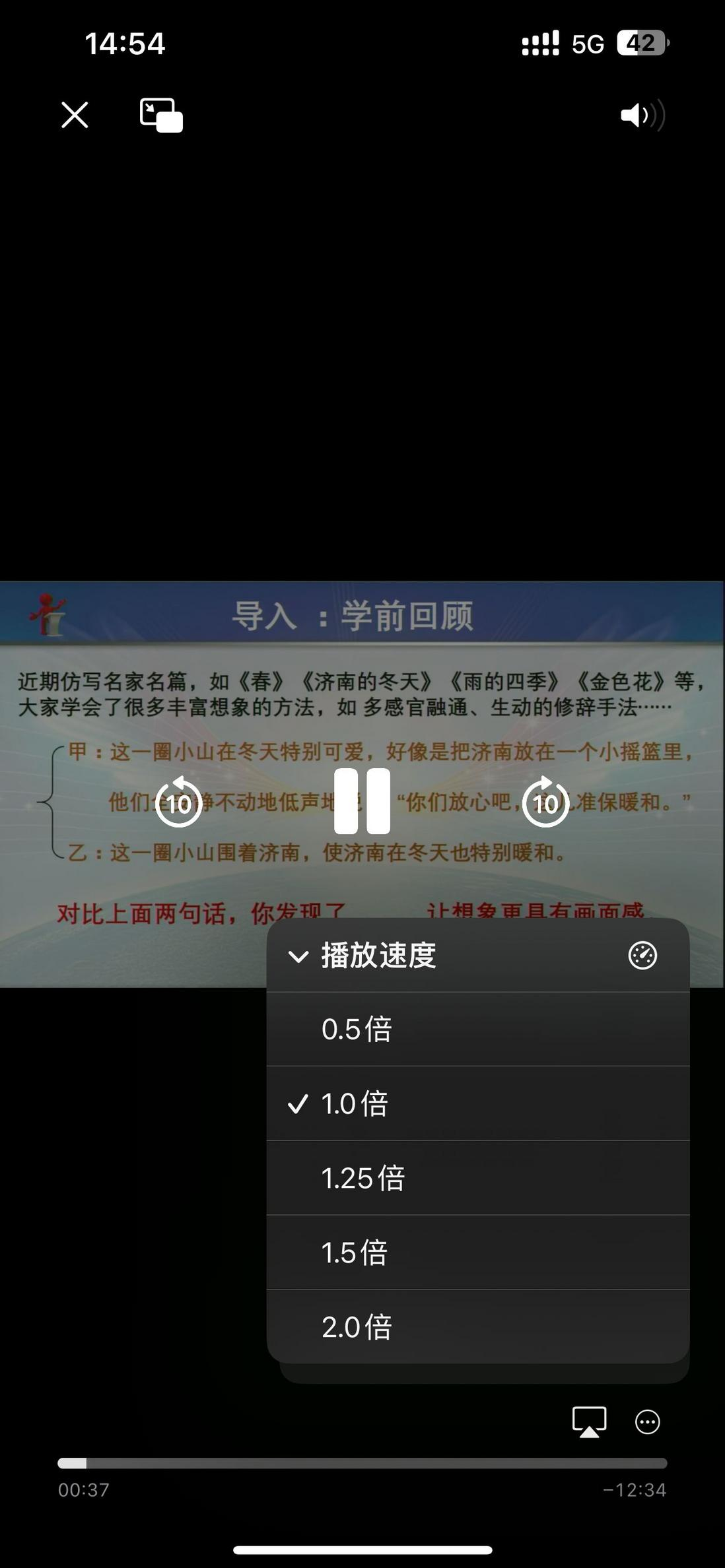
javascript - video.js7.7x,倍率播放怎么禁用呢,怎么设置都没效果?
而且应该只有一些机型支持设置倍率,倍率会影响结算视频观看完成情况,所以考虑禁用了。


共有1个答案
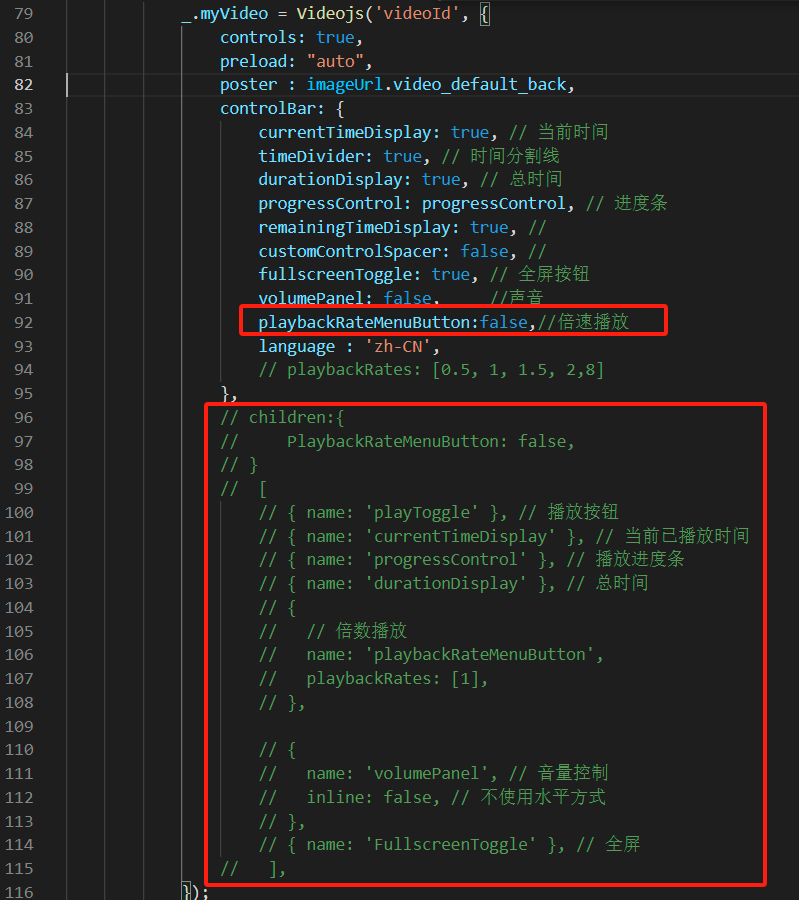
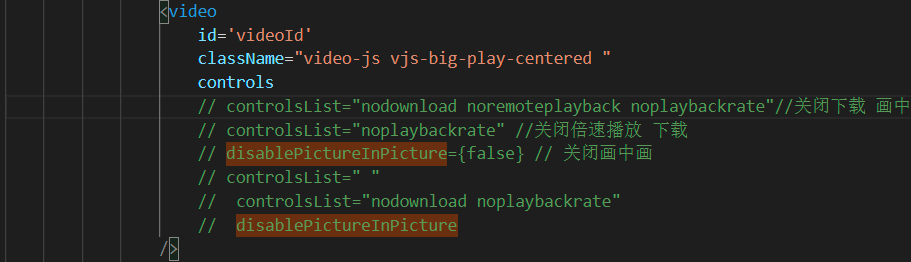
在 video.js 7.7.x 中禁用倍速播放功能,你可以通过设置 player 的 playbackRates 选项来实现。这个选项允许你指定一个数组,其中包含用户可以选择的播放速率。如果你想禁用倍速播放,你可以将 playbackRates 设置为一个只包含 1.0 的数组,这样用户就只能选择正常速度播放了。
下面是一个简单的例子,展示了如何禁用 video.js 中的倍速播放功能:
var player = videojs('my-video', { playbackRates: [1.0] // 只允许正常速度播放});在这个例子中,'my-video' 是你的 video 元素的 ID。将这段代码放在你的 JavaScript 文件中,并确保它在 video.js 加载之后执行,就可以禁用倍速播放功能了。
请注意,这种方法会完全移除倍速播放选项,而不是简单地隐藏它。这意味着用户无法通过任何方式选择其他播放速率。
另外,你提到的关于只有一些机型支持设置倍率的问题,这通常取决于浏览器的支持和实现。不同的浏览器和操作系统可能会对视频播放的支持程度有所不同。如果你想确保在所有机型上禁用倍速播放,使用上述方法应该就足够了。
最后,关于倍率会影响结算视频观看完成情况的问题,这取决于你的应用逻辑。如果你希望在禁用倍速播放的情况下仍然能够正确结算视频观看完成情况,你可能需要在你的应用逻辑中做出相应的调整,以确保在只有正常速度播放时才能计算观看进度。
-
需求是在缓存中存放一条数据, 并且设置有效时间1分钟? 应该怎么实现? 在文档中没有找到设置时间的方法 https://developer.mozilla.org/zh-CN/docs/Web/API/Storage/setItem
-
有两个div 想要实现.two在.one这个div里面通过滚轮缩放和鼠标拖动效果,并且拖动过程中不能完全拖离.one这个的区域,至少保留20px还在区域内(不管上下左右拖动都一样)意思大概跟下面这张图一样 而且.two初始的宽高大于.one,在打开这个页面的时候要把.two缩放到.one可显示全的大小,不知道这个效果该怎么做,搞了好久搞不出来,现在做了一部分,代码如下:
-
我试着用Java画一个长方形。我设置框架大小(800400)和可调整大小(假)矩形的x=50,y=50宽度=700高度=300。为什么不在中间呢?非常感谢。
-
一个播放器功能,现在需求将视频播放修改为播放图片。 我试过直接替换路径,但是图片加载需要时间,有些时候就会在图片还没有加载完成就调到下一章图片了,出现黑屏现象,因此需要图片提前加载几张才行,有什么方法可以解觉这个问题,或者有什么开源组件可以实现播放图片的功能
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
React中useMemo的问题,怎么传参无效呢? React中useMemo的问题,怎么传参无效呢?

