前端 - vue聊天框向上滚动加载更多数据的问题?
代码如下html结构
<div class="chat-messages" ref="messagesContainer" @scroll="handleScroll"> <div class="message" v-for="(item, index) in list" :key="index"> </div></div>js代码
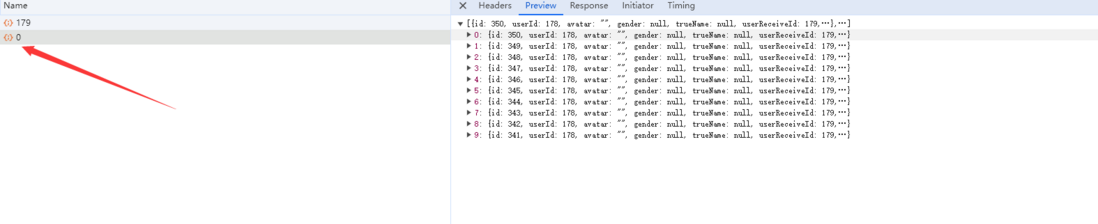
form: { page: 0 }, scrollToBottom() { this.$nextTick(() => { this.$refs.messagesContainer.scrollTop = this.$refs.messagesContainer.scrollHeight; }); }, async getChatDataOlds() { if (this.form.id) { this.isLoading = true; const res = await getChatDataOld(this.form.id, this.form.page) this.form.page = res[0].id; this.messagescontent = this.messagescontent.concat(res); let reversedArr = res.reverse(); this.messagescontent = reversedArr this.splitArrayByTimestampDiff(this.messagescontent) this.isLoading = false; } },/applet/user/massage/getChatDataOld/179/0

vue聊天框向上滚动加载更多, res[0].id 数组第一条id, this.form.page是默认是0,后台说向上滚动条加载要拿数组的第一个id放到接口上,全部加载出来,现在上面的逻辑上这样是有问题的,往上滚动了会加载一些,往下滚动了下面的数据不见了,不是 我想要的,我想要的全部加载完,接口的格式是上面的截图,/applet/user/massage/getChatDataOld/179/0 这是接口,这个0是id,点击触发接口会展示最新的数据,大佬们这些要如何修改呢
共有1个答案
为了实现Vue聊天框向上滚动加载更多数据的功能,你需要调整现有的逻辑以处理向上滚动的事件,并在加载新数据时维护完整的消息列表。以下是一种可能的解决方案:
- 检测向上滚动事件:在
handleScroll方法中,你需要检测聊天框是否滚动到了顶部。如果是,那么你可以加载更早的消息。 - 维护完整的消息列表:不应该在每次加载新消息时替换整个
messagescontent数组,而是应该追加新消息到现有消息列表。 - 调整分页逻辑:当你向上滚动到顶部并准备加载更多消息时,你需要将当前列表中最旧的消息的ID作为参数传递给后端API。
以下是修改后的代码示例:
<template> <div class="chat-messages" ref="messagesContainer" @scroll="handleScroll"> <div class="message" v-for="(item, index) in messagescontent" :key="index"> <!-- 渲染消息内容 --> </div> </div></template><script>export default { data() { return { messagescontent: [], // 用于存储完整消息列表 form: { page: 0, // 用于存储当前页面的ID }, isLoading: false, // 用于指示是否正在加载数据 }; }, methods: { async getChatDataOlds() { if (this.form.id) { this.isLoading = true; const res = await getChatDataOld(this.form.id, this.form.page); if (res.length > 0) { // 将新消息追加到现有消息列表的开头 this.messagescontent = res.concat(this.messagescontent); // 更新页面ID为最新消息的ID this.form.page = res[res.length - 1].id; this.splitArrayByTimestampDiff(this.messagescontent); } this.isLoading = false; } }, handleScroll() { const messagesContainer = this.$refs.messagesContainer; // 检测是否滚动到了顶部 if (messagesContainer.scrollTop <= 0) { // 加载更早的消息 this.getChatDataOlds(); } }, // 其他方法... }, // 其他选项...};</script>在这个修改后的版本中,getChatDataOlds方法会追加新消息到messagescontent数组的开头,而不是替换整个数组。handleScroll方法会检测是否滚动到了顶部,如果是,则调用getChatDataOlds方法加载更早的消息。
请注意,你需要确保后端API能够处理以最早的消息ID作为参数的情况,并返回相应的消息列表。此外,你可能还需要在UI方面进行一些调整,以确保新加载的消息能够正确地显示在聊天框中。
-
js部分 vue聊天框向上滚动加载更多,比如this.form.page是10条信息,滚动到这里有个查看更多信息的字眼,再向上滚动加载数据,getChatDataOld这个是加载接口,或者点击查看更多信息向上滚动加载,这样的功能怎么实现呢
-
在聊天发送信息 this.form.id是对方的聊天用户id,this.form.page初始化为0,是拿到getChatDataOld最新的数据,在这些代码中向上加载拿到this.messagescontent[0].id下标第一次的id加载更多历史数据,现在遇到的问题是第一次点击切换用户,往上加载更多历史数据没有问题,当切换用户再切换回来,向上滚动不会再加载历史更多数据了,大佬们,怎么处理这个
-
VUE3框架下写了个PC端聊天页面,左侧为联系人列表,右侧为聊天框。点击联系人,切换聊天聊天内容,类似于微信的结构。问题是,如何在聊天框显示内容时,滚动条自动处于底部的位置。我现在的处理方案是计算聊天框的实际高度,减去聊天框的高度,算出滚动条的距离顶部的高度。然后出现了当内容中有图片时,滚动的距离不准确的问题。请问如何解决?已用了nextTick还是会出现这个,是我用的地方不对吗?部分代码
-
我只是想知道,只有在div.loading可见的情况下,如何才能在scroll上实现更多的数据。 通常我们寻找页面高度和滚动高度,看看我们是否需要加载更多的数据。但是下面的例子有点复杂。 下面的图片是完美的例子。下拉框上有两个。加载div。当用户滚动内容时,无论哪个可见,都应该开始为其加载更多数据。 因此,我如何才能找出是否加载div是可见的用户呢?所以我可以开始加载该div的数据。
-
最近写了一个React聊天室,发现有个问题,当我滚动条滚动到顶部的时候请求接口加载了数据之后,按理说滚动条应该在当前位置,但是我的是一直在最顶部,如何解决?
-
问题内容: 每当出现新消息时,我都会尝试自动滚动到底部。 我的代码移动了滚动条,但并没有将其移到确切的底部。请帮助。这是我的朋克。 http://plnkr.co/edit/NSwZFtmBYZuW7e2iAUq9 这是我的HTML: 这是javascript: 请也让我知道有角度的方式。我在Internet上发现以下方法无效: 这些是这些指令 问题答案: 您可以为此创建一个指令: http://

