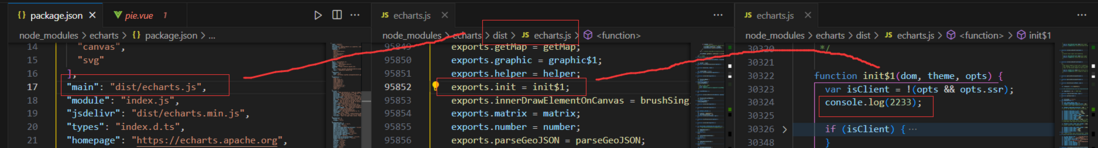
前端 - vue项目 如何修改插件源码?

为什么没有输出呢?还有什么其他需要做的吗?
共有2个答案
你这样就可以啊,打个 debugger 试下重新运行下脚本就能进入断点
你完全可以将这个组件拷到你项目的自定义组件里进行引入与调整
-
Ant Design Vue 如何修改 a-table 的 header ? 比如我希望可以实现鼠标悬停在某个列名上,可以跳出一个 a-tooltip 来提示一些内容 我知道列值可以通过 <template v-if="column.key === 'clip_source'"> 定制。但是我不知道怎么插槽到列头上? chatgpt 给了我下面的代码,用的是 <template v-slot:cu
-
本文向大家介绍vue 项目打包通过命令修改 vue-router 模式 修改 API 接口前缀,包括了vue 项目打包通过命令修改 vue-router 模式 修改 API 接口前缀的使用技巧和注意事项,需要的朋友参考一下 需求说明: 在开发 vue 项目的过程中遇到的需求是要把 api 接口前缀暴露在命令行,通过 npm run build apiUrl 即可修改接口入口,用于从 docker
-
想要实现的目的是:调试 .vue 文件,能在src源码中打断点 添加--sourcemap后,就可以在调试examples中案例时在src源码中打断点。 但是examples里的案例并没有使用 .vue 文件的,都是把html文件中的DOM作为模板 所以我在 examples/todomvc下加了一个 test.vue 文件 app.js文件内容改为 提示 caught SyntaxError:
-
WooCommerce是一款非常灵活的电子商务WordPress插件,喜欢它的原因很多,除了漂亮的界面、人性化的后台、很少的数据表等等,还有一个重要的原因是修改功能比较方便,比如修改WooCommerce的默认模版。 WooCommerce提供两种修改模版的方法,一个是通过钩子函数,这也是WordPress中最常见的修改方式;另一个方法是“覆盖”模版。 覆盖这种方式在WordPress插件中也比较
-
info 注:Lavas Basic 模板并不包含此功能 项目使用 vuetify 作为组件库,根据 vuetify 的实现,主题配置分为两个部分: 项目中主要使用的颜色,其中主要颜色,次要颜色的选择和使用场景可参考 material 设计中的颜色系统。 material 设计中使用的常量包含了通用的背景色,前景色,文字颜色。 开发者在配置文件中定义变量,在开发自身控件时使用,使得更换主题变得非常

