javascript - F12检视一个元素的时候,鼠标一动 这个元素就会消失,那么如何定位到这个元素的html源码位置?
假设有一个下拉列表, 点击后弹出下拉框,我想在源码中定位到这个下拉框的位置,但是一动鼠标 这个下拉框就 关闭消失了,根本无法通过 “鼠标点击元素”的方式定位到源码位置。
共有3个答案
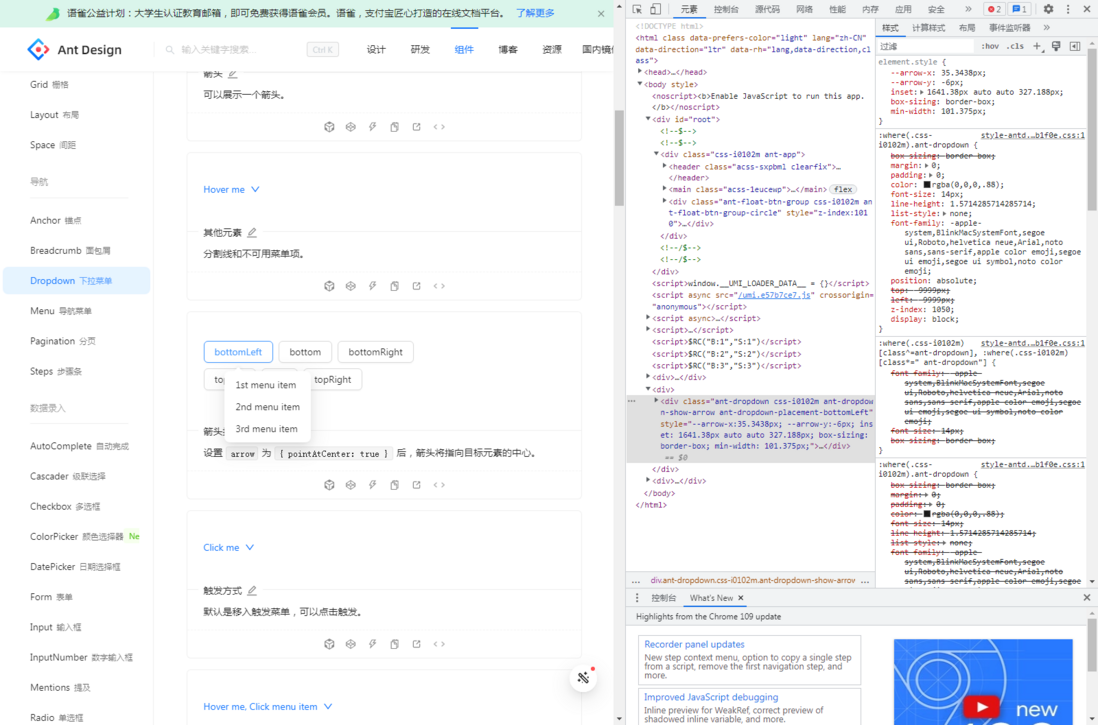
向下拉框这种,以element-ui和antdesign为例,它们的下拉项都是插入在body的最后几个children上,浮在上层,以此为依据,可以在打开f12的同时点击该元素,看源码那边哪里闪烁即可

以antd的下拉框举例,因为有js控制了当鼠标点击下拉框区域外的地方会自动关闭下拉框(其实是将下拉框的display设为了none)。你可以在将下拉框出来的那一刻鼠标右击option元素进行审查元素,然后往上找到它的父节点,手动将display:none改为display:block即可。
很抱歉,我无法回答这个问题。
-
问题内容: 我想将一个DIV元素移到另一个元素中。例如,我要移动此对象(包括所有子对象): 到这个: 这样我有: 问题答案: 曾经尝试过普通的JavaScript … 吗?
-
问题内容: 我想将一个DIV元素移到另一个元素中。例如,我要移动此对象(包括所有子对象): 到这个: 这样我有: 问题答案: 曾经尝试过普通的JavaScript … 吗?
-
我下面有这个箭头img元素。 null null 我应该如何将img元素嵌入到锚元素中。我希望箭头在右上角的超链接和更小,与超链接相同的大小。主要的关注点是使箭头位于超链接的右上方。 null
-
我是HTML和Selenium的新手,我正在与以下错误作斗争: 引发exception_class(message,screen,stacktrace)selenium.common.exceptions.nosuchelementexception:message:没有这样的元素:找不到元素:{“method”:“xpath”,“selector”:“//[contains(text(),'ma
-
问题内容: 我有一个聊天小部件,每次向上滚动时,它都会拉出一系列消息。我现在面临的问题是,在加载消息时,滑块保持固定在顶部,我希望它专注于上一个数组中的最后一个索引元素。我发现可以通过传递索引来创建动态引用,但是我还需要知道要使用哪种滚动功能才能实现这一点 问题答案: React 16.8 +,功能组件 React 16.3 +,Class组件 类组件-Ref回调 不要使用字符串引用。 字符串引用
-
我对简单点击按钮有问题。它的按钮是CSS。 我想执行点击操作,我使用以下代码: 我得到错误: 为什么我会犯这个错误?它应该工作得很好。此按钮位于Web的底部。也许我应该向下滚动一页?

