react.js - react中使用useRef调用子组件的方法更改状态的问题为什么会再次初始化子组件的状态?
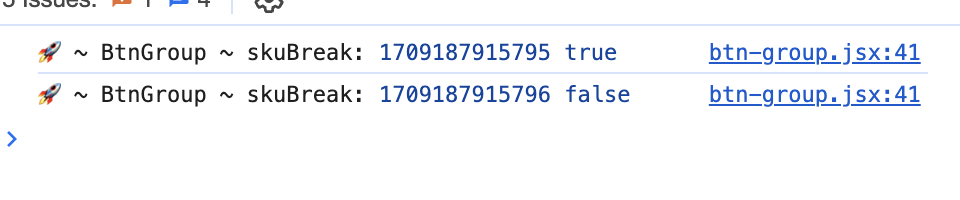
在react项目中,子组件通过useImperativeHandle将自身的两个setState方法暴露给父组件,父组件通过ref调用这些方法的时候其中一个状态(skuBreak)出现了异常,又会再次被初始化成false,但是getDisabledLabel代码运行是没问题的,打印出来的skuBreak虽然又变回了false,但是展示在页面上依然是‘xxx’,
子组件:
function BtnGroup({ onBuyNow, onAddCart }, ref) { // 。。。其他代码 const [btnDisabled, setBtnSta] = useState(disabled); const [skuBreak, setSkuBreak] = useState(false); const getDisabledLabel = useCallback(() => { console.log('�� ~ BtnGroup ~ skuBreak:', Date.now(), skuBreak); // 。。。其他代码 if (skuBreak) { return 'xxx' } }, [skuBreak]); useImperativeHandle(ref, () => ({ setDisabled: (sta) => { setBtnSta(sta); }, setSkuBreak: (sta) => { setSkuBreak(sta); }, resetDisabled: () => { setBtnSta(disabled); }, })); useEffect(() => { setBtnSta(disabled); }, [disabled]); // 。。。其他代码 return <Button>{getDisabledLabel()}<Button />}父组件调用
const handleBreakSkuChange = useCallback(() => { btnGroupRef.current.setSkuBreak(true); btnGroupRef.current.setDisabled(true); }, []); <BtnGroup ref={btnGroupRef} />
希望大佬告知原因,如果有说的不明白的地方 我会补充
共有1个答案
disabled从哪里来?btnDisabled没用到,setBtnSta的意义是什么?getDisabledLabel没有用来作为useEffect的依赖,用useCallback的目的是什么?
-
问题内容: 我有两个组件: 父组件 ,我想从中更改子组件的状态: 和 子组件 : 我需要从父组件更改子组件的 打开 状态,还是单击父组件中的按钮时从父组件调用子组件的 toggleMenu() ? 问题答案: 状态应在父组件中进行管理。您可以通过添加属性将值传输到子组件。
-
我有两个React组件,即和使用了一些重要的UI组件,但我相信它们与我的问题无关。 在,使用effect调用,该函数解析为一个类别数组,例如,。 我的目标是访问父组件()中复选框的状态(选中或未选中)。我采取了这个问题中建议的方法。(见验证答案) 有趣的是,当我记录
-
我想访问
-
我有两个组件:父组件,我想改变子组件的状态: 和子组件: 我需要从父组件更改子组件的打开状态,或者当单击父组件中的按钮时,从父组件调用子组件的toggleMenu()?
-
问题内容: 我正在尝试学习如何实现React表单(ES6语法)并将每个字段的onChange事件传递到负责更新状态的控制器父组件。这对于标准html元素来说效果很好,但是我正在尝试对日期字段使用预先罐装的Datepicker(https://www.npmjs.com/package/react- bootstrap-date-picker ),并且无法随时通过事件以相同的方式备份到父级。有没有简
-
我有一个React应用程序,其中来自父组件的道具被传递到子组件,然后道具设置子组件的状态。 如何让它更新子组件上的状态? 我的精简代码:

