前端 - 伪元素实现文字渐变加阴影时,祖父背景遮挡伪元素的情况?
伪元素实现文字渐变加阴影时,祖父背景遮挡伪元素的情况
一般实现文字渐变加阴影,就是使用伪元素绝对定位实现。下面的代码能够实现效果。
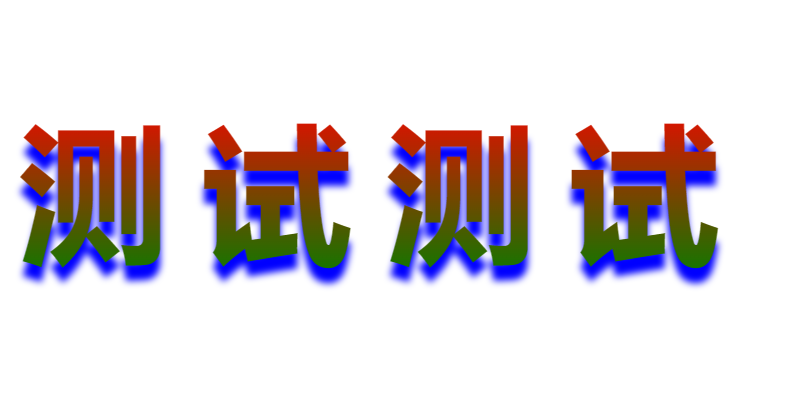
<style> .header { width: 100%; height: 100px; } .text { -webkit-text-fill-color: transparent; background-image: linear-gradient(to bottom, red 0%, green 100%); -webkit-background-clip: text; background-clip: text; font-size: 40px; font-weight: bold; letter-spacing: 9px; } .text::before { content: attr(data-text); position: absolute; color: transparent; text-shadow: 0 4px 2px blue; z-index: -1; }</style><body> <div class="header"> <p class="text" data-text="测试测试">测试测试</p> </div></body>效果
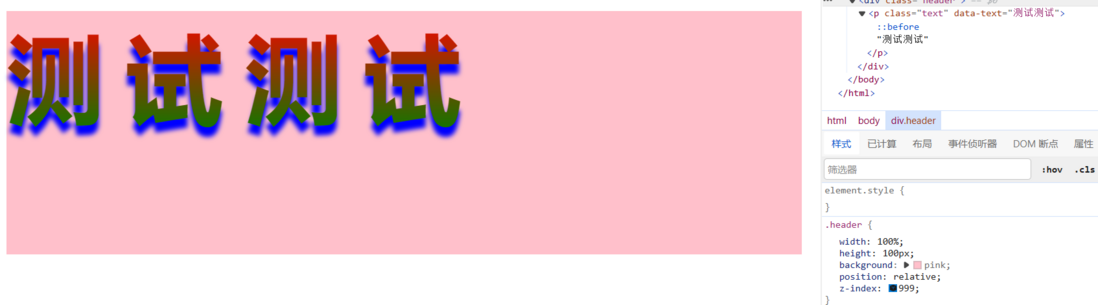
但在需求中,header也有一个背景,当我为header(也就是伪元素的祖父)加上背景时,伪元素被覆盖了
后续解决办法是为header加上相对定位和z-index:但却跟z-index取值无关,z-index从-999到999效果都是不变的。
最开始的猜测:怀疑祖父背景遮盖伪元素,为此我去MDN看了一下z-index的解释,层叠上下文中子元素不会跟外部元素进行层级比较,而是和父元素作为整体参与外层层叠上下文啊。
后来发现:祖父z-index的取值并不影响效果,确实符合“层叠上下文中子元素不会跟外部元素进行层级比较”。
没明白这里祖父背景和伪元素的关系
共有1个答案
没明白这里祖父背景和伪元素的关系
伪元素是一个“不存在”的 dom 节点,是在父元素内出现的,比如一个 <div><img /></div> 这样的结构, img 是 div 的子元素,同时,这个 div 有两个伪元素存在于,如果对 ::before 和 ::after 设置了 content: '' 属性后,会在 devtools 中看到 div 的结构是这样的:
<div>::before<img />::after</div>简单粗暴理解就是,这个时候,伪元素是与 img 同级的,但是存在顺序关系的两个“元素”。
为什么要提到顺序关系呢,因为在层叠的时候,dom 中后出现的元素会覆盖之前出现的元素,除非你用 z-index 改变。
至于 z-index 的值,是正还是负,这就是另外一个话题了。
如果是负值的话,会跑到父元素下面去,而父元素如果有背景色的话,那么这个设置了 z-index 负值的元素可能就看不到了。
-
问题内容: 这让我发疯: HTML: CSS: 这不是读到“选择所有祖先不是元素的元素吗?”。因此,“ Hello World!” 不应显示为红色,但仍然是。 对于上述标记,添加子组合器的工作原理是: 但是,如果它不是元素的子元素,则不会影响元素。例如: 这就是为什么我想将元素表示为元素的后代而不是子元素。任何人? 问题答案: 这不是读到“选择所有祖先不是元素的元素吗?”。 是的 但是在一个典型的
-
问题内容: 我有一个:before开头的’quote’和一个:after结束的报价。 现在,我想要的是一个:after:after供“引用”参考,但我无法使其正常工作。 有人知道这是否可能吗? 到目前为止,我的代码: 问题答案: 已经提出了嵌套和伪元素的想法;请参阅“生成和替换的内容”模块的这一部分。但是,该模块已被放弃,等待完全重写,因此在重新发布该文档之前,我不会屏息。即便如此,嵌套内容伪元素
-
主要内容:1. ::after,2. ::before,3. ::first-letter,4. ::first-line,5. ::selection,6. ::placeholder伪元素是一个附加在选择器末尾的关键词,通过伪元素您不需要借助元素的 ID 或 class 属性就可以对被选择元素的特定部分定义样式。例如通过伪元素您可以设置段落中第一个字母的样式,或者在元素之前、之后插入一些内容等等。 在 CSS1 和 CSS2 中,伪元素的使用与伪类相同,都是使一个冒号 与选择器相连。但在 C
-
CSS伪元素是用来添加一些选择器的特殊效果。 语法 伪元素的语法:selector:pseudo-element {property:value;} CSS类也可以使用伪元素:selector.class:pseudo-element {property:value;} :first-line 伪元素 "first-line" 伪元素用于向文本的首行设置特殊样式。 在下面的例子中,浏览器会根据 "
-
我正在设计一个:悬停滑动按钮动画,但由于某种原因,当按钮悬停时,我仍然可以看到它下面的元素的颜色通过底部和左上角,就像你在第二张图片上看到的一样,它不多,但按比例缩小了,它在屏幕上显示一个彩色像素,我甚至不知道如何用英文描述它在谷歌上搜索解决方案(英文不是我的母语)。这似乎是和之间的一种奇怪的交互作用。提前道谢。 PS:也许渐变是要走的路? 下面是HTML/CSS代码:
-
shadowdom结构:在上面的shadowdom结构中,我们可以在chrome中使用selenium和javascript访问各个元素,如下所示: 在Firefox中://div[@class='Style-Sconk-tabs'而不是(@隐藏)]//div/span[包含(text(),'AttrName')]/.../前驱兄弟姐妹::div/puch-icon-按钮[1]/铁图标[1] 在C

