前端 - 求助!设计稿父级菜单为行级元素,子级菜单为块级元素,纯css怎么布局实现?
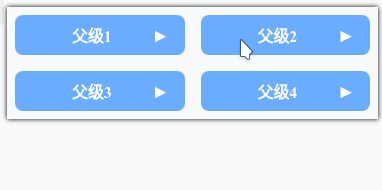
设计稿如图,子级隐藏,点击父级对应子级显示
数据结构为
var data = [ { parent: '父级1', children:['子级1','子级2','子级3','子级4','子级5']}, { parent: '父级2', children:['子级1','子级2','子级3','子级4']}, { parent: '父级3', children:['子级1','子级2','子级3','子级4']}, { parent: '父级4', children:['子级1','子级2','子级3','子级4']}]代码为
<div class="content-item content-item1"> <div class="item-head">父级1</div> <ul class="item-list"> <li><a href="">子级1</a></li> <li><a href="">子级2</a></li> <li><a href="">子级3</a></li> <li><a href="">子级4</a></li> <li><a href="">子级5</a></li> </ul> </div> <div class="content-item content-item2"> <div class="item-head">父级2</div> <ul class="item-list"> <li><a href="">子级1</a></li> <li><a href="">子级2</a></li> <li><a href="">子级3</a></li> <li><a href="">子级4</a></li> </ul> </div> <div class="item-head">父级3</div> <ul class="item-list"> <li><a href="">子级1</a></li> <li><a href="">子级2</a></li> <li><a href="">子级3</a></li> <li><a href="">子级4</a></li> <li><a href="">子级5</a></li> </ul> </div> <div class="content-item content-item2"> <div class="item-head">父级4</div> <ul class="item-list"> <li><a href="">子级1</a></li> <li><a href="">子级2</a></li> <li><a href="">子级3</a></li> <li><a href="">子级4</a></li> </ul> </div>求助大佬!如何在不改变数据结构的情况下使用纯css实现!感谢
共有4个答案
可能有一些小瑕疵:
stackblitz

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script> <style> * { margin: 0; padding: 0; list-style: none; } .content { margin: 100px auto; width: 600px; display: flex; flex-wrap: wrap; cursor: pointer; } .content-item { margin-bottom: 10px; width: calc((600px - 10px) / 2) } .content-item:nth-child(odd) { margin-right: 10px; } .item-head { color: #ffff; font-size: 18px; font-weight: bold; background: linear-gradient(to right, #6ca0f9, #7eaff8); border-radius: 8px; line-height: 60px; padding: 0 20px; } .item-list { margin: auto; display: none; width: calc(200% + 10px); display: flex; flex-wrap: wrap; margin: 10px 0; box-shadow: 0px 0px 4px 4px rgb(239, 234, 234); border-radius: 4px; } .content-item:nth-child(even) .item-list{ margin-left: calc(-100% - 10px) } .item-list li { width: 33.3%; line-height: 40px; padding: 0 20px; box-sizing: border-box; } .item-list li:nth-child(-n+3) { border-bottom: 1px solid #ccc; } </style></head><body> <div id="app"> <div class="content"> <div @click="currentIndex=index" v-for="(item,index) in list" class="content-item content-item1"> <div class="item-head">{{item.parent}}</div> <ul class="item-list" v-if="currentIndex===index"> <li v-for="(cItem,cIndex) in item.children"><a href="">{{cItem}}</a></li> </ul> </div> </div> </div> </div> <script> var app = new Vue({ el: '#app', data() { return { currentIndex:0, list: [ { parent: '父级1', children: ['子级1', '子级2', '子级3', '子级4', '子级5'] }, { parent: '父级2', children: ['子级1', '子级2', '子级3', '子级4'] }, { parent: '父级3', children: ['子级1', '子级2', '子级3', '子级4'] }, { parent: '父级4', children: ['子级1', '子级2', '子级3', '子级4'] } ] } }, }) </script></body></html>不改变js 数据结构,你可以改变标签布局结构啊
你可以使用 CSS 的伪类和选择器来实现这个设计。
首先,我们需要为父级菜单设置样式。由于父级菜单是行内元素,我们可以使用 display: inline-block; 来实现。同时,我们还可以设置父级菜单的 position: relative;,以便于后续子级菜单的设置。
然后,我们需要隐藏所有的子级菜单,这可以通过 display: none; 来实现。同时,我们还需要为所有的子级菜单设置 position: absolute;,以便于后续的显示和隐藏操作。
接着,我们可以通过 CSS 的伪类 :hover 来实现点击父级菜单时显示对应的子级菜单的效果。当鼠标悬停在父级菜单上时,我们可以将对应的子级菜单的 display 属性设置为 block,从而实现显示子级菜单的效果。
以下是具体的 CSS 代码:
.content-item { position: relative;}.item-head { display: inline-block;}.item-list { display: none; position: absolute; top: 100%; /* 定位到父级菜单下方 */ left: 0; /* 与父级菜单在同一行 */}.item-head:hover .item-list { display: block; /* 鼠标悬停时显示子级菜单 */}这段 CSS 代码可以实现你的设计要求,即在父级菜单为行内元素、子级菜单为块级元素的情况下,点击父级菜单时显示对应的子级菜单。同时,由于只使用了纯 CSS,所以不需要改变数据结构。
-
问题内容: 以前,我没有对多级纯CSS下拉菜单进行过很多工作,但是现在我正在寻找最干净的方法。当我搜索了这个网上我发现了很多那名4-5岁的解决方案,我不知道是否有更好的方法来实现这一目标,而不是做一些这样的。 问题答案: .third-level-menu 我还整理了一个现场演示,可在此处使用
-
最有效的方法是只使用纯javascript查找特定父元素的子元素(带有类或ID)。没有jQuery或其他框架。 在这种情况下,我需要找到parent的child1或child2,假设DOM树中可以有多个child1或child2类元素。我只想要父母的元素
-
问题内容: 我正在使用SmartMenus创建一个下拉菜单。但是,我想动态创建菜单。React应用程序将向API服务器查询JSON代码,并从中构建一个菜单。我试图找出一种将JSON代码转换为HTML / JSX代码的方法: 从API检索到的JSON代码如下所示: 基于此JSON数据,我想生成以下HTML / JSX代码: 鉴于我正在使用多个级别的菜单,在React中混合使用JSX和html元素的有
-
本文向大家介绍JavaScript和jquery获取父级元素、子级元素、兄弟元素的方法,包括了JavaScript和jquery获取父级元素、子级元素、兄弟元素的方法的使用技巧和注意事项,需要的朋友参考一下 最近工作中总遇到取各种父啊子啊兄弟姐妹啊,每次都得查,这次整理个全乎的~ 先给大家上干货: 【js的获取方式】 【jQuery的获取方式】
-
本文向大家介绍行内元素float:left后是否变为块级元素?相关面试题,主要包含被问及行内元素float:left后是否变为块级元素?时的应答技巧和注意事项,需要的朋友参考一下 行内元素设置成浮动之后变得更加像是 inline-block 行内块级元素,设置成这个属性的元素会同时拥有行内和块级的特性,最明显的不同是它的默认宽度不是 100%,行内元素默认 100%宽度占据一行 这时候给行内元素设
-
这个是一级菜单 没有二级菜单 但是会显示二级菜单的展开收起的图标 如何让这个不显示? 主要代码: 数据:

