前端 - chrome 检视元素的时候,图片中的阴影 和箭头表示什么含义?
https://demo.cssworld.cn/new/6/2-13.php

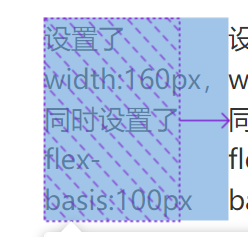
chrome 检视元素的时候,图片中的阴影 和箭头表示什么含义?
共有2个答案
阴影: flex-basis 宽度
箭头: 实际容器被内容撑到了箭头所指向的宽度
在 Chrome 的开发者工具中,当你检视元素时,阴影和箭头通常用来表示元素的布局和层级关系。
- 阴影:阴影通常用来表示元素的边界。这可以帮助你更清楚地看到元素在页面上的位置和大小。阴影的颜色和样式可能会因不同的开发者工具设置而异,但它们总是用来突出显示正在检视的元素。
- 箭头:箭头通常用来表示元素的嵌套关系或层级结构。箭头指向的元素是当前选中元素的子元素。通过跟随箭头,你可以轻松地导航到 DOM 树中的其他元素,了解它们的层次结构和相对位置。
在你提供的示例中,阴影可能是用来突出显示某个特定的元素,而箭头则用来指示该元素的子元素。通过查看这些视觉提示,你可以更好地理解页面布局和元素之间的关系。
请注意,具体的视觉表示可能会因不同的浏览器和开发者工具版本而异。如果你在使用 Chrome 的开发者工具时遇到困惑,建议查阅官方文档或参考其他可靠的资源以获取更详细的信息。
-
本文向大家介绍jQuery实现漂亮实用的商品图片tips提示框效果(无图片箭头+阴影),包括了jQuery实现漂亮实用的商品图片tips提示框效果(无图片箭头+阴影)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现漂亮实用的商品图片tips提示框效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题
-
请问下, Notion这里的图标,带有箭头的和不带箭头的区别是什么呢?
-
问题内容: 有没有办法改变阴影元素中的样式?具体来说,扩展/覆盖CSS 类中的 某些属性?我正在使用一个名为Beanote的扩展名,自2017年4月以来从未进行过更新,我想修复一个令人讨厌的错误。我发现一行css对我来说足以对其进行修补,但是我在不使用shadow元素本身并直接在dev工具中编辑这些样式的情况下应用它感到无所适从。 我正在寻找一种方法: 覆盖此: 我在网上找到的大多数资源都涉及到查
-
有没有可能用蟒蛇硒在阴影DOM中找到元素? 示例用例: 我用输入了这个
-
我需要使我的长方体阴影看起来像一个边框:如果我有一个具有插入的长方体阴影的父对象,并且我在其中放置了一个子div,则长方体阴影应该覆盖子div,如图所示,并带有边框: jsFiddle:http://jsfiddle.net/7rRsw/2/ 这个问题有没有类似于z索引或css黑客的东西? 编辑:我需要使用框阴影插入无边框或框捕捉。我正在寻找黑客,使这只可能与盒影。一种可能的方法是在子div的左右
-
是否存在阻止

