前端 - element 导航 三级菜单出现遮挡,需要滑动浏览器才能看到,弹出的位置不对,该如何解决这个问题呢?
element menu 组件三级菜单出现遮挡,需要滚动浏览器才能看到,我想直接划入就可以看到
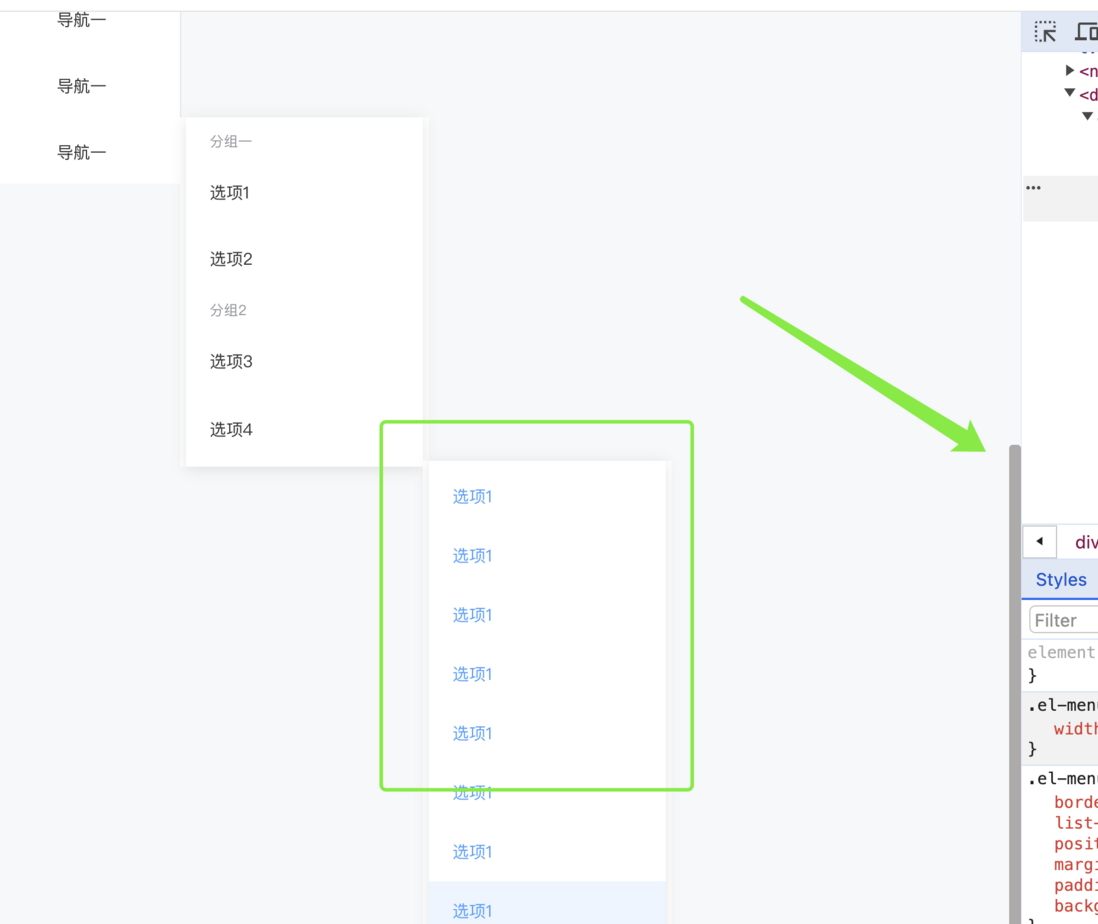
这个是我的代码
<template><div><el-radio-group v-model="isCollapse" style="margin-bottom: 20px;"> <el-radio-button :label="false">展开</el-radio-button> <el-radio-button :label="true">收起</el-radio-button></el-radio-group> <el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span slot="title">导航一</span> </template> <el-menu-item-group> <span slot="title">分组一</span> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <span slot="title">选项4</span> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <i class="el-icon-document"></i> <span slot="title">导航三</span> </el-menu-item> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title">导航四</span> </el-menu-item> <div v-for="(item,key) in 10" :key="key"> <el-submenu :index="key+10"> <template slot="title"> <i class="el-icon-location"></i> <span slot="title">导航一</span> </template> <el-menu-item-group> <span slot="title">分组一</span> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <span slot="title">选项4</span> <el-menu-item index="1-4-1">选项1</el-menu-item> <el-menu-item index="1-4-1">选项1</el-menu-item> <el-menu-item index="1-4-1">选项1</el-menu-item> <el-menu-item index="1-4-1">选项1</el-menu-item> <el-menu-item index="1-4-1">选项1</el-menu-item> <el-menu-item index="1-4-1">选项1</el-menu-item> <el-menu-item index="1-4-1">选项1</el-menu-item> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> </div></el-menu></div></template><script>export default { data () { return { isCollapse: true } }, methods: { handleOpen (key, keyPath) { console.log(key, keyPath) }, handleClose (key, keyPath) { console.log(key, keyPath) } }}</script>
需要一直滑动才能看得到
共有2个答案
用 popper-append-to-body 解决了
您遇到的问题是Element UI的el-menu组件在展开三级菜单时,如果菜单项的位置超出了视窗的范围,那么用户需要滚动页面才能看到完整的菜单。这个问题通常是由于菜单项的定位不正确或者样式设置不当导致的。
要解决这个问题,您可以尝试以下几种方法:
- 设置
el-menu的高度和overflow属性:
确保el-menu有一个合适的高度,并且设置了overflow: auto或overflow-y: auto,这样当内容超出高度时,会出现滚动条,用户可以通过滚动条来查看完整的内容。 - 调整
el-submenu的样式:
检查el-submenu的样式设置,确保它的position属性不是fixed或absolute,这样它的位置不会脱离正常的文档流。如果position被设置为fixed或absolute,它可能会出现在视窗的不可见区域。 - 使用
min-height或max-height:
为el-menu或el-submenu设置min-height或max-height,以确保它们在展开时不会变得过高或过低。 - 检查CSS样式冲突:
检查是否有其他CSS样式影响了el-menu或el-submenu的布局。可以使用浏览器的开发者工具来查看和调试样式。 - 更新Element UI版本:
如果您使用的是较旧的Element UI版本,尝试更新到最新版本,看看问题是否得到解决。 - 自定义滚动条:
如果以上方法都不奏效,您可以考虑自定义滚动条,使用第三方库如perfect-scrollbar来改进滚动体验。
最后,如果上述方法都不能解决问题,建议您查阅Element UI的官方文档和社区,看看是否有其他用户遇到了类似的问题,并找到了解决方案。如果问题依然无法解决,您可以考虑向Element UI的开发团队或社区寻求帮助。
-
一共两个问题,第一个: 如图,我的二级子菜单显示的时候会把下面的’红柿动态‘挤到一边,其余几个二级子菜单也有这种情况 第二个问题:我的主页的二级子菜单直接不显示还把下面的图像挤到下面了 怎么解决这两问题呢?以下是导航栏的css和html
-
这个是一级菜单 没有二级菜单 但是会显示二级菜单的展开收起的图标 如何让这个不显示? 主要代码: 数据:
-
本文向大家介绍完美解决IE9浏览器出现的对象未定义问题,包括了完美解决IE9浏览器出现的对象未定义问题的使用技巧和注意事项,需要的朋友参考一下 目前Window7的机器上,使用IE9浏览器的用户很多,但是IE9在兼容性上做了较严格的控制,导致很多程序在chrome,firefox,ie6,ie7,ie8上可以正常运行,在ie9上确出现了各种问题,这里要说的其中一个问题,就是对象为定义,特别是单一个
-
我尝试使用Jetpack导航在我的应用程序中实现BottomNavigationMenu。我遵循了本教程的每个步骤https://www.youtube.com/watch?v=pT_4rV3gO78但不幸的是,我无法集成到我的应用程序中,启动应用程序时出错 该错误指向我的主活动,其中包含以下java代码: 所以它说导航控制器为空。为什么为空,如何使其不为空? 在这里,您可以看到带有NavHost
-
在本机安装了,nvm 它管理node 担现在突然没有了vue的环境 这图是 用户变量
-
我有两个动作 但是我想知道如何使片段在退出时执行slide_out_left动画,并将其弹出堆栈。

