前端 - 求助解决vue启动项目报错You may need an additional loader to handle the result of these loaders?
公司一个vue2老项目,使用npm run serve运行跑不起来报错,小白不知道如何解决
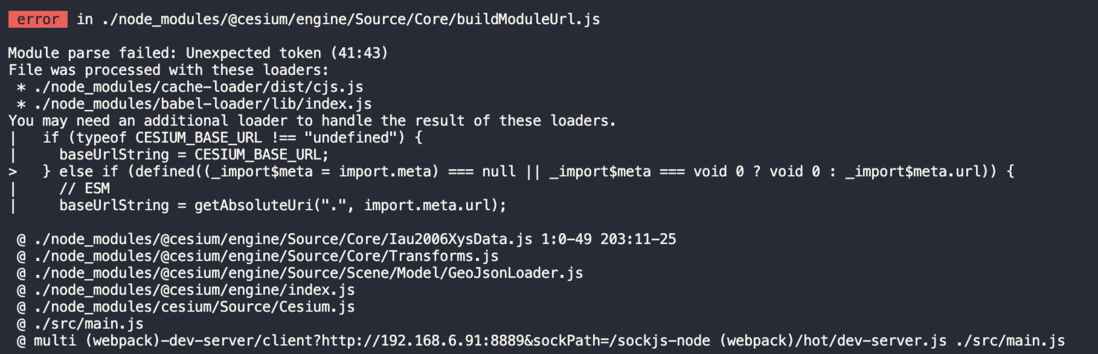
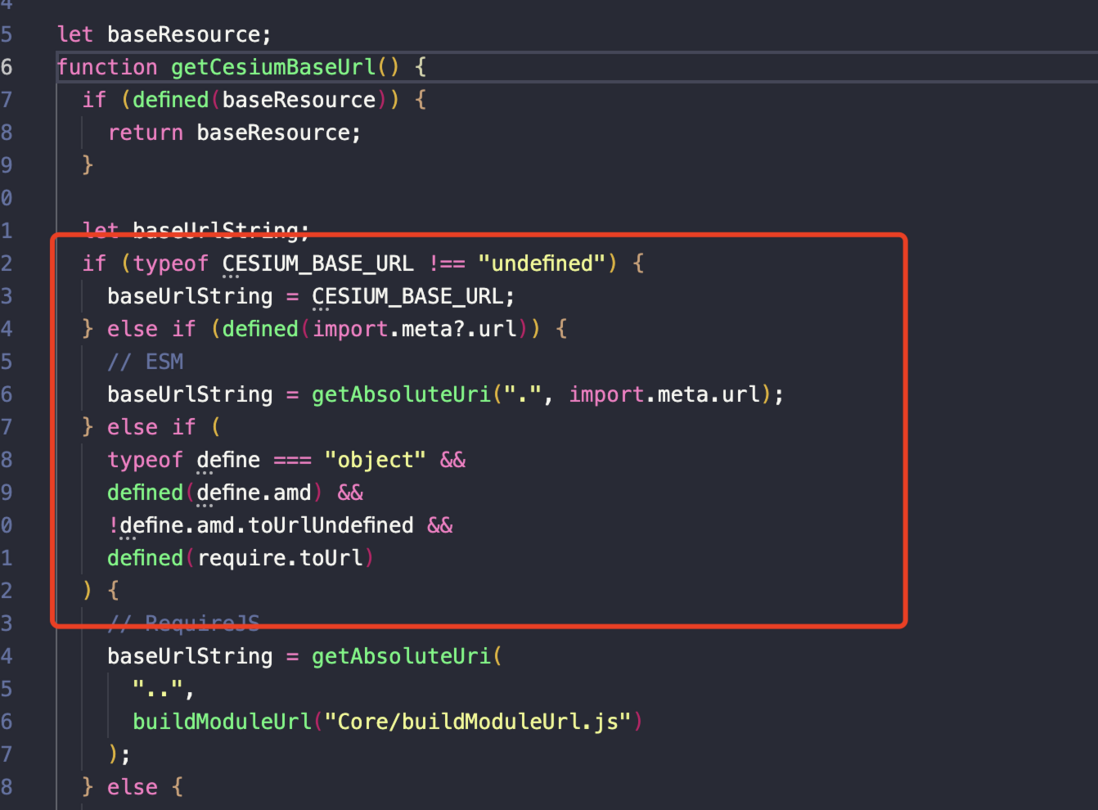
报错文件在node_module文件夹下如下图
求大佬帮忙看看
希望运行成功
共有1个答案
这个错误提示通常是由于 Webpack 在处理某些文件类型时缺少必要的加载器(loader)导致的。Webpack 本身只能理解 JavaScript 和 JSON 文件,对于其他类型的文件(如 CSS、图片等),则需要通过加载器来转换。
这个问题可能出现在你的项目中缺少了一些必要的加载器,或者加载器的配置不正确。由于你提到这是一个 Vue 2 的老项目,可能涉及到一些旧的加载器或配置方式,需要更新或调整。
以下是一些可能的解决方案:
- 安装缺少的加载器:首先,检查你的项目中是否缺少必要的加载器。例如,如果你的项目中有 CSS 文件,但没有安装
style-loader和css-loader,就会出现这样的错误。你可以通过运行以下命令来安装这些加载器:
npm install --save-dev style-loader css-loader- 更新加载器的版本:有时候,加载器的旧版本可能与项目的其他部分不兼容,导致出现错误。尝试更新加载器的版本,看看是否能解决问题。
- 检查 Webpack 配置:确保你的 Webpack 配置文件中正确配置了加载器。加载器通常在
module.rules数组中进行配置。检查你的配置文件中是否有遗漏或错误的加载器配置。 - 删除
node_modules和package-lock.json:有时候,项目的依赖关系可能会出现问题,导致加载器无法正确加载。你可以尝试删除node_modules文件夹和package-lock.json文件,然后重新运行npm install来重新安装依赖。 - 查看具体报错文件:由于报错文件在
node_modules文件夹下,可能是由于某个依赖包的问题。你可以尝试更新该依赖包的版本,或者查看该依赖包的文档和 issue,看看是否有相关的解决方案。
请注意,由于你没有提供具体的报错信息(只有图片链接,但无法访问图片),以上解决方案是基于常见的错误原因提出的。如果以上方法都无法解决问题,建议提供更详细的报错信息,以便更准确地定位问题所在。
希望这些解决方案能帮助你解决问题,让项目成功运行起来。
-
如下图:
-
运行命令: 结果: 关闭终端重新开也是这样。
-
本文向大家介绍解决maven启动Spring项目报错的问题,包括了解决maven启动Spring项目报错的问题的使用技巧和注意事项,需要的朋友参考一下 第一个问题 出现原因主要是 javax.servlet-api 在运行时将spring容器当成了servlet容器出现类型转换错误。 解决方法: 在pom.xml文件中修改 javax.servlet-api 的作用域为provided 第二个问题
-
换电脑后好几个项目都这样,百度过一些方法都不行,有人知道如何处理吗,谢谢
-
本文向大家介绍vue init webpack 建vue项目报错的解决方法,包括了vue init webpack 建vue项目报错的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用vue init webpack 创建vue项目时报如下错误: 解决方法: 1.先检查npm和node的版本 查看npm版本:npm -v 升级npm: npm install -g npm 查看node版本:n

