angular6版本的项目启动后,发请求就报错?
后台管理系统启动正常,在登录页面点登录就报错(本人是熟悉vue,他这请求库不是axios也不是fetch):
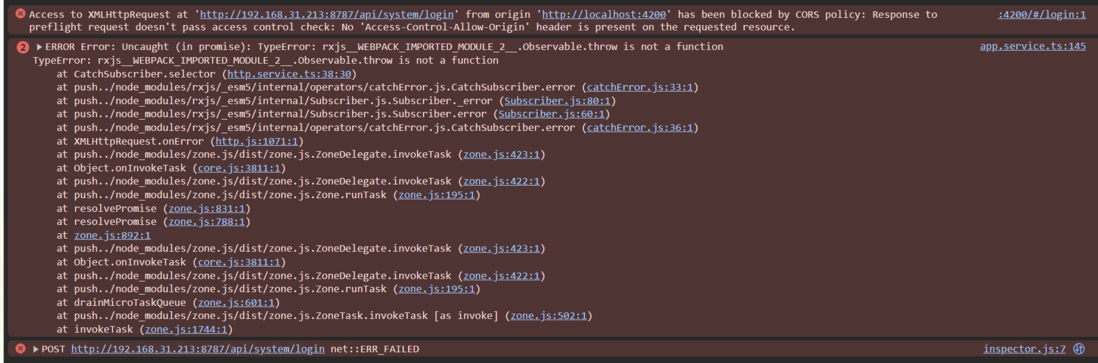
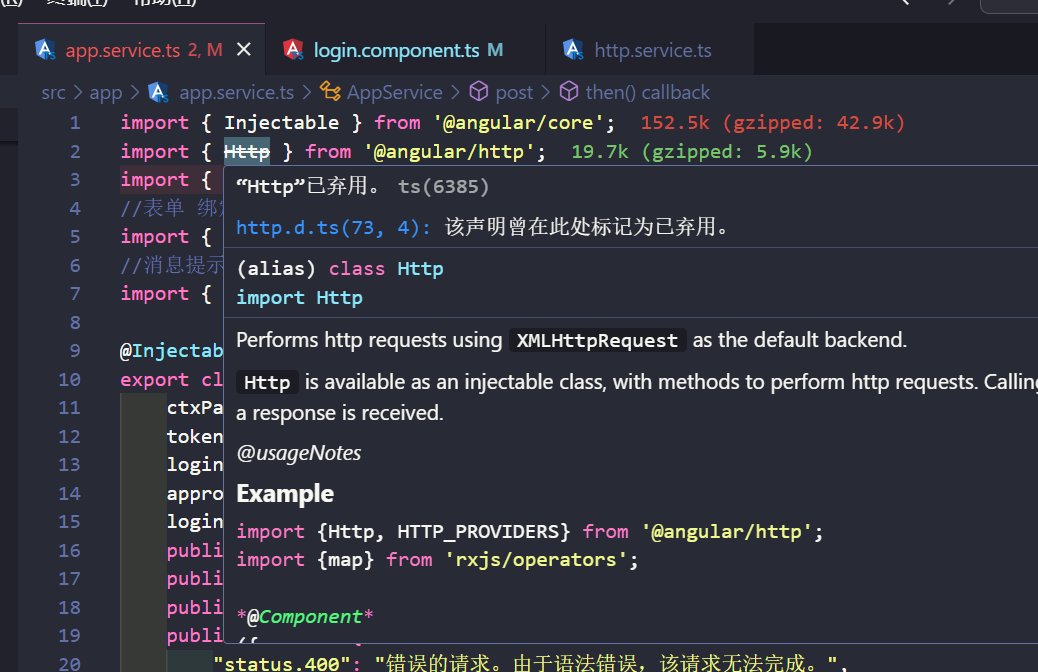
import { Http } from '@angular/http';// 报错信息:app.service.ts:145 ERROR Error: Uncaught (in promise): TypeError: rxjs__WEBPACK_IMPORTED_MODULE_2__.Observable.throw is not a functionTypeError: rxjs__WEBPACK_IMPORTED_MODULE_2__.Observable.throw is not a function at CatchSubscriber.selector (http.service.ts:38:30)
接口单独拿工具(postman或apifox等)测是正常的,也就是后端无问题也不是跨域问题。
初步判断是这个项目包版本的问题。我也不能大改不敢升级最新版,太多包是8年前的了。只能小改,如何改
"dependencies": { "@angular/animations": "^6.1.0", "@angular/common": "^6.1.0", "@angular/compiler": "^6.1.0", "@angular/core": "^6.1.0", "@angular/forms": "^6.1.0", "@angular/http": "^6.1.0", "@angular/platform-browser": "^6.1.0", "@angular/platform-browser-dynamic": "^6.1.0", "@angular/router": "^6.1.0", "@antv/data-set": "^0.8.9", "@antv/g2": "^3.5.7", "core-js": "^2.5.4", "essence-ng2-print": "^1.1.0", "ng-zorro-antd": "^1.6.0", "rxjs": "~6.2.0", "zone.js": "~0.8.26", "tinymce": "^5.0.2", "@tinymce/tinymce-angular": "^3.0.0" },
// app.service.ts 代码头如下:import { Injectable } from '@angular/core';import { Http } from '@angular/http';import { ActivatedRoute, Router } from '@angular/router';//表单 绑定规则、控件组、响应式表单验证(驱动式表单验证)import { FormBuilder, FormGroup, Validators } from '@angular/forms';//消息提示import { NzMessageService, NzModalService } from 'ng-zorro-antd';@Injectable()export class AppService {// http.service.ts 文件如下:import { Injectable } from '@angular/core';import { Http, Request, RequestOptionsArgs, Response, RequestOptions, ConnectionBackend, Headers } from '@angular/http';import { Observable } from 'rxjs';import { map, catchError } from 'rxjs/operators';@Injectable()export class HttpService extends Http { constructor(backend: ConnectionBackend, defaultOptions: RequestOptions) { super(backend, defaultOptions); } request(url: string | Request, options?: RequestOptionsArgs): Observable<Response> { //根据不同的生产环境配置http前缀 typeof url == 'string' ? url : url.url; return this.intercept(super.request(url, options)); } get(url: string, options?: RequestOptionsArgs): Observable<Response> { return this.intercept(super.get(url, options)).pipe(map(res => res.json())); } post(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> { return this.intercept(super.post(url, body, this.getRequestOptionArgs(options))).pipe(map(res => res.json())); } put(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> { return this.intercept(super.put(url, body, this.getRequestOptionArgs(options))); } delete(url: string, options?: RequestOptionsArgs): Observable<Response> { return this.intercept(super.put(url, this.getRequestOptionArgs(options))); } getRequestOptionArgs(options?: RequestOptionsArgs): RequestOptionsArgs { options = options == null ? new RequestOptions() : options; options.headers = options.headers == null ? new Headers() : options.headers; let token = localStorage.getItem('token'); options.headers.append('Content-Type', 'text/plain;charset=UTF-8'); options.headers.set('token', token); return options; } intercept(observable: Observable<Response>): Observable<Response> { return observable.pipe(catchError((err, source) => { return Observable.throw(err); })); }}共有2个答案
这个老项目前后端是不分离的,所以前后端他们都没设置过跨域。今天后端解决跨域后。双方重启又不存在上述问题了:“Observable.throw is not a function”
- 跨域问题,Angular 项目也可以设置代理的
- 根据报错信息查看
app.service.ts这个文件,大概率是 rxjs 的导入问题
-
我使用下面的dockerfile生成一个图像调用userservice 然后我使用以下命令运行容器 所以我去检查编译的字节码版本,确实是52,我不知道为什么这个错误还是报告
-
如下图:
-
问题描述 vue3 项目开启 gzip后,文件报错
-
项目使用 nuxt2 写的, 现在进行了 npm run build 打包, 想在生产环境中使用docker部署,部署方式如下 上传项目 将打包后的 .nuxt, static, nuxt.config.js, package.json, node_modules上传至服务器 /home/wwwroot/default 下 (nginx等的配置略) 在项目目录创建启动文件 ecosystem.co
-
本文向大家介绍解决maven启动Spring项目报错的问题,包括了解决maven启动Spring项目报错的问题的使用技巧和注意事项,需要的朋友参考一下 第一个问题 出现原因主要是 javax.servlet-api 在运行时将spring容器当成了servlet容器出现类型转换错误。 解决方法: 在pom.xml文件中修改 javax.servlet-api 的作用域为provided 第二个问题
-
我正在使用改进后的Spring Boot服务请求,但总是被称为失败回调方法。这是我的简化代码: Spring Boot服务(管理员): 我的客户端界面: 异步 POST 请求: 这是我的用户类(POJO): 注意:我在Android开发,当从邮递员手动发送请求时,我得到200 OK。此外,我在logcat中得到消息:400错误请求

