前端 - vue聊天框向上滚动加载更多?
<div class="chat-container"> <el-container class="chat-window-container"> <el-scrollbar wrap-class="scrollbar-wrapper" style="height: 400px;"> <div class="mes" v-for="(message, index) in messagescontent" :key="index"> <div class="mes_left" v-if="message.userId !== form.ids"> <div><el-image class="left_img" :src="message.avatar ? message.avatar : imgUrl" /></div> <div class="mes_list"> {{ message.chatContent }} </div> </div> <div style="margin: 20px 20px;"></div> <div class="mes_right" v-if="message.userId == form.ids"> <div class="mes_list"> {{ message.chatContent }} </div> <div><el-image class="left_img" :src="message.avatar ? message.avatar : imgUrl" /></div> </div> </div> </el-scrollbar> <el-footer class="input-area"> <el-input v-model="inputMessage" :rows="2" type="textarea" placeholder="说点什么" @keyup.enter.native="sendMessage"></el-input> <el-button type="primary" @click="sendMessage">发送</el-button> </el-footer> </el-container> </div>js部分
form: { page: 10 },async getChatDataOlds() { if (this.form.id) { const res = await getChatDataOld(this.form.id, this.form.page) let reversedArr = Array.from({ length: res.length }, (_, i) => res[res.length - 1 - i]); this.messagescontent = reversedArr console.log(this.messagescontent) }},vue聊天框向上滚动加载更多,比如this.form.page是10条信息,滚动到这里有个查看更多信息的字眼,再向上滚动加载数据,getChatDataOld这个是加载接口,或者点击查看更多信息向上滚动加载,这样的功能怎么实现呢
共有2个答案
监听滚动事件方案不推荐。逻辑复杂一些。
更推荐使用new IntersectionObserver实现这个效果 直接observe这个 查看更多信息的 dom 简简单单
大概思路就是监听聊天信息展示框的滚动事件,当滚动条位置距离顶部 <= 50的时候就可以自定请求下一页数据了。
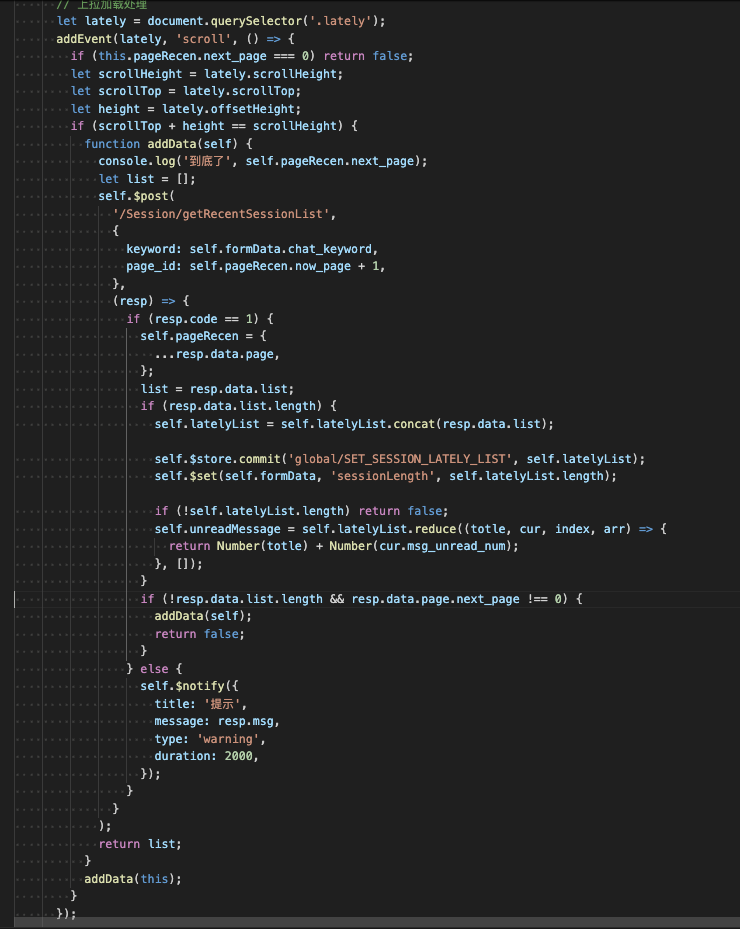
我以前写过客服系统,找了之前的大致代码。

-
代码如下html结构 js代码 /applet/user/massage/getChatDataOld/179/0 vue聊天框向上滚动加载更多, res[0].id 数组第一条id, this.form.page是默认是0,后台说向上滚动条加载要拿数组的第一个id放到接口上,全部加载出来,现在上面的逻辑上这样是有问题的,往上滚动了会加载一些,往下滚动了下面的数据不见了,不是 我想要的,我想要的全
-
在聊天发送信息 this.form.id是对方的聊天用户id,this.form.page初始化为0,是拿到getChatDataOld最新的数据,在这些代码中向上加载拿到this.messagescontent[0].id下标第一次的id加载更多历史数据,现在遇到的问题是第一次点击切换用户,往上加载更多历史数据没有问题,当切换用户再切换回来,向上滚动不会再加载历史更多数据了,大佬们,怎么处理这个
-
VUE3框架下写了个PC端聊天页面,左侧为联系人列表,右侧为聊天框。点击联系人,切换聊天聊天内容,类似于微信的结构。问题是,如何在聊天框显示内容时,滚动条自动处于底部的位置。我现在的处理方案是计算聊天框的实际高度,减去聊天框的高度,算出滚动条的距离顶部的高度。然后出现了当内容中有图片时,滚动的距离不准确的问题。请问如何解决?已用了nextTick还是会出现这个,是我用的地方不对吗?部分代码
-
问题内容: 每当出现新消息时,我都会尝试自动滚动到底部。 我的代码移动了滚动条,但并没有将其移到确切的底部。请帮助。这是我的朋克。 http://plnkr.co/edit/NSwZFtmBYZuW7e2iAUq9 这是我的HTML: 这是javascript: 请也让我知道有角度的方式。我在Internet上发现以下方法无效: 这些是这些指令 问题答案: 您可以为此创建一个指令: http://
-
问题内容: 我有一个AJAX聊天程序,将消息输出到div溢出:自动,所以如果它太长,则会出现滚动条。有没有办法让它在添加新消息时自动滚动到底部?最好使用jQuery? 问题答案: 这将通过以下行完成 这是将滚动条设置为自己元素的高度 只需在每条新消息中都调用它即可:) 干杯
-
最近写了一个React聊天室,发现有个问题,当我滚动条滚动到顶部的时候请求接口加载了数据之后,按理说滚动条应该在当前位置,但是我的是一直在最顶部,如何解决?

