javascript - vue3 配置跨域问题不管用?
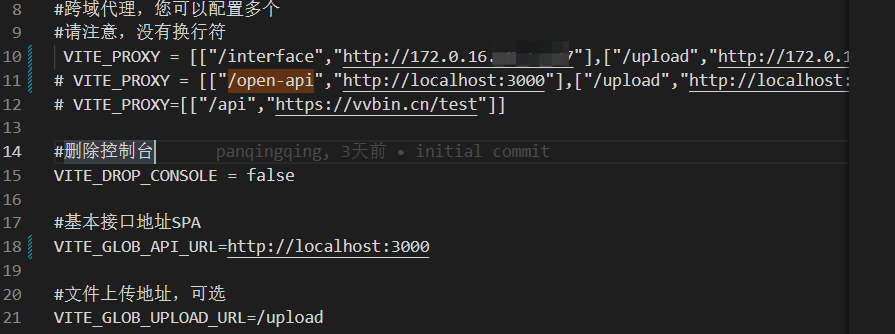
.env配置
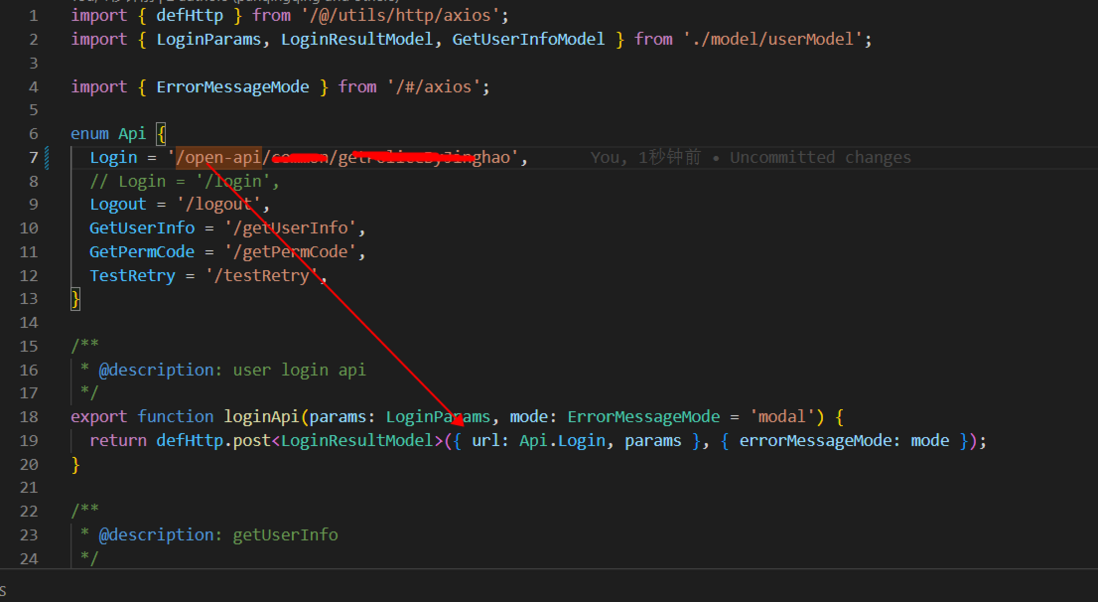
api使用
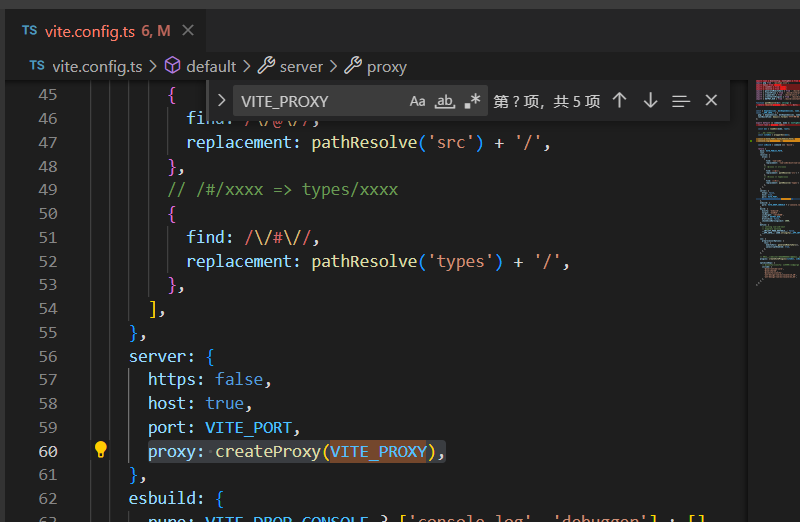
config.ts
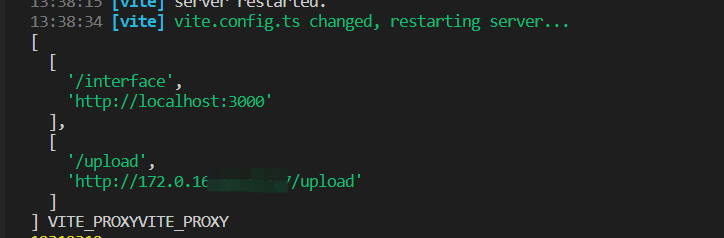
createProxy解析出来的代理结果
哪里出了问题吗?接口也走了172的地址
共有1个答案
问题内容里面少了一些内容,比如说你的 createProxy 方法 和你的 axios 是否有配置 baseURL。
不过可以把你的第一个规则 /interface 修改成 / 后再试试看发起请求是否会通过你的 server.proxy。如果没有通过 proxy 那么应该就是你的 baseURL 中的 port 和你的环境变量 VITE_PORT 不一致了。
-
问题内容: 可以说,我有一个名为example.com的网站,在该网站上嵌入了iframe.net域的iframe,现在我想读取iframe的内容并传递一些参数以显示文本消息。像Hi和用户名一样。 现在的问题是,这无法在两者之间建立连接,甚至无法获得我使用以下方法使用的iframe的innerHTML 它将引发错误“权限被拒绝访问属性” 有谁知道如何在跨域平台中读写 问题答案: 如果您无法控制框架
-
阿里云的图片,例如https://syx-hzy5200.oss-cn-shenzhen.aliyuncs.com/c17ed98cdb36...(不同图片这个不一样c17ed98cdb36418498caf32f95c0666f),前端项目中需要有一个需求是将url转图片 代码是 但是ccess to fetch at 'https://syx-hzy5200.oss-cn-shenzhen.a
-
我们在部署之后, 会发现Vuejs会遇到js 的经典问题: 远程服务器地址不对,或者跨域问题. 前提: 我们的真正后台接口是: http://siwei.me/interface/blogs/all 如下: 域名404 问题 这个问题看起来如下: 这个问题是由于源代码中,访问 /interface/blogs/all 这个接口引起的: this.$http.get('/api/interface/
-
平时被问到最多的问题还是关于跨域的,其实跨域问题真的不是一个很难解决的问题。这里我来简单总结一下我推荐的几种跨域解决方案。 我最推荐的也是我工作中在使用的方式就是: cors 全称为 Cross Origin Resource Sharing(跨域资源共享)。这种方案对于前端来说没有什么工作量,和正常发送请求写法上没有任何区别,工作量基本都在后端这里。每一次请求,浏览器必须先以 OPTIONS 请
-
文档:https://www.npmjs.com/package/egg-cors 安装:npm i egg-cors --save 配置插件 // {app_root}/config/plugin.js exports.cors = { enable: true, package: 'egg-cors', }; config/config.default.js 目录下配置 config.
-
从FastAdmin1.2.0版本开始已经支持跨域配置,如果我们开发的插件有跨域需要,可以快速使用FastAdmin中的跨域配置。 首先直接在我们的基类控制器代码中添加一行check_cors_request();即可实现跨域的检测和响应。例如: /** * 初始化操作 * @access protected */ protected function _initialize() {

