前端 - event-source-polyfill插件?
event-source-polyfill插件
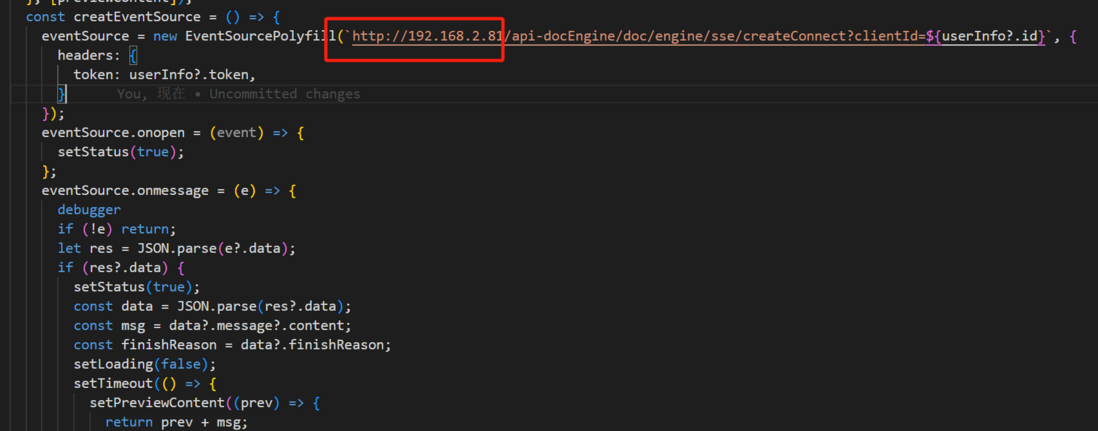
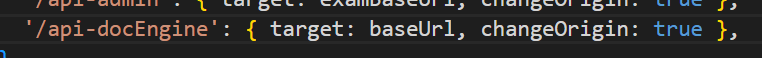
为什么url用的代理监听不到message事件,如果直接连接就可以
去掉红色部分就不行
网络查看都代理成功了
共有1个答案
event-source-polyfill 是一个用于在老版本浏览器上模拟 Server-Sent Events (SSE) 的 polyfill。SSE 是一种允许服务器向客户端推送实时更新的技术。
关于您提到的问题,为什么使用代理时监听不到 message 事件,但直接连接却可以,可能的原因有:
- 代理配置问题:确保代理服务器正确配置并转发了 SSE 连接。有时,代理服务器可能不支持长连接,或者没有正确配置来转发 SSE 数据。
- 跨域问题:如果您的代理服务器和您的应用服务器不在同一个域,可能会遇到跨域资源共享 (CORS) 的问题。您需要确保代理服务器设置了正确的 CORS 头,允许您的应用服务器进行跨域请求。
- 代理服务器的延迟或限制:代理服务器可能会有延迟或限制,这可能会影响 SSE 的实时性。如果代理服务器不能及时处理或转发 SSE 数据,可能会导致客户端无法接收到消息。
- 网络问题:网络问题也可能导致无法接收到消息。尽管您提到网络查看显示代理成功,但可能仍然存在一些隐藏的网络问题。
- 浏览器兼容性:虽然
event-source-polyfill旨在提高 SSE 的浏览器兼容性,但某些特定版本的浏览器或环境可能仍然存在问题。确保您使用的浏览器版本与event-source-polyfill兼容。
为了更具体地解决问题,您可能需要提供更多关于您的代理服务器配置、网络设置、浏览器版本以及任何相关的错误消息或日志的信息。这样,我可以为您提供更具体的帮助。
-
“event source”是提供的给日程表日程数据的源头,可以是你定义的一个数组,一个函数,一个返回json的接口,或者google calendar。 数组类型: { events: [ { title: 'Event1', start: '2011-04-04' }, {
-
这是我正在开发的第一个插件。我的插件文件夹中只有一个文件,其中包含处理我的管理部分的所有代码。我有自己定制的桌子。我没有使用任何wordpress表格。 结构: 插件/amt 金额。php(此文件包含处理管理部分的所有代码) js/amt。js 现在我有amt.php文件为我的管理部分工作。它正在检索数据并将其保存到数据库中。直到这里一切都好。 现在,我想在插件中添加一些功能,这些功能将显示在网站
-
JavaScript 语言在稳步发展。也会定期出现一些对语言的新提议,它们会被分析讨论,如果认为有价值,就会被加入到 https://tc39.github.io/ecma262/ 的列表中,然后被加到 规范 中。 JavaScript 引擎背后的团队关于首先要实现什么有着他们自己想法。他们可能会决定执行草案中的建议,并推迟已经在规范中的内容,因为它们不太有趣或者难以实现。 因此,一个 JavaS
-
Babel includes a polyfill that includes a custom regenerator runtime and core-js. This will emulate a full ES2015+ environment (no < Stage 4 proposals) and is intended to be used in an application rat
-
placeholder-polyfill 是一个基于占位符、密码支付和 CSS 的 jQuery 插件。使用这个插件,可支持你输入文本、文本区间和密码。 代码示例: <script src="jquery.js"></script><script src="jquery.input-placeholder-polyfill.js"></script><script> ;( function(
-
WebAssembly Polyfill 包括用于展示 WebAssembly polyfill 可行性的原型。其他库中用于设计实际标准二进制格式的工作正在进行中。此库也没有在本地浏览器进行解码,所以从技术上讲,polyfill 是个纯的 JS 库。

