: 1rem;}.tag { position: absolute; top: 0; right: 0;}- 如果 绝对定位的偏移属性 top left right 是相对于 包含块的 content box的外边缘而言的。
.list { padding: 1rem;}.tag { position: absolute; top: xxx; right: xxx;}这个top和right 是-1rem 还是1rem?
个人理解: 应该是-1rem吧,毕竟top--->中心位置是向下为正,而这里显然是从content box的右上角往上移动,所以是-1rem
共有2个答案
简单直接来说想要设置在 content-box 区域的右上角,可以套一层div去做定位……
因为如果你手动去做 top/righ 的定位置,不管你是设置了多少的固定值值,如果容器的 padding 值改变了,你还得跟着去改变这个值。
虽然 Stylus 提供了 @ 符可以直接引用属性,但是也是一个很奇怪的实现方式。毕竟只是手工去修改了定位位置,实际上定位还是按照最近的非 static 祖先的 块边界 来定位。
但是查看MDN中关于 left 值的说明,可以看到一行这样的说明:
当left和right同时指定时,元素的位置会被重复指定。当容器是从左到右时,left的值会被优先设定;当容器是从右到左时,right的值会被优先设定。
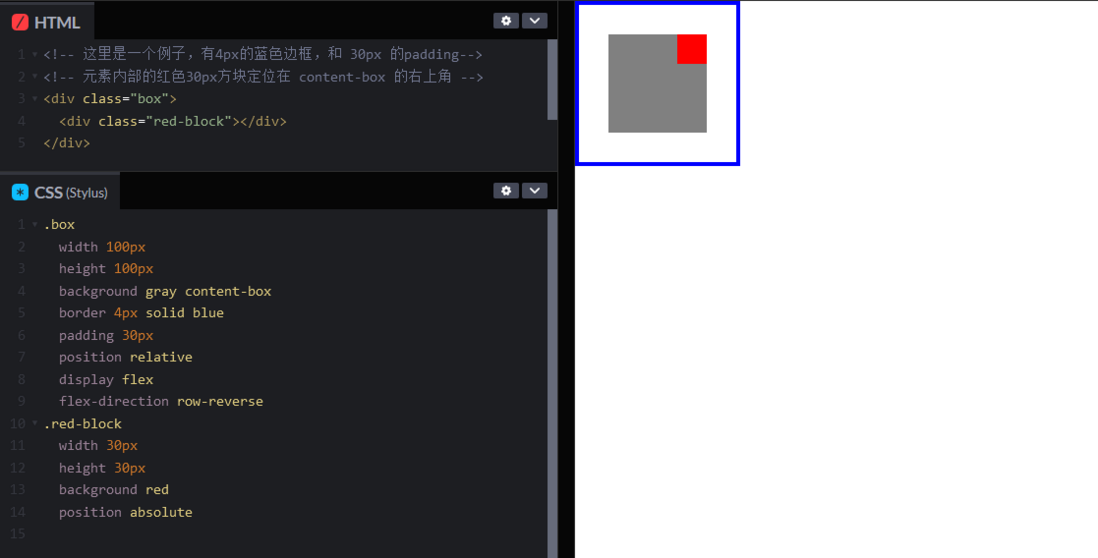
所以可以调整内容元素的布局方向来实现OP期望的需求,比如说:
CodepenDemo
以防Demo失效,以下是简单的结构代码:
但是这样的绝对定位感觉没啥用啊,除了说可以脱离文档流。如果要继续基于 content-box 的右上角做偏移的话,就还是得给 top/right 设置计算过padding的值。或者再额外使用 transform: translate() 给元素进行偏移操作。
所以其实最合适的还是在容器内部新建一个定位用的 div 元素。
第2个“如果”不存在。绝对定位的偏移属性 top left right 是相对于父块级元素(严格说是最近的非static的块)的border距离而言。
第2个“如果” 如果存在,如你所说,实现tag紧贴右上角停放,是要用 -1rem 才能实现
-
我有一个包含文本视图的回收器视图。文本视图的数量可以变化,它们的大小也可以变化,并且可以动态更改。 当用户滚动到列表中的某个位置并退出应用程序时,我希望能够在下一个会话中返回到该确切位置。 为此,我需要知道从视图中当前TextView开始的地方已经滚动了多少像素,以及滚动的当前位置。例如,如果用户看到第三个TextView,并从该TextView开始的地方向下滚动100个像素,我将能够使用scro
-
我在另一个div中有两个div,我想使用CSS将一个子div放置在父div的右上方,另一个子div放置在父div的底部。例如,我想对两个子div使用绝对定位,但是相对于父div而不是页面定位它们。我怎么能这么做? HTML示例:
-
问题内容: 和CSS 和有什么不一样?那你什么时候应该使用呢? 问题答案: CSS绝对定位 绝对定位是最容易理解的。您从CSS 属性开始: 这告诉浏览器应将要定位的所有内容从文档的正常流程中删除,并将其放置在页面上的确切位置。它不会影响HTML中它之前或之后的元素在网页上的放置方式,但是除非您重写它,否则 它将 取决于其父级的位置。 如果你想一个元素从文档窗口的顶部10个像素的位置,你会使用偏移与
-
问题内容: 我在另一个div内有两个div,我想使用css将一个子div放在父div的右上角,另一个子div放在父div的底下。即,我想对两个子div使用绝对定位,但是将它们相对于父div而不是页面定位。我怎样才能做到这一点? 范例html: 问题答案: 这工作,因为手段类似“使用,,,来定位自己相对于谁拥有最近的祖先或”。 因此,我们使have 和子代都有,然后使用和定位子代。
-
我想要求我的文件总是由我的项目根,而不是相对于当前模块。 例如,如果你看第6行https://github.com/visionmedia/express/blob/2820f2227de0229c5d7f28009aa432f9f3a7b5f9/examples/downloads/app.js你会看到 在我看来,这真的很糟糕。想象一下,我想把我所有的例子都放在离根更近的一个层次上。这是不可能的
-
问题内容: 如何给定的属性的值? 问题答案: 有称为和的内置函数 在这种情况下

