前端 - VUE3框架下写了个PC端聊天页面,如何处理进入聊天框时滚动条滚动到底部的问题?
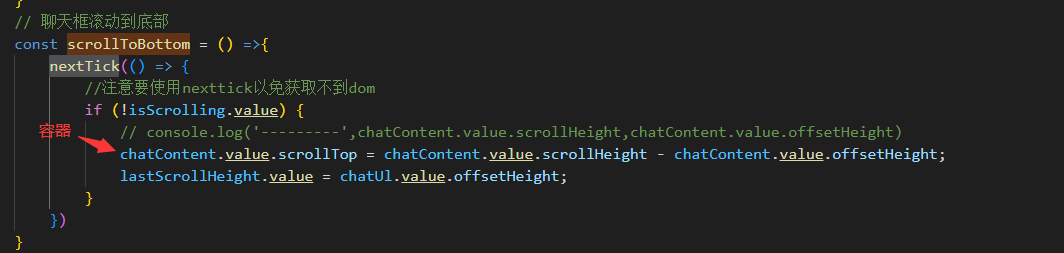
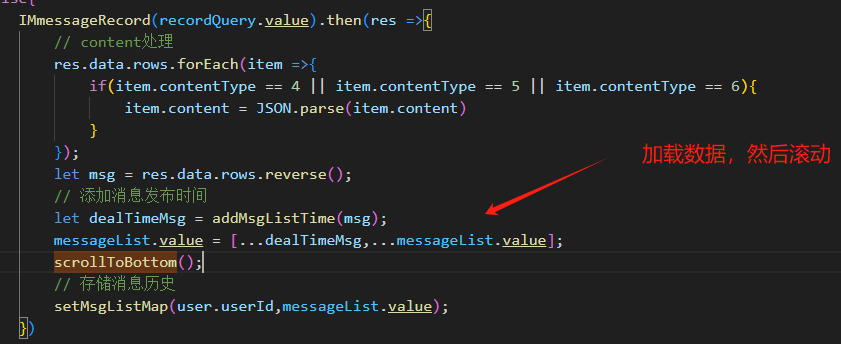
VUE3框架下写了个PC端聊天页面,左侧为联系人列表,右侧为聊天框。点击联系人,切换聊天聊天内容,类似于微信的结构。问题是,如何在聊天框显示内容时,滚动条自动处于底部的位置。我现在的处理方案是计算聊天框的实际高度,减去聊天框的高度,算出滚动条的距离顶部的高度。然后出现了当内容中有图片时,滚动的距离不准确的问题。请问如何解决?已用了nextTick还是会出现这个,是我用的地方不对吗? 部分代码
部分代码 
共有3个答案
每次通过对应的API去实时获取元素的可滚动区域高度。没办法使用 ref 和 computed 来响应元素的HTML属性变更。
也就是说你在 ref 和 copmuted 获取到的 scrollHeight 值就是固定的一个高度。并不会随内容的改变而改变。
很早的时候我也遇到过类似的问题,当时写了一篇笔记 使用VueJS的计算属性监听DOM元素属性的问题
方案1就是使用querySelector 这个API,拿到对应的元素之后去取 scrollHeight 的新值。或者使用 模板引用 注册一下对应的元素,然后再在聊天记录数组变更渲染弯沉时候获取新的 scrollHeight 值。
https://segmentfault.com/a/1190000020708258

在Vue 3中处理聊天页面的滚动条自动滚动到底部的问题,确实需要考虑到内容动态加载的情况,特别是当内容中包含图片或其他异步加载的元素时。你提到使用了nextTick但仍然遇到问题,这可能是因为nextTick的时机或者处理方式不正确。以下是一个改进的解决方案:
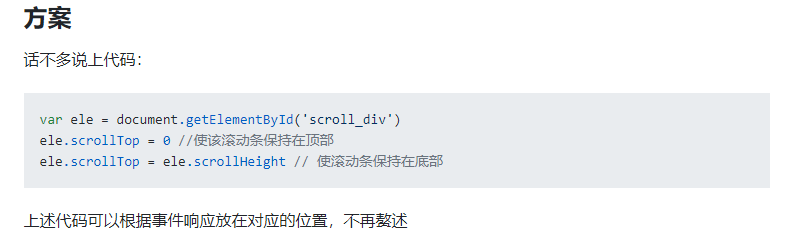
解决方案
- 确保所有内容已加载:对于包含图片或其他异步资源的聊天内容,你需要确保在尝试滚动到底部之前,这些内容已经完全加载。你可以通过监听图片的
load事件或者使用Vue的v-if指令来控制内容的显示,确保在滚动之前所有内容都可见。 - 使用
ref引用聊天框:在Vue中,你可以使用ref来引用DOM元素,这样可以直接操作DOM而不需要计算高度。 - 在
mounted或updated钩子中使用nextTick:确保在Vue完成DOM更新后执行滚动操作。由于你的内容是动态加载的,可能需要在数据更新后(例如,通过API获取新消息后)再次调用滚动逻辑。
示例代码
<template>
<div class="chat-container">
<!-- 联系人列表 -->
<div class="contacts">...</div>
<!-- 聊天框 -->
<div class="chat-window" ref="chatWindow">
<div class="messages" v-html="chatMessages"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
chatMessages: '<div>Message 1</div><img src="..." onload="this.onload=null; scrollToBottom()">...'
};
},
methods: {
scrollToBottom() {
this.$nextTick(() => {
const chatWindow = this.$refs.chatWindow;
if (chatWindow) {
chatWindow.scrollTop = chatWindow.scrollHeight;
}
});
},
// 假设有一个方法用于更新聊天内容
updateChatMessages(newMessages) {
this.chatMessages = newMessages; // 更新聊天内容
this.scrollToBottom(); // 滚动到底部
}
},
mounted() {
// 初始加载时滚动到底部
this.scrollToBottom();
}
};
</script>
<style>
/* 样式 */
.chat-container {
display: flex;
}
.chat-window {
overflow-y: auto;
height: 400px; /* 示例高度 */
}
</style>注意:直接在chatMessages中使用onload可能不是最佳实践,特别是当内容来自Vue数据绑定时。这里只是为了演示如何在图片加载后触发滚动。在实际应用中,你可能需要更优雅地处理这种情况,比如使用Vue的指令或监听器来监听图片的加载状态。
更好的图片处理
对于图片,你可以使用Vue的v-for来渲染一个图片列表,并为每个图片元素添加@load事件监听器,当所有图片都加载完成后,再调用滚动到底部的函数。这可以通过维护一个加载计数器来实现。
希望这能帮助你解决问题!如果有任何进一步的疑问,请随时提问。
-
问题内容: 每当出现新消息时,我都会尝试自动滚动到底部。 我的代码移动了滚动条,但并没有将其移到确切的底部。请帮助。这是我的朋克。 http://plnkr.co/edit/NSwZFtmBYZuW7e2iAUq9 这是我的HTML: 这是javascript: 请也让我知道有角度的方式。我在Internet上发现以下方法无效: 这些是这些指令 问题答案: 您可以为此创建一个指令: http://
-
js部分 vue聊天框向上滚动加载更多,比如this.form.page是10条信息,滚动到这里有个查看更多信息的字眼,再向上滚动加载数据,getChatDataOld这个是加载接口,或者点击查看更多信息向上滚动加载,这样的功能怎么实现呢
-
代码如下html结构 js代码 /applet/user/massage/getChatDataOld/179/0 vue聊天框向上滚动加载更多, res[0].id 数组第一条id, this.form.page是默认是0,后台说向上滚动条加载要拿数组的第一个id放到接口上,全部加载出来,现在上面的逻辑上这样是有问题的,往上滚动了会加载一些,往下滚动了下面的数据不见了,不是 我想要的,我想要的全
-
问题内容: 我有一个AJAX聊天程序,将消息输出到div溢出:自动,所以如果它太长,则会出现滚动条。有没有办法让它在添加新消息时自动滚动到底部?最好使用jQuery? 问题答案: 这将通过以下行完成 这是将滚动条设置为自己元素的高度 只需在每条新消息中都调用它即可:) 干杯
-
你好,我想自动向下滚动,因为每当我刷新页面时,我总是看到对话的顶部,我的意思是开始对话,这是我的代码
-
现在的情况是:当内部滚动条滚动到底部时如果继续滚动,外部滚动条不会滚动,需要停顿或者移动鼠标滚动才能触发外层滚动条

