访问阴影DOM中的元素
有没有可能用蟒蛇硒在阴影DOM中找到元素?
示例用例:
我用type=“date”输入了这个:
<input type="date">我想点击右边的日期选择器按钮,从日历中选择一个日期。
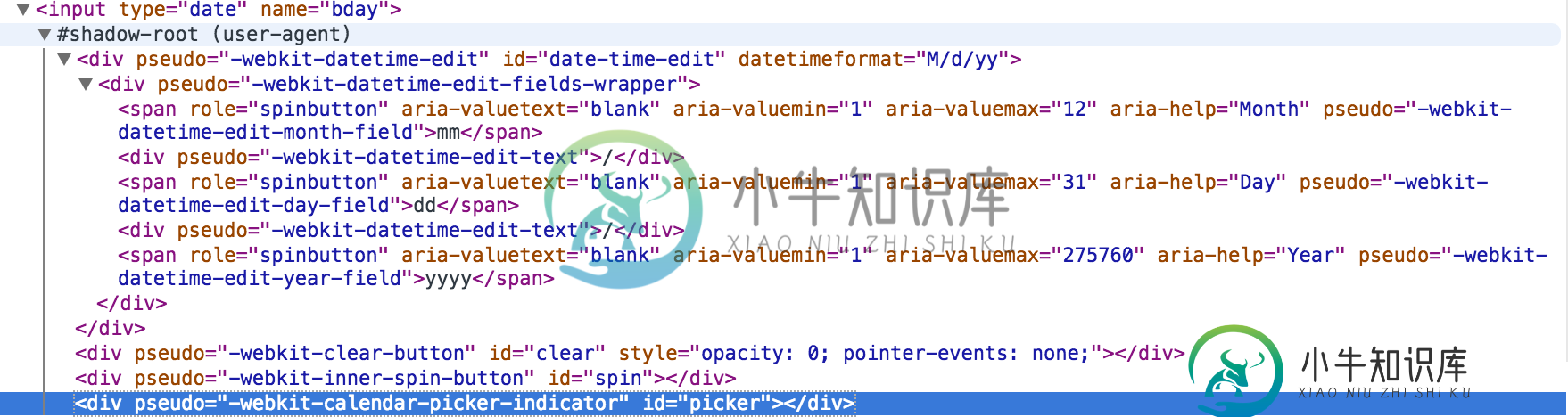
如果您要检查Chrome开发工具中的元素并展开日期输入的影子根节点,您将看到按钮显示为:
<div pseudo="-webkit-calendar-picker-indicator" id="picker"></div>
演示它在Chrome中的外观的截图:

按id查找“选择器”按钮将导致NoTouchElementException:
>>> date_input = driver.find_element_by_name('bday')
>>> date_input.find_element_by_id('picker')
...
selenium.common.exceptions.NoSuchElementException: Message: no such element
我还尝试使用::shadow和/deep/定位器,如下所示:
>>> driver.find_element_by_css_selector('input[name=bday]::shadow #picker')
...
selenium.common.exceptions.NoSuchElementException: Message: no such element
>>>
>>> driver.find_element_by_css_selector('input[name=bday] /deep/ #picker')
...
selenium.common.exceptions.NoSuchElementException: Message: no such element
请注意,我可以通过发送键来更改输入中的日期:
driver.find_element_by_name('bday').send_keys('01/11/2014')
但是,我想通过从日历中选择日期来专门设置日期。
共有2个答案
公认的答案有一个缺点,很多时候阴影主机元素都隐藏在阴影树中,这就是为什么最好的方法是使用selenium选择器查找阴影主机元素并注入脚本以获取阴影根:
def expand_shadow_element(element):
shadow_root = driver.execute_script('return arguments[0].shadowRoot', element)
return shadow_root
#the accepted answer code then becomes
outer = expand_shadow_element(driver.find_element_by_css_selector("#test_button"))
inner = outer.find_element_by_id("inner_button")
inner.click()
import selenium
from selenium import webdriver
driver = webdriver.Chrome()
def expand_shadow_element(element):
shadow_root = driver.execute_script('return arguments[0].shadowRoot', element)
return shadow_root
driver.get("chrome://downloads")
root1 = driver.find_element_by_tag_name('downloads-manager')
shadow_root1 = expand_shadow_element(root1)
root2 = shadow_root1.find_element_by_css_selector('downloads-toolbar')
shadow_root2 = expand_shadow_element(root2)
root3 = shadow_root2.find_element_by_css_selector('cr-search-field')
shadow_root3 = expand_shadow_element(root3)
search_button = shadow_root3.find_element_by_css_selector("#search-button")
search_button.click()
使用接受答案方法进行相同操作的缺点是,它会对查询进行硬编码,可读性较差,并且不能将中间选择用于其他操作:
search_button = driver.execute_script('return document.querySelector("downloads-manager").shadowRoot.querySelector("downloads-toolbar").shadowRoot.querySelector("cr-search-field").shadowRoot.querySelector("#search-button")')
search_button.click()
无法访问本机HTML5元素的影子根。
在这种情况下不有用,但使用Chrome可以访问自定义创建的阴影根:
var root = document.querySelector("#test_button").createShadowRoot();
root.innerHTML = "<button id='inner_button'>Button in button</button"html prettyprint-override"><button id="test_button"></button>-
我可以通过以下方式访问dev中的用户名: 有没有其他方法可以通过webdriver访问ShadowDOM元素?
-
基本上,我想访问一个出现在打印预览弹出窗口中的按钮,这是一个阴影dom元素。我尝试了一些我在stackoverflow周围找到的解决方案,但是它们不起作用,就像我试图构建的当前代码一样,它是: 检查元素打印
-
shadowdom结构:在上面的shadowdom结构中,我们可以在chrome中使用selenium和javascript访问各个元素,如下所示: 在Firefox中://div[@class='Style-Sconk-tabs'而不是(@隐藏)]//div/span[包含(text(),'AttrName')]/.../前驱兄弟姐妹::div/puch-icon-按钮[1]/铁图标[1] 在C
-
是否可以使用Selenium/Chrome WebDriver访问影子DOM中的元素? 有人成功了吗?
-
量角器1.7.0引入了一个新特性:一个新的定位器,它有助于查找阴影DOM中的元素。 它涵盖哪些用例?您希望何时访问阴影DOM中的元素? 我问这个问题的原因是我错过了这个问题的动机部分——我认为量角器主要是一个有助于模仿真实用户交互的高级框架。访问阴影树听起来像是一件非常深入的技术事情,你为什么要这么做让我困惑。
-
是否存在阻止

