前端 - html和css导航栏制作出现的二级子菜单占位问题?
一共两个问题,第一个:
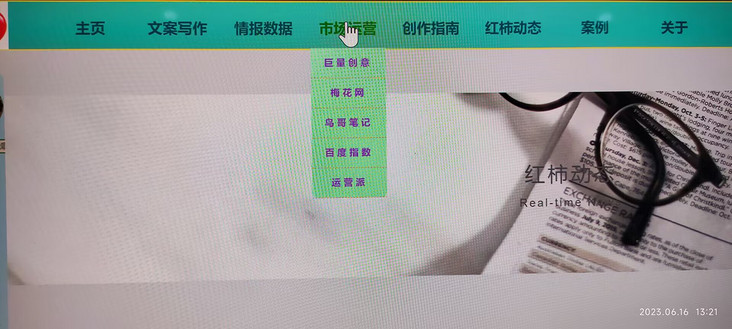
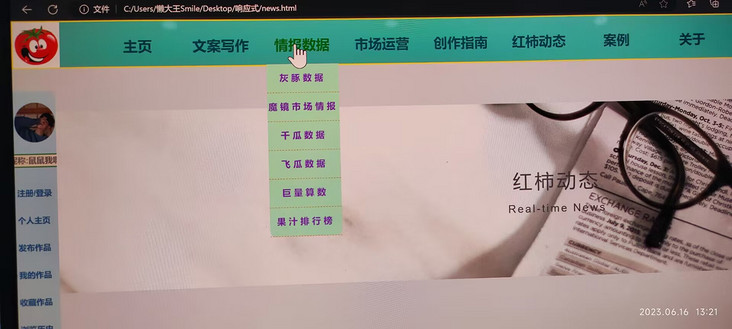
如图,我的二级子菜单显示的时候会把下面的’红柿动态‘挤到一边,其余几个二级子菜单也有这种情况

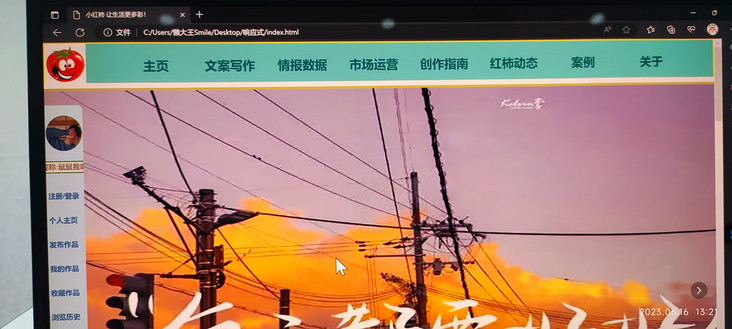
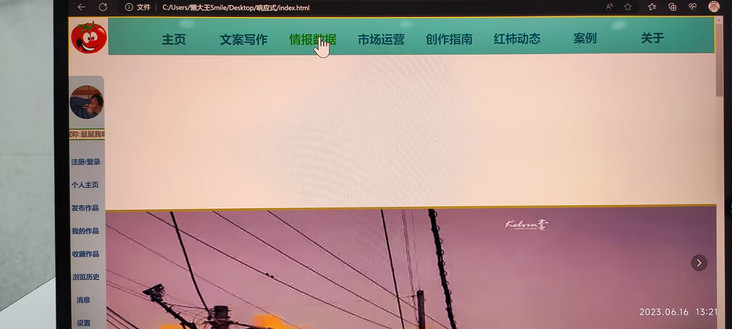
第二个问题:我的主页的二级子菜单直接不显示还把下面的图像挤到下面了

怎么解决这两问题呢?以下是导航栏的css和html
/* 导航部分*/
.menu {
/* min-width: 500px; */
position: fixed;
/*为了把logo定位到导航左上角,子绝父相*/
position: relative;
width: auto;
height: 80px;
background-color: rgb(84, 181, 176);
border: 2px solid rgb(243, 231, 7);
margin: 0 auto;
}
.menu img{
display: block;
height: 80px;
width: 80px;
position: absolute;
left: 0;top: 0;
}
.one{/*导航栏中的一级目录*/
margin-left: 15px;/*为了和logo隔开间距*/
margin-top: 20px;
text-decoration: none;
text-align: center;
line-height: 50px;
width: 130px;
float: left;
}
.two{/*二级子导航栏*/
margin-top: 5px;/*和一级导航栏底部隔开距离*/
text-decoration: none;
list-style: none;
background-color: rgb(163, 233, 198);
line-height: 50px;
display: none;
border-bottom-left-radius: 5%;
border-bottom-right-radius:5%;
}
.one .one_a{
text-decoration: none;
color: rgb(12, 93, 104);
font-weight: bold;
line-height: 50px;
text-align: center;
font-size: 25px;
}
.one_a:hover{
color: rgb(11, 122, 5);
transition: all ease-in 1s;
}
.two li{
border-bottom: dashed 1px rgb(243, 140, 5);
}
.two li a{
letter-spacing: 5px;
font-weight: bold;
font-size: 16px;
color: rgb(160, 87, 206);}
.one .two a:hover{
color: rgb(7, 71, 161);
transition: all ease-in 1s;
}
.menu .one:hover .two {
display: block;
}
<div class="nav">
<ul class="menu">
<a href="index.html">
<img src="./images/logo.png" alt="" >
</a>
<li class="one" style="margin-left: 150px;">
<a href="index.html" class="one_a">主页</a>
</li>
<li class="one">
<a href="#" class="one_a">文案写作</a>
<ul class="two">
<li><a href="https://xiezuocat.com/#/" target="_blank">秘塔写作猫</a></li>
<li><a href="https://www.doujiju.com/" target="_blank">抖几句</a></li>
<li><a href="https://www.heyfriday.cn/home" target="_blank">HeyFriday</a> </li>
<li><a href="http://www.duxieren.com/" target="_blank">读写人</a></li>
<li><a href="https://www.bbjkw.net/" target="_blank">贝贝文章网</a> </li>
<li><a href="https://zhaotaici.cn/" target="_blank">找台词</a> </li>
</ul>
</li>
<li class="one">
<a href="#" class="one_a">情报数据</a>
<ul class="two">
<li><a href="https://ks.huitun.com/#/dashboard" target="_blank">灰豚数据</a></li>
<li><a href="https://www.mktindex.com/home/?f=360_SEM_jingpin_C_J_2022042401" target="_blank">魔镜市场情报</a></li>
<li><a href="http://www.qian-gua.com/Home/IndexAnalysisTool" target="_blank">千瓜数据</a> </li>
<li><a href="https://dy.feigua.cn/home/Product/?chl=360jingpin" target="_blank">飞瓜数据</a> </li>
<li><a href="https://trendinsight.oceanengine.com/" target="_blank">巨量算数</a> </li>
<li><a href="http://guozhivip.com/rank/" target="_blank">果汁排行榜</a> </li>
</ul>
</li>
<li class="one">
<a href="#" class="one_a">市场运营</a>
<ul class="two">
<li><a href="https://cc.oceanengine.com/" target="_blank">巨量创意</a></li>
<li><a href="https://www.meihua.info/" target="_blank">梅花网</a></li>
<li><a href="https://www.niaogebiji.com/" target="_blank">鸟哥笔记</a> </li>
<li><a href="https://index.baidu.com/v2/index.html#/" target="_blank">百度指数</a> </li>
<li><a href="https://www.yunyingpai.com/" target="_blank">运营派</a> </li>
</ul>
</li>
<li class="one">
<a href="product.html" class="one_a">创作指南</a>
</li>
<li class="one">
<a href="news.html" class="one_a">红柿动态</a>
</li>
<li class="one ">
<a href="case.html" class="one_a">案例</a>
</li>
<li class="one">
<a href="about.html" class="one_a">关于</a>
</li>
</ul>
</div>
共有1个答案
楼上说的对,
position: fixed;
position: relative; 这样的话, fixed 就没生效了,fixed 会脱离文档流,就不会占据位置了。
你这个好像还有个左右挤的问题,可以给 .two 一个 absolute
-
本文向大家介绍JavaScript实现HTML导航栏下拉菜单,包括了JavaScript实现HTML导航栏下拉菜单的使用技巧和注意事项,需要的朋友参考一下 JavaScript实现HTML导航栏下拉菜单[悬浮显示] 前端界面进行设计时,我们会遇到鼠标悬浮在某选项上,然后就会凭空显示出菜单出来,这种设计的确受到了很多人的青睐。其实纯css也是可以实现的,但是会有一些限制,必须如要显示的菜单需要作为鼠
-
sp_get_menu($id,$menu_root_ul_id,$filetpl,$foldertpl,$ul_class,$li_class,$menu_root_ul_class,$showlevel,$dropdown) 功能: 生成指定ID的导航 参数: $id:导航id $menu_root_ul_id:菜单根节点ul标签的id属性值 $filetpl:没有子菜单的菜单的html模板
-
本文向大家介绍twitter-bootstrap 导航栏中的子菜单,包括了twitter-bootstrap 导航栏中的子菜单的使用技巧和注意事项,需要的朋友参考一下 示例
-
本文向大家介绍JavaScript实现简单的二级导航菜单实例,包括了JavaScript实现简单的二级导航菜单实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现简单的二级导航菜单的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍javascript实现二级级联菜单的简单制作,包括了javascript实现二级级联菜单的简单制作的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现二级级联菜单的简单制作方法。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: 希望本文所述对大家学习javascript程序设计有所帮助。
-
本文向大家介绍jQuery实现菜单栏导航效果,包括了jQuery实现菜单栏导航效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现菜单栏导航效果的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

