antd - Antd Form中动态设置Form.Item的值无效?
Antd Form 设置动态Item的值无效
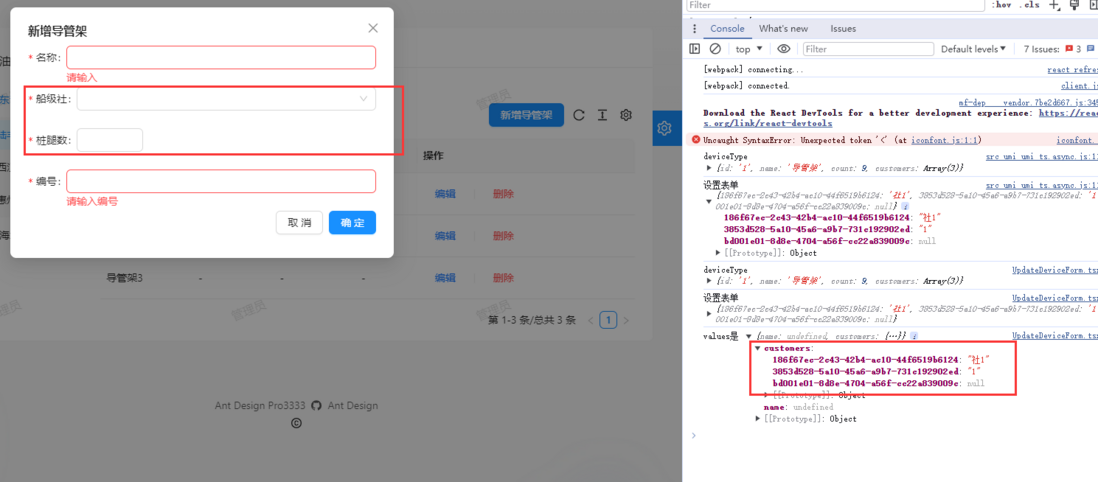
在代码中我动态生成了Form.Item,在Item内设置initialValue无效。
就换了一种方式,使用form.setFieldsValue去设置表单值,在点击确定时,表单有值,也通过了校验, 但就是不显示值,请问是什么原因呢?
const RenderForm = () => { const [form] = Form.useForm(); useEffect(() => { if (deviceType) { let map = {}; deviceType.customers.forEach((item) => { map[item.id] = JSON.parse(item.defaultValue); }); console.log('设置表单', map); form.setFieldsValue({ customers: map }); setTimeout(() => { let values = form.getFieldsValue(); console.log('values是', values); }, 1000); } }, [deviceType]); const getFormItems = () => { console.log('deviceType', deviceType); if (deviceType?.customers && deviceType.customers.length > 0) { return deviceType.customers.map((item) => ( <Form.Item key={item.id} label={item.name} name={['customers', item.id]} rules={JSON.parse(item.rules)} > {getComponent(item.dataType, JSON.parse(item.dataConfig))} </Form.Item> )); } return null; };return ( <Form form={form} onFinish={onFinish}> <Form.Item label="名称" name="name" rules={getRules(RuleType.notOnlySpace, true, 30)}> <Input /> </Form.Item> {getFormItems()} <Row justify="end"> <Space align="end"> <Button onClick={handleCancel}>取消</Button> <Button type="primary" htmlType="submit">确定</Button> </Space> </Row> </Form> );}getComponent 这个方法里把 Select 和InputNumber封装了一下,所以无法显示值,该怎么避免这个问题呢
共有2个答案
虽然不知道原因,但是我把Component封装过的 Select 和Input 添加了一个defaultValue,设置为初始值,就可以了
<Select width="100%" options={options} defaultValue={props.defaultValue} />您遇到的问题可能是由于Ant Design的表单组件在渲染时有一定的异步性。当您使用form.setFieldsValue动态设置表单字段的值时,这些值可能不会立即反映在表单上。
在您的代码中,您尝试在设置字段值后立即获取这些值,这可能会因为表单尚未完成更新而导致获取的值不正确。
为了解决这个问题,您可以尝试使用form.validateFields方法代替form.getFieldsValue。form.validateFields不仅可以获取表单字段的值,还可以确保表单字段已经被正确地更新和验证。此外,form.validateFields还可以接收一个回调函数,该函数会在所有字段都通过验证后执行,此时您就可以获取到最新的字段值了。
以下是修改后的代码示例:
const RenderForm = () => { const [form] = Form.useForm(); useEffect(() => { if (deviceType) { let map = {}; deviceType.customers.forEach((item) => { map[item.id] = JSON.parse(item.defaultValue); }); console.log('设置表单', map); form.setFieldsValue({ customers: map }); } }, [deviceType]); const getFormItems = () => { if (deviceType?.customers && deviceType.customers.length > 0) { return deviceType.customers.map((item) => ( <Form.Item key={item.id} label={item.name} name={['customers', item.id]} rules={JSON.parse(item.rules)} > {getComponent(item.dataType, JSON.parse(item.dataConfig))} </Form.Item> )); } return null; }; const onFinish = (values) => { console.log('表单值', values); // 在这里处理表单提交逻辑 }; return ( <Form form={form} onFinish={onFinish}> <Form.Item label="名称" name="name" rules={[{ required: true, message: '请输入名称', whitespace: true }]}> <Input /> </Form.Item> {getFormItems()} <Row justify="end"> <Space align="end"> <Button onClick={() => form.resetFields()}>取消</Button> <Button type="primary" htmlType="submit">确定</Button> </Space> </Row> </Form> );};在这个示例中,我去掉了handleCancel函数,因为您没有提供具体的实现,我将其替换为了form.resetFields()方法,该方法用于重置表单字段的值。此外,我也修改了Form.Item中的rules属性,将其替换为了一个数组,这是Ant Design表单组件要求的规则格式。
请注意,form.validateFields方法默认会触发表单的验证,如果表单中有字段未通过验证,该方法会返回一个包含错误信息的对象。如果您想要忽略验证并直接获取字段值,您可以将form.validateFields的第二个参数设置为{ force: true }。
希望这个答案能够解决您的问题!如果您还有其他问题或需要进一步的帮助,请随时向我提问。
-
我使用了react datepicker。我试图从另一个组件作为props收到的值中设置react datepicker的值,但要么它没有显示该值,要么它显示了一个空白页面,显示“错误的时间格式”。 日期选取器代码: 我检查了控制台,发现日期选择器组件成功接收了props,但我仍然无法设置该值。
-
问题内容: 有没有一种方法可以设置文件输入()的值,还是为了安全起见将其全部阻止?我正在尝试使用Google Gears的openFiles创建一个简单的多上传器。 注意: 以下答案反映了2009年旧版浏览器的状态。现在,您实际上可以在2017年使用JavaScript动态/以编程方式设置文件输入元素的值。 有关详细信息和演示,请参见此问题的答案: 如何以编程方式设置文件输入值(即:拖放文件时)?
-
我正在尝试从下拉列表中获取值。我有下拉列表,我有我想要的值,但我不知道如何将它们相互链接。所以类别的值应该在下拉列表中,然后该字符串中的图像值应该是结果... 这是名为ill.json的json文件数组 类别值进入下拉列表,然后结果应该是图像值:这是我的下拉列表... ... 我就是这样得到这些图像的...
-
问题内容: 用语言很难解释这种情况,让我举一个例子: 如何在JavaScript对象中设置具有变量值的变量属性? 问题答案: 那应该工作。您混合了变量的名称及其值。但是用字符串索引对象以获取其属性可以在JavaScript中很好地工作。
-
问题内容: 我试图按如下所示设置按钮的可见性: 但是我得到了错误: 在通话时 我不知道该如何解决。我知道这是期望给定的一组值,但我所知道的只是将其传递给它。在这里可以做什么? 问题答案: 当您知道自己在做什么时,可以使用 例如,
-
我正在开发这样的应用程序,其中员工和指定之间存在Hibernate多对一关系。在插入新员工时,我正在为指定选择菜单创建动态选项(来自数据库中的指定表)。我可以在xhtml中创建如下选项: 在上面的代码中,DesignationListByInert()方法将返回List of Designation,现在我想将DesignationName设置为itemLabel,以便用户只能看到Name of

