vue3 - Vue3 和 vue-draggable-next 实现拖拽时的虚线蓝块效果?


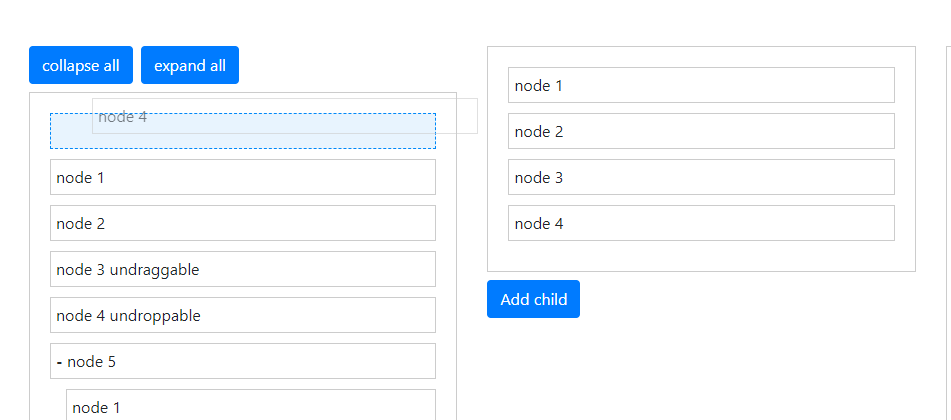
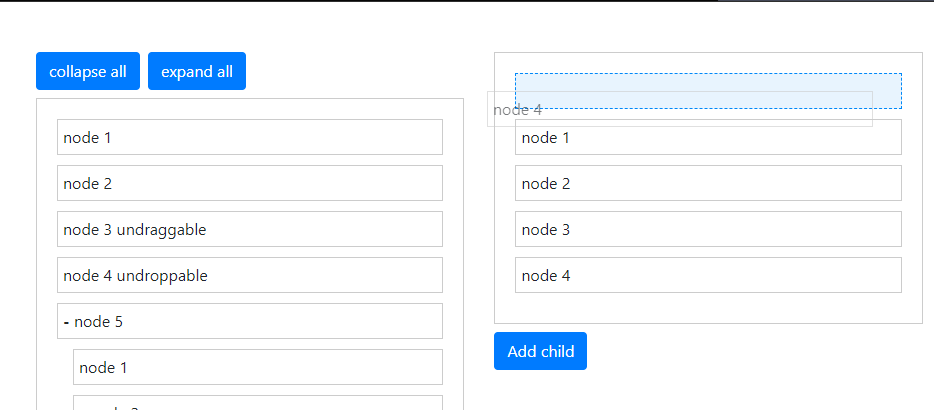
这种点击拖拽的时候,当前框有个虚线蓝块是怎么实现的?如果移入到右边的框,则右边的框显示虚线蓝块,总之,移入在哪个div中的时候都会显示一个虚线蓝块。
目前使用了vue3和vue-draggable-next,使用了 start事件和move,并未实现
共有2个答案
可以添加自定义样式,在线demo
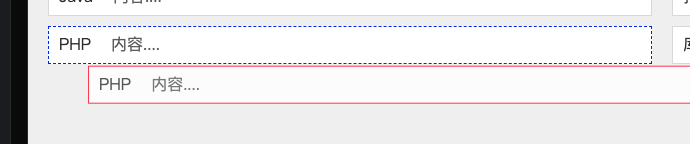
<draggable ghost-class="ghost" />.ghost { border: dashed 1px rgb(19, 41, 239) !important;}

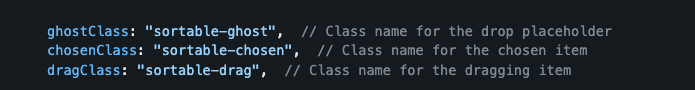
Sortable#options
在 Vue3 和 vue-draggable-next 中实现拖拽时的虚线蓝块效果,你需要在拖拽过程中通过 CSS 来动态地为被拖拽或目标元素添加样式。下面是一个基本的实现思路:
- 定义 CSS 样式:首先,你需要定义一个 CSS 样式,用来显示虚线蓝块。这可以通过使用伪元素和边框样式来实现。
.drag-highlight { position: absolute; z-index: 999; border: 2px dashed blue; pointer-events: none;}- 添加和移除样式:在 Vue 组件中,你需要监听
start和move事件。在start事件中,你可以为被拖拽的元素添加这个样式。在move事件中,你需要根据鼠标的位置来更新这个样式的位置,或者移除它。
<template> <draggable v-model="list" :start="dragStart" @move="dragMove"> <div v-for="(item, index) in list" :key="item.id" class="draggable-item" :class="{ 'drag-highlight': isDragging && draggingIndex === index }" > {{ item.name }} </div> </draggable></template><script>import { ref } from 'vue';import draggable from 'vuedraggable';export default { components: { draggable, }, setup() { const list = ref([ // ... 你的列表数据 ]); const isDragging = ref(false); const draggingIndex = ref(null); const dragStart = (event) => { isDragging.value = true; draggingIndex.value = event.oldIndex; }; const dragMove = (event) => { if (!isDragging.value) return; // 根据鼠标位置更新虚线蓝块的位置 const rect = event.related.getBoundingClientRect(); // 假设你要在这里更新虚线蓝块的位置 // 例如,你可能需要设置一个 data 属性或 Vuex 状态来存储这个信息 // 然后在 CSS 中使用这个信息来定位虚线蓝块 }; return { list, isDragging, draggingIndex, dragStart, dragMove, }; },};</script>注意:
- 在这个例子中,我使用了
draggable-item类来定位拖拽的元素,并在其中添加了drag-highlight类来显示虚线蓝块。 isDragging和draggingIndex是两个响应式引用,分别用来指示是否正在拖拽以及当前被拖拽的元素的索引。- 在
dragStart事件中,我们设置isDragging为true并记录当前拖拽元素的索引。 - 在
dragMove事件中,我们根据鼠标的位置来更新虚线蓝块的位置。这里的具体实现会取决于你的具体需求和布局。
这只是一个基本的实现思路,你可能需要根据你的具体需求来调整代码。例如,你可能需要更精确地计算虚线蓝块的位置,或者添加更多的交互逻辑。
-
本文向大家介绍Vue组件Draggable实现拖拽功能,包括了Vue组件Draggable实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。 具体说明,请参考:学习链接 npm官方演示: vuedraggable特性: 支持触摸设备 支持拖拽和选择文本 支持智能滚动 支持不同列表之间的拖拽 不以jQuery为基础 和
-
本文向大家介绍vue实现拖拽效果,包括了vue实现拖拽效果的使用技巧和注意事项,需要的朋友参考一下 vue中实现拖拽效果,供大家参考,具体内容如下 首先要搞明白分清clientY pageY screenY layerY offsetY的区别 作用3(事件对象中记录的鼠标位置) 语法 解释 evt.screenX 相对于屏幕的左上角为原点 evt.screenY evt.clientX 相对于浏览
-
vue3 实现可拖拽 树形结构数据,无论拖拽子集或者父级,拖动的都是当前对象,父子没有关联关系,如何实现呢?或有什么插件支持? vue3-draggable-next,好像只支持列表,不支持树形结构
-
本文向大家介绍基于Vue实现拖拽效果,包括了基于Vue实现拖拽效果的使用技巧和注意事项,需要的朋友参考一下 效果图 demo1.gif 分清clientY pageY screenY layerY offsetY的区别 在我们想要做出拖拽这个效果的时候,我们需要分清这几个属性的区别,这几个属性都是计算鼠标点击的偏移值,我们需要对其进行了解才可以继续实现我们的拖拽效果 clientY 指的是距离
-
大佬帮忙修改一下面的代码,鼠标可以分别拖拽div,并且不超过窗口的边界。 https://play.vuejs.org/#eNqlVW1r2zAQ/is3U4gDmdPto5eWbnSMwcZg7...
-
本文向大家介绍vue插件draggable实现拖拽移动图片顺序,包括了vue插件draggable实现拖拽移动图片顺序的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue插件draggable实现拖拽移动图片顺序的具体方法,供大家参考,具体内容如下 例如图片显示的这种图片列表、商品展示需要拖动图片改变顺序,vuedraggable可以实现拖拽。 首先, 然后在组件中引入, 定义组件

