前端 - vue+ts中父组件通过点击事件传过来的值子组件却收不到,什么问题?



共有2个答案
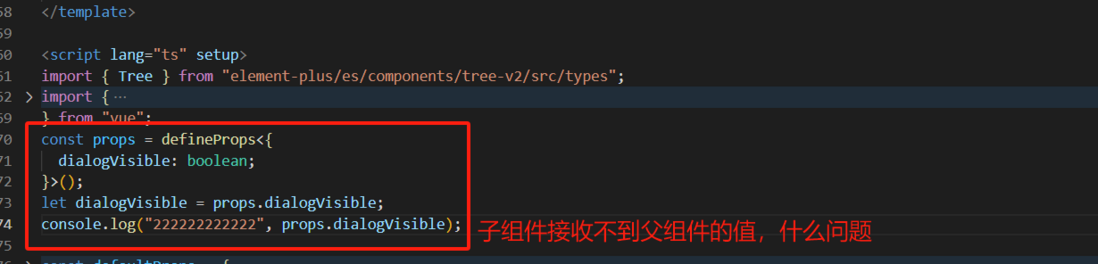
在你写的代码中,子组件的 props.dialogVisble 在组件创建的时候就固化下来了,你如果需要监听传入的 props 的变化,应该 watch 变化
watch(() => props.dialogVisble, () => { console.log(props.dialogVisble)})在 Vue 3 和 TypeScript 中,ref 函数被用来创建一个响应式引用。ref 函数返回的是一个包装对象,这个对象有一个 value 属性,用于访问或修改其内部的值。
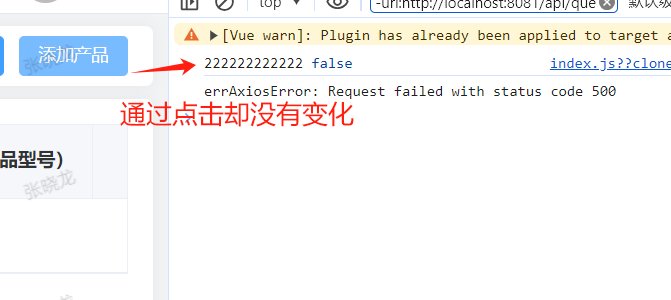
在你的代码中,dialogVisible 是一个 ref 对象,而不是一个布尔值。因此,当你尝试打印 dialogVisible 时,你实际上打印的是这个 ref 对象,而不是它的 value 属性。这就是为什么你看到 dialogVisible 的值嵌套在 dialogVisible.value 下面的原因。
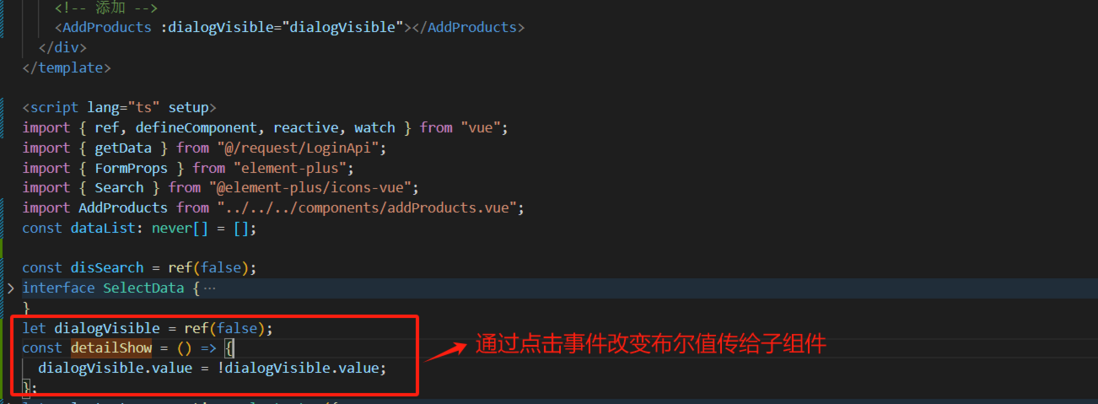
在你的 detailShow 函数中,你应该修改 dialogVisible.value,而不是 dialogVisible,因为 dialogVisible 是一个响应式引用,你需要通过 value 属性来访问或修改它的值。
另外,在你的 defineProps 中,你定义了一个 dialogVisible 属性,它的类型是 Boolean,而不是 ref<Boolean>。因此,在 fatherElement 中,dialogVisible 是一个布尔值,而不是一个 ref 对象。这就是为什么你在 fatherElement 中看到的 dialogVisible 值没有嵌套的原因。
如果你想让父组件传递一个响应式引用给子组件,你可以在父组件中使用 toRefs 函数将 ref 对象转换为普通的响应式对象,然后在子组件中使用 defineProps 来接收这个响应式对象。例如:
父组件:
import { reactive, toRefs } from 'vue';export default { setup() { const state = reactive({ dialogVisible: false, }); const detailShow = () => { state.dialogVisible = true; console.log("11111111111", state.dialogVisible); }; return { ...toRefs(state), detailShow, }; },};子组件:
import { defineProps } from 'vue';export default { props: defineProps<{ dialogVisible: boolean; }>(), setup(props) { console.log("222222222222", props.dialogVisible); },};这样,dialogVisible 就是一个响应式布尔值,而不是一个 ref 对象。
-
本文向大家介绍浅谈Vue父子组件和非父子组件传值问题,包括了浅谈Vue父子组件和非父子组件传值问题的使用技巧和注意事项,需要的朋友参考一下 本文介绍了浅谈Vue父子组件和非父子组件传值问题,分享给大家,具体如下: 1.如何创建组件 1.新建一个组件,如:在goods文件夹下新建goodsList.vue 2.在main.js中引入 import goodsList from 'goods/good
-
本文向大家介绍Vue通过ref父子组件拿值方法,包括了Vue通过ref父子组件拿值方法的使用技巧和注意事项,需要的朋友参考一下 父拿子的值 子拿父的值 有了ref拿值不能更方便~ 以上这篇Vue通过ref父子组件拿值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue父组件点击触发子组件事件的实例讲解,包括了vue父组件点击触发子组件事件的实例讲解的使用技巧和注意事项,需要的朋友参考一下 最近在学习Vue父子组件通信的问题,刚好遇到一个父子之间事件事件派发与接收,在这里记录一下,在这里我使用的是ref 给子组件注册引用信息。官网是这样解释的 ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通
-
本文向大家介绍Angular5.0 子组件通过service传递值给父组件的方法,包括了Angular5.0 子组件通过service传递值给父组件的方法的使用技巧和注意事项,需要的朋友参考一下 一、引言 我们使用ngx-loading,需要在app.component.html上写模板,绑定一个布尔值loading.此时如果我们想在其他组件中使用这个loading控件,就需要在每个组件的html
-
本文向大家介绍vue 子组件向父组件传值方法,包括了vue 子组件向父组件传值方法的使用技巧和注意事项,需要的朋友参考一下 子组件注册触发事件,父组件注册 触发子组件事件后的方法写在method里面 父组件这么写 子组件component-a这么写 以上这篇vue 子组件向父组件传值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
Vue3 子组件中利用父组件传递过来的值,这么写对吗? 这里options是父组件传递过来的,子组件中使用了options中的属性,这里直接在setup中返回是可以动态绑定的吗,还是要通过computed或reactive包一下再返回?

