vue.js - Vue-Draggable-Plus中拖拽替换功能如何实现,或者是否有替代方案?
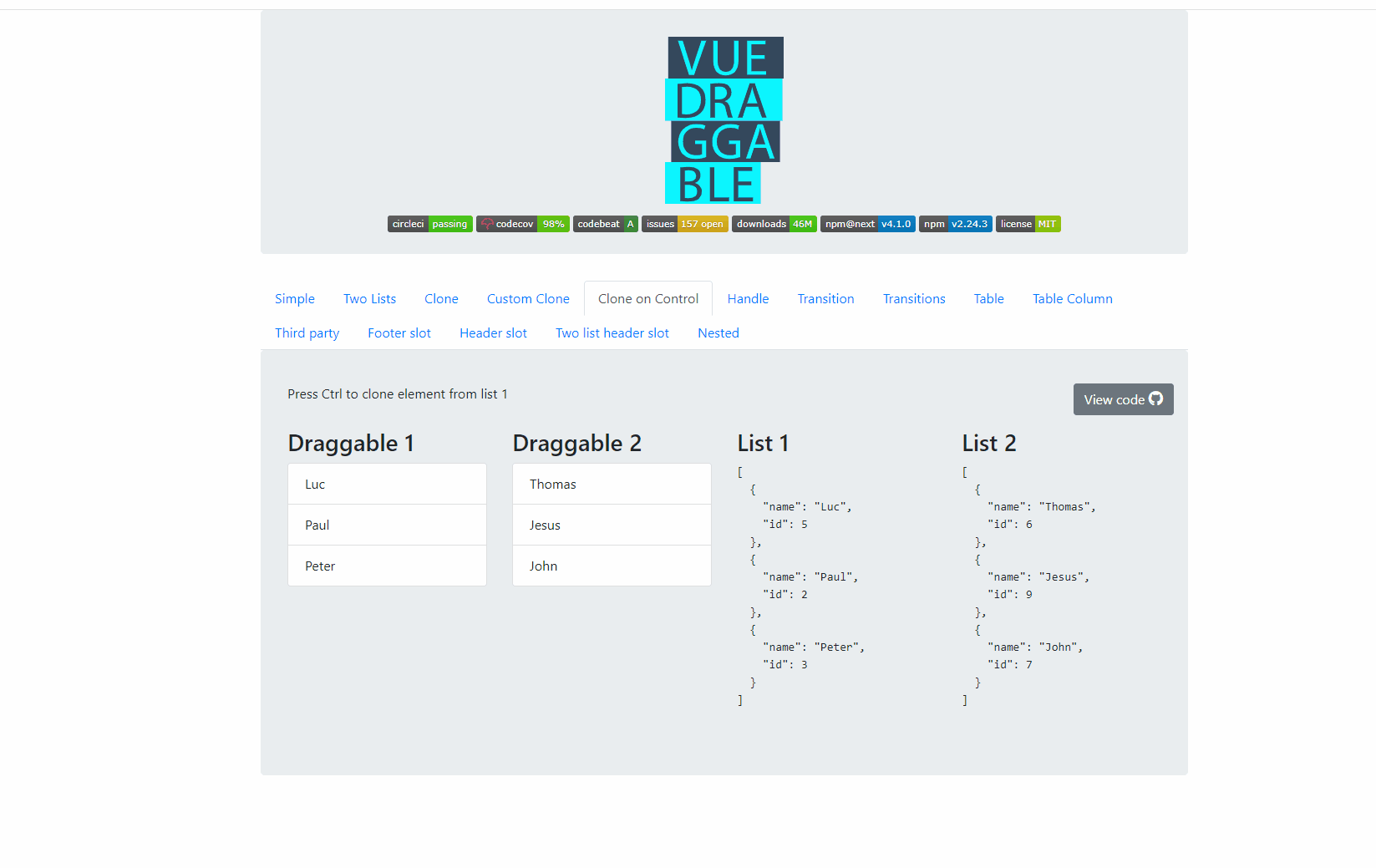
vue-draggable-plus 有没有拖拽替换的功能
举例:
我有一个初始化长度为10的数组
const arr1 = new Array(10).fill({})
然后有一个长度不限的数组可以用于拖拽至数组arr1中
const arr2 = [{x: 1}, {x: 2}, {x: 3}, {x: 4}, {x: 5}, {x: 6}, {x: 7}, {x: 8}, {x: 9}, {x: 10}, {x: 11}, {x: 12}]
比如我拖拽了{x: 1}到arr1的第一个位置,我希望的是
1:不改变arr1的长度
2:直接将{x: 1}的数据放到你拖拽到的arr1的第一个位置
也就是拖拽结束后,arr1的值为[{x: 1}, {}, {}, {}, {}, {}, {}, {}, {}, {}]
通俗点讲,也就是拖拽到对应的位置并且把对应index上的数据也给更新掉
请问大家有什么处理办法或者有什么其他方案可以实现吗
我已经有想法了,但是目前尝试了vue-draggable-plus,并没有拖拽替换的功能支持
共有1个答案

这个应该是你说的业务场景吧,我没用过 vue-draggable-plus,但应该也实现了吧,
或者你直接用 vue.draggable.next
https://github.com/SortableJS/vue.draggable.next/tree/master
-
本文向大家介绍Vue组件Draggable实现拖拽功能,包括了Vue组件Draggable实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。 具体说明,请参考:学习链接 npm官方演示: vuedraggable特性: 支持触摸设备 支持拖拽和选择文本 支持智能滚动 支持不同列表之间的拖拽 不以jQuery为基础 和
-
本文向大家介绍基于Vue实现拖拽功能,包括了基于Vue实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现拖拽功能的具体代码,供大家参考,具体内容如下 效果图: HTML代码: JS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js实现拖拽功能,包括了js实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 效果图:(红色方块可任意拖动) 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
请问下像图中一样,可以通过拖拽节点然后实现新增、删除节点的流程图功能用vue怎么实现?和后端怎么交互呢?谢谢。 搜索无果,图片高糊还请担待
-
本文向大家介绍vue实现列表拖拽排序的功能,包括了vue实现列表拖拽排序的功能的使用技巧和注意事项,需要的朋友参考一下 在日常开发中,特别是管理端,经常会遇到要实现拖拽排序的效果;这里提供一种简单的实现方案。 此例子基于vuecli3 首先,我们先了解一下js原生拖动事件: 在拖动目标上触发事件 (源元素): ondragstart - 用户开始拖动元素时触发 ondrag - 元素正
-
本文向大家介绍js拖拽功能的实现?相关面试题,主要包含被问及js拖拽功能的实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 首先是三个事件,分别是mousedown,mousemove,mouseup 当鼠标点击按下的时候,需要一个tag标识此时已经按下,可以执行mousemove里面的具体方法。 clientX,clientY标识的是鼠标的坐标,分别标识横坐标和纵坐标,并且我

