浏览器渲染进程到底分为多少线程?
浏览器的渲染进程到底分为多少线程?
今天查资料有点给我查晕了,我现在知道浏览器应该是有四个进程。
而其中的渲染进程又是由五个小线程组成的。
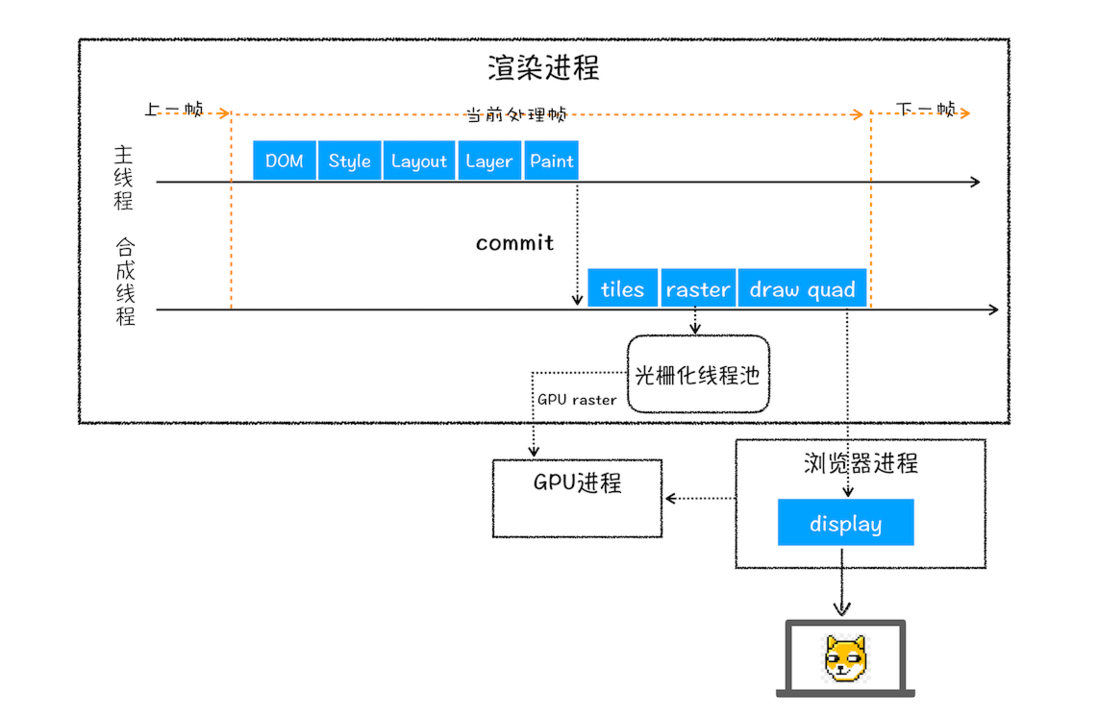
然后我去查渲染进程流程的时候,又查到主要说法是分为四个或三个小线程:主线程 Main thread , 工作线程 Worker thread(有的文章没说这个),光栅线程 Raster thread 和排版线程 Compositor thread。
流程类似:
我希望您解答:
- 浏览器的渲染进程,到底分为几个线程?
- 为什么会出现我问题中描述的,同样是渲染进程,却有不同的细分方式。
- 浏览器运行工作时,每一帧(16ms)是不是都会触发一次完整渲染进程流程?
- 希望您能给出比较系统化的资料链接。
共有2个答案
核心线程:
主线程(Main thread)
合成线程(Compositor thread)
光栅线程(Raster thread 或多个)
网络线程(尽管在网络层面,但它对渲染流程至关重要)
工作线程(Worker thread,用于异步计算任务)
出现描述差异的原因可能包括但不限于:
资料来源基于不同的浏览器版本或研究视角。
浏览器内部实现不断改进,线程分工随之变化。
部分资料为简化说明,可能忽略了非直接影响渲染流程的部分线程类型。
关于帧率与渲染流程的问题
浏览器并不保证每一帧(通常为16毫秒)都会触发一次完整的渲染流程。实际上,现代浏览器利用增量渲染和异步更新技术,仅在必要时(例如页面内容或布局发生改变时)才重新进行布局或重绘。许多情况下,如滚动和动画的更新,仅需要合成线程参与,而无需重新执行布局或绘制操作。
深入了解现代网络浏览器(第 1 部分):
https://developer.chrome.com/blog/inside-browser-part1?hl=zh-cn
深入了解现代网络浏览器(第 2 部分):
https://developer.chrome.com/blog/inside-browser-part2?hl=zh-cn
开发者工具的新变化 (Chrome 77) :
https://developer.chrome.com/blog/new-in-devtools-77?hl=zh-cn
High PerformanceBrowser Networking:
https://hpbn.co/
- 浏览器的渲染进程通常包含多个线程,但具体数量可能因浏览器实现和版本而异。然而,通常提到的渲染进程中的线程包括:
* 主线程(Main Thread):也称为UI线程,负责处理JavaScript代码、事件处理、布局和绘制请求等。* 工作线程(Worker Thread):用于执行背景任务,不干扰主线程的运行。* 渲染线程(Raster Thread):负责将页面内容转换为图像,以便在屏幕上显示。* 合成线程(Compositor Thread):将多个图层合并成最终的可视化输出,并处理动画和滚动等。* 其他可能的线程还包括网络线程、数据库线程等,这些线程的具体存在取决于浏览器的实现。- 关于渲染进程的不同细分方式,这可能是由于不同的资料来源、浏览器版本或特定的技术细节所导致的。浏览器技术不断发展,不同的实现可能会有所差异。此外,不同的文章可能侧重于不同的线程或概念,导致对渲染进程的描述有所不同。
- 浏览器运行工作时,每一帧(通常约为16ms)并不一定会触发完整的渲染进程流程。渲染进程涉及多个步骤,包括解析HTML、CSS和JavaScript,计算布局和样式,以及绘制页面内容等。为了提高性能和效率,浏览器会采用多种优化策略,如增量渲染、异步加载等。这意味着不是每个帧都会触发完整的渲染流程,而是根据页面内容和用户交互来动态调整渲染过程。
- 关于系统化的资料链接,以下是一些关于浏览器渲染进程的参考资料:
* MDN Web Docs: [Browser rendering processes](https://developer.mozilla.org/en-US/docs/Mozilla/Gecko/Browser_rendering_processes)* Chromium Blog: [Inside browser rendering: Overview](https://blog.chromium.org/2010/04/inside-browser-rendering-overview.html)* Smashing Magazine: [How Browsers Work: Behind the scenes of modern web rendering](https://www.smashingmagazine.com/2013/06/how-browsers-work-behind-the-scenes-of-modern-web-rendering/)* HTML5 Rocks: [High Performance Animations](http://www.html5rocks.com/en/tutorials/speed/high-performance-animations/)这些资料提供了对浏览器渲染进程的深入了解,包括线程、渲染流程、性能优化等方面的内容。请注意,由于浏览器技术的不断更新,建议查阅最新的资料以获取最准确的信息。
-
由于 Electron 使用 Chromium 显示网页,那么,Chromium 的多进程架构也被使用。Electron 中的每个网页都在自己的进程中运行,称为渲染器进程 (renderer process)。 在正常的浏览器中,网页通常运行在沙盒封装化的环境中,并且不允许访问本机资源。然而,Electron 用户有权在网页中使用 Node.js 的 API,从而允许较低级别的操作系统交互。 选自
-
前言 接下来的几篇文章,讲一下二面的内容。 二面的内容: 渲染机制 JS 运行机制 页面性能 错误监控 本文接下来讲渲染机制。 渲染机制包括的内容: 什么是DOCTYPE及作用 浏览器渲染过程 面试经常会问:在浏览器中输入url,发生了哪些事情。其中有一部就是浏览器的渲染过程。 Reflow:重排 面试官问完了渲染机制,一般会紧接着问重排Reflow,你可千万别说你没听过。 Repaint:重绘
-
本文向大家介绍浏览器输入网址到页面渲染全过程相关面试题,主要包含被问及浏览器输入网址到页面渲染全过程时的应答技巧和注意事项,需要的朋友参考一下 参考回答: DNS解析 TCP连接 发送HTTP请求 服务器处理请求并返回HTTP报文 浏览器解析渲染页面 连接结束
-
终端输出 我正在尝试获取存储在mongodb数据库中的图像,以便检索并渲染到浏览器。我已经尝试过一些以前的解决方案,如btoa、Windows。btoa,但它说两者都没有定义。(https://stackoverflow.com/questions/6182315/how-to-do-base64-encoding-in-node-js)(https://stackoverflow.com/que
-
我正在尝试为mathml呈现SVG。它在chrome上看起来不错,但在IE中,svg的标签有附加属性,我们如何避免添加这些附加属性?请尝试在chrome和IE中将下面的mathml呈现为SVG。您可以看到生成的SVG标记中的差异(两种浏览器中的附加scrrenshots) MathML是:
-
现在你可以编辑文本文件,这很好。但是如果你只想查看一个文本文件呢?当然,你可以使用 vim,但很多时候它是过度的。还有两件事要考虑: 如果你想查看非常大的文件,你将需要在尽可能快的程序中查看它。 通常你不想意外地改变文件中的某些东西。 所以,我向你介绍强大的less,少即是多。“比什么多呢?”你可能会问。嗯...有一次,有一个被称为more的浏览器。它很简单,只是向你显示你要求它显示的文本文件。它

