vue.js - electron 窗口图标和exe图标替换?
对electron 左上角窗口图标和状态栏的图标进行替换,再main.js中加上配置![]()
开发运行时可以看到成功替换了,但是在打包后双击exe运行程序时发现还是默认图标
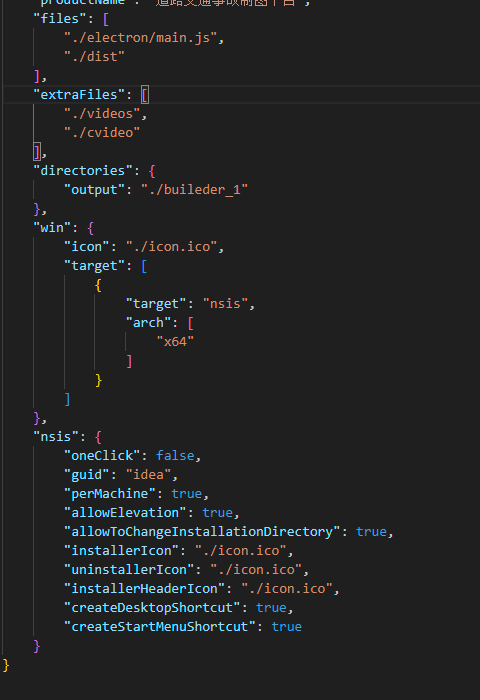
同时相对exe的图标进行替换进配置,该配置是中的projectName是有生效的,所以可以确定这个配置文件有运行。
打包后exe的图标也还是默认的 想问下该如何进行更改
相关版本信息
在网上有看很多解决方案,但是都差不多,并没有解决我的问题
共有1个答案
要替换 Electron 应用程序的窗口图标和可执行文件(.exe)的图标,你需要在 BrowserWindow 的构造函数中指定窗口图标,并在打包配置中指定 .exe 图标。下面是如何操作的步骤:
替换窗口图标
在 main.js 文件中,创建 BrowserWindow 实例时,使用 icon 选项来设置窗口图标:
const { BrowserWindow } = require('electron')const path = require('path')function createWindow () { const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true, contextIsolation: false }, icon: path.join(__dirname, 'path/to/your/icon.png') // 指向你的图标文件 }) win.loadFile('index.html')}app.whenReady().then(createWindow)确保你提供了正确的路径到图标文件。
替换 .exe 图标
对于 .exe 图标,你需要使用 Electron Packager、Electron Builder 或其他打包工具,并在其配置中指定图标。
以 Electron Builder 为例,在 package.json 或 builder-config.yml 文件中添加 icon 字段:
{ "name": "your-app", "version": "1.0.0", "description": "", "main": "main.js", "build": { "appId": "com.example.yourapp", "win": { "icon": "build/icon.ico" // 指向你的 .ico 图标文件 } }}注意:对于 Windows,通常使用 .ico 格式的图标文件。确保你的图标文件在指定的路径下,并且格式正确。
打包后生效
当你运行打包命令(如 electron-packager 或 electron-builder)时,它应该使用你指定的图标来创建应用程序。
如果你已经按照上述步骤操作,但图标仍未改变,请检查以下几点:
- 清理缓存:有时,打包工具可能会使用缓存的图标。尝试清理缓存并重新打包。
- 检查路径:确保图标文件的路径正确,并且图标文件在打包时是可访问的。
- 文件格式:确保你使用的是正确的图标格式(如
.png用于窗口图标,.ico用于.exe图标)。 - 权限问题:确保你的用户账户有权限读取图标文件,并且在打包过程中没有权限问题。
如果问题仍然存在,你可能需要提供更多的信息,如你的打包命令和配置文件的完整内容,以便进行更详细的诊断。
-
提前谢了。
-
问题内容: 如何从窗口标题栏中删除tkinter图标 问题答案: 在Windows上 步骤1: 使用图标编辑器或类似rw-designer的网站创建透明图标。另存为。 第二步: 在Unix上 类似,但使用图标。
-
我试图在我的JavaFX2应用程序中添加一个图标,但是我找到的方法似乎不起作用。 图标的大小是32x32。 当我尝试 我希望这个能修好。
-
我发现围绕这个主题有很多问题,但没有一个回答我的问题。我有一个聊天应用程序,要求我在收到消息但尚未看到时更改任务栏中的应用程序图标,并在看到所有消息时再次更改它。 在从VS2013开始运行应用程序时,我成功地做到了这一点,使用显示的表单中的以下代码:
-
一:node-webkit 打包.exe 程序 将程序源文件压缩到一个 zip 压缩包里,命名为 app.zip 源文件中必须包含 package.json,其他注意事项:https://github.com/nwjs/nw.js/wiki/How-to-package-and-distribute-your-apps 将 app.zip 重命名为 app.nw 去https://nwjs.io/
-
我创建了从JFrame继承的通知窗口,但它们在windows任务栏中以新图标出现。当通知出现时(例如在skype中,当新消息来时),是否可以突出显示主应用程序图标,而不在通知窗口的任务栏中显示新图标? 以下是弹出窗口的代码:

