javascript - 这种监测某元素滚动位置的js代码如何写?
以下这种监测某元素滚动位置的js代码如何写?
html代码如下,如何通过window.scroll侦测下面某个段落的top至bottom部分正与页面可视区域的顶部接触,也就是想知道,滑动经过可视区域的顶部的当前是哪个段落?
<body><div> <!--一个段落开始--> <div dh="A">A</div> <ul h="A"> <li>...</li> ... </ul> <!--一个段落结束--> <div dh="B">B</div> <ul h="B"> <li>...</li> ... </ul> .... <div dh="Z">Z</div> <ul h="Z"> <li>...</li> ... </ul></div></body>共有3个答案





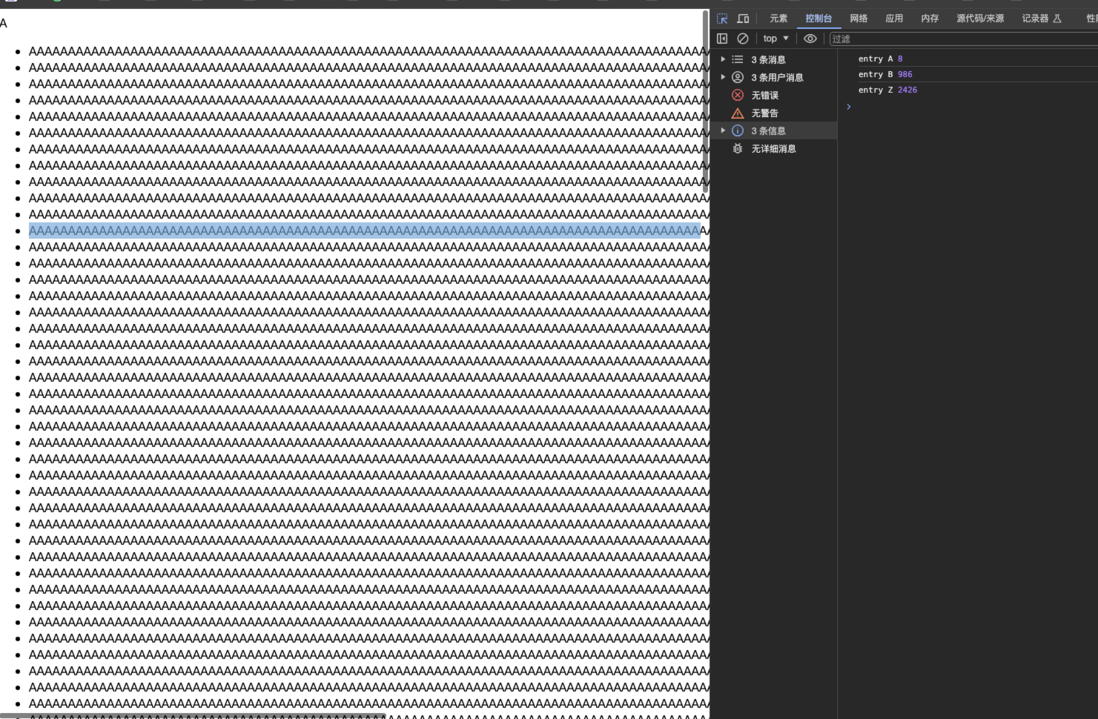
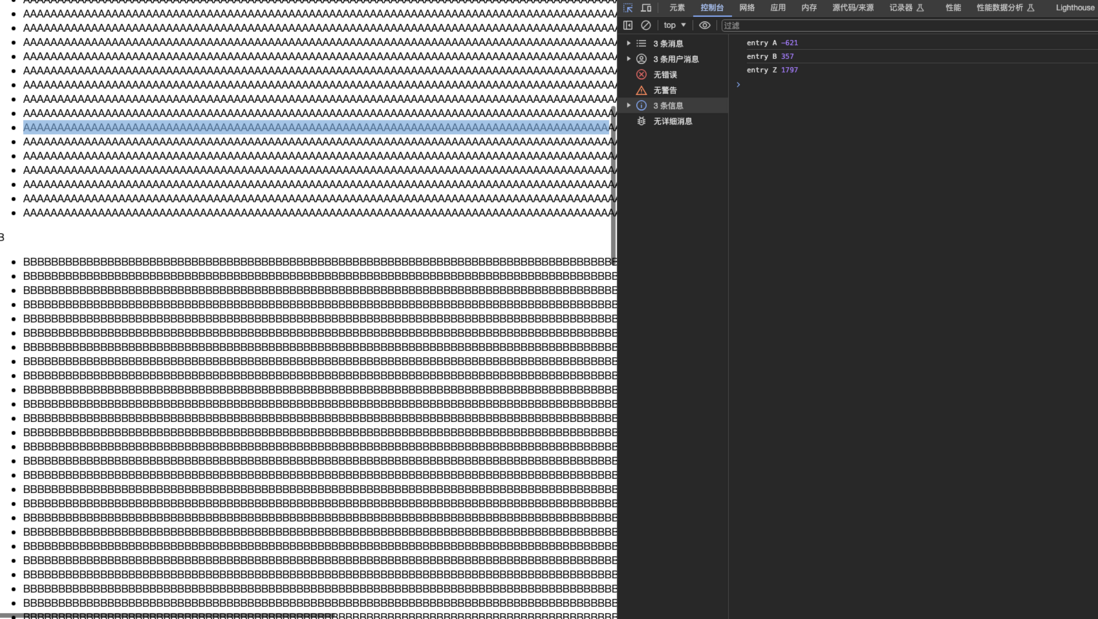
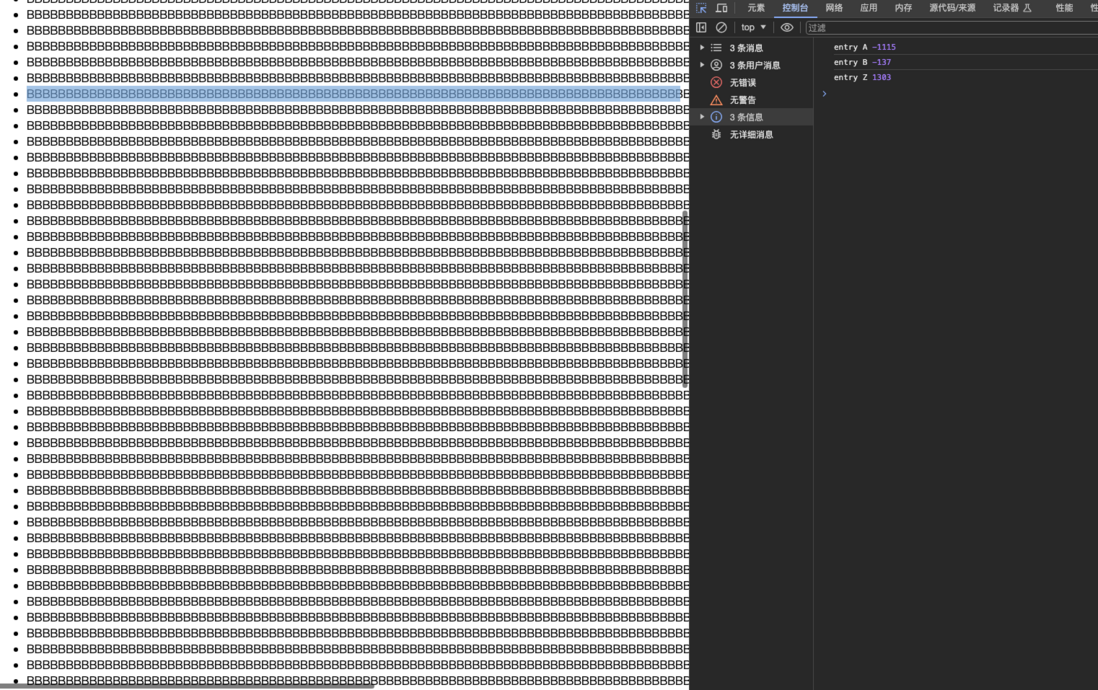
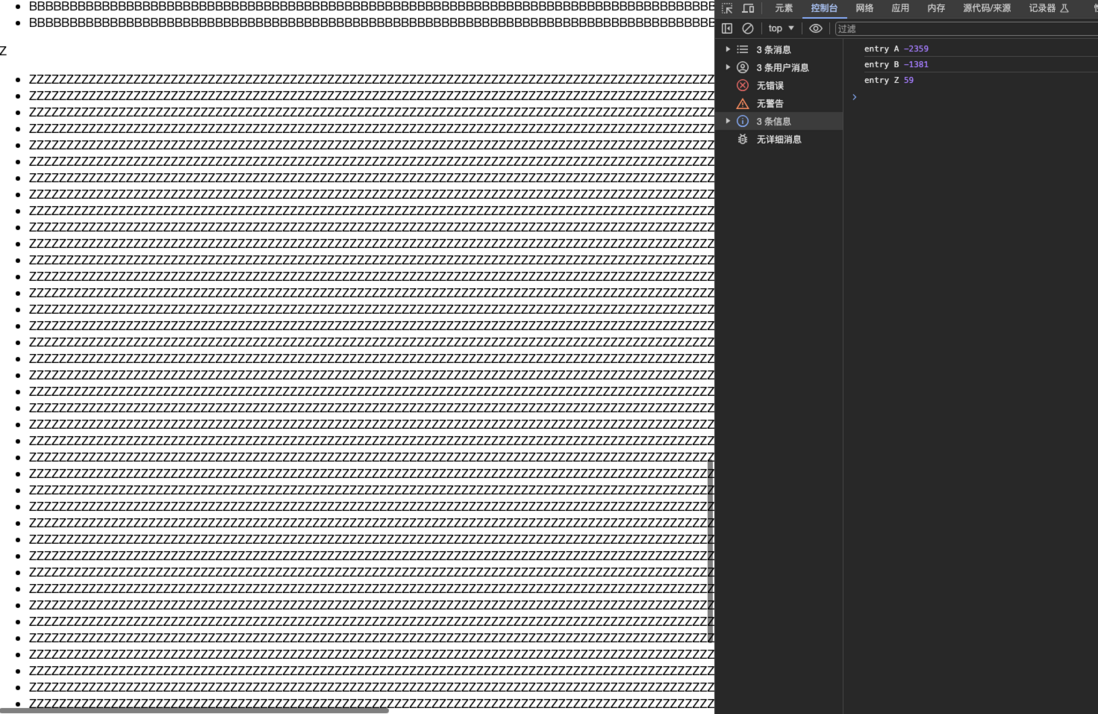
const paragraphs = document.querySelectorAll('div[dh]'); const observer = new IntersectionObserver((entries) => { entries.forEach((entry) => { console.log('entry', `${entry.target.getAttribute('dh')}`, entry.boundingClientRect.y); }); }); paragraphs.forEach((paragraph) => { observer.observe(paragraph); });距离顶部距离,都为正数时取最小值,都为负数时取最大值,存在正负数时,取负数最大值
IntersectionObserver - Web API 接口参考 | MDN 这个API,可以获取元素是否进入可视区域。
不过如果有一些特殊处理的话,还是要借助 Element.getBoundingClientRect() - Web API 接口参考 | MDN 来自己也业务处理。
你可以使用 JavaScript 的 IntersectionObserver API 来检测元素与视口交叉的状态。以下是一个基本的示例,说明如何检测每个段落(在你的例子中,段落是由 div 标签带有 dh 属性的元素定义的)何时进入视口:
// 获取所有需要观察的段落let paragraphs = document.querySelectorAll('div[dh]');// 创建一个IntersectionObserver实例let observer = new IntersectionObserver((entries, observer) => { entries.forEach(entry => { if (entry.isIntersecting) { // 当段落进入视口时,执行此代码 console.log(`Paragraph ${entry.target.getAttribute('dh')} is intersecting the viewport.`); } });});// 为每个段落设置观察选项并启动观察paragraphs.forEach(paragraph => { observer.observe(paragraph, { threshold: 0.1 // 当元素进入视口的10%时触发 });});上述代码将在每个带有 dh 属性的 div 元素进入视口的10%时,打印出该元素的 dh 属性值。你可以根据需要修改这个阈值。
需要注意的是,IntersectionObserver API 可能在一些旧版浏览器上不受支持。如果你需要支持这些浏览器,你可能需要使用一个 polyfill,或者使用一个兼容的库,如 jQuery 的 .inview() 方法。
此外,你的 HTML 代码中 h 属性似乎没有被使用。如果你需要处理 ul 元素,你可以对它们进行类似的处理。
-
例如如下代码 js原生如何获取<section class="pop one" id="pop">中的li有pdata属性的对象的坐标值,比如每个对象的顶部坐标值,另外监测<section class="pop one" id="pop">滚动事件
-
问题内容: 我正在尝试将页面移至某个元素。 我尝试下一个代码无济于事: 问题答案: 您可以使用锚点来“聚焦” div。即: 然后使用以下javascript:
-
本文向大家介绍js实现滚动条滚动到某个位置便自动定位某个tr,包括了js实现滚动条滚动到某个位置便自动定位某个tr的使用技巧和注意事项,需要的朋友参考一下 要实现带滚动条的table,定位到某个tr,其实是很简单的,只有几行js代码就可以完成,具体内容如下 js代码 html 效果图: 虽说是几行代码,但要彻底弄懂。要熟悉animate的使用,scrollTop,.offsetTop的意思方可得心
-
假设有一个下拉列表, 点击后弹出下拉框,我想在源码中定位到这个下拉框的位置,但是一动鼠标 这个下拉框就 关闭消失了,根本无法通过 “鼠标点击元素”的方式定位到源码位置。
-
问题内容: 我有一个聊天小部件,每次向上滚动时,它都会拉出一系列消息。我现在面临的问题是加载消息时滑块固定在顶部。我希望它专注于上一个数组中的最后一个索引元素。我发现可以通过传递索引来创建动态引用,但是我还需要知道使用哪种滚动功能来实现这一点 问题答案: 单击此处,获得有关StackBlits的完整演示 React 16.3 +,Class组件 类组件-Ref回调 不要使用字符串引用。 字符串引用
-
如何控制滚动条滚动到指定位置后,整体固定,滚动条控制某一元素移动,元素移动完成后整体才可以继续往下滑,求求大佬们指点!!!o(╥﹏╥)o

