前端 - 为什么一个图片在 html 里面是 http,但是一打开就是 https 了?
为什么一个图片在 html 里面是 http,但是一打开就是 https 了?
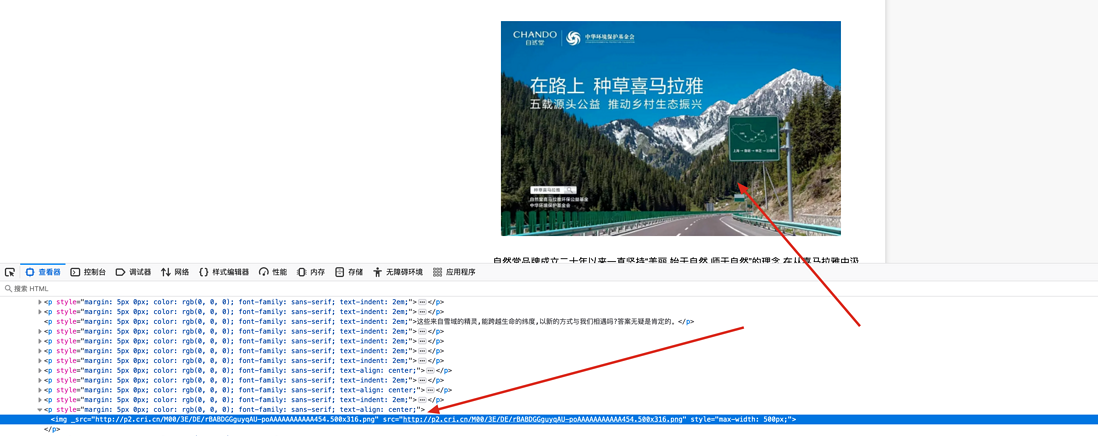
看到一个网站:http://qiye.eastday.com/n34/u1ai931418.html
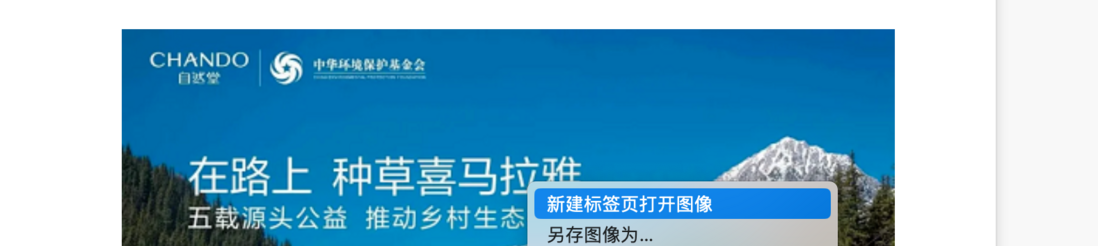
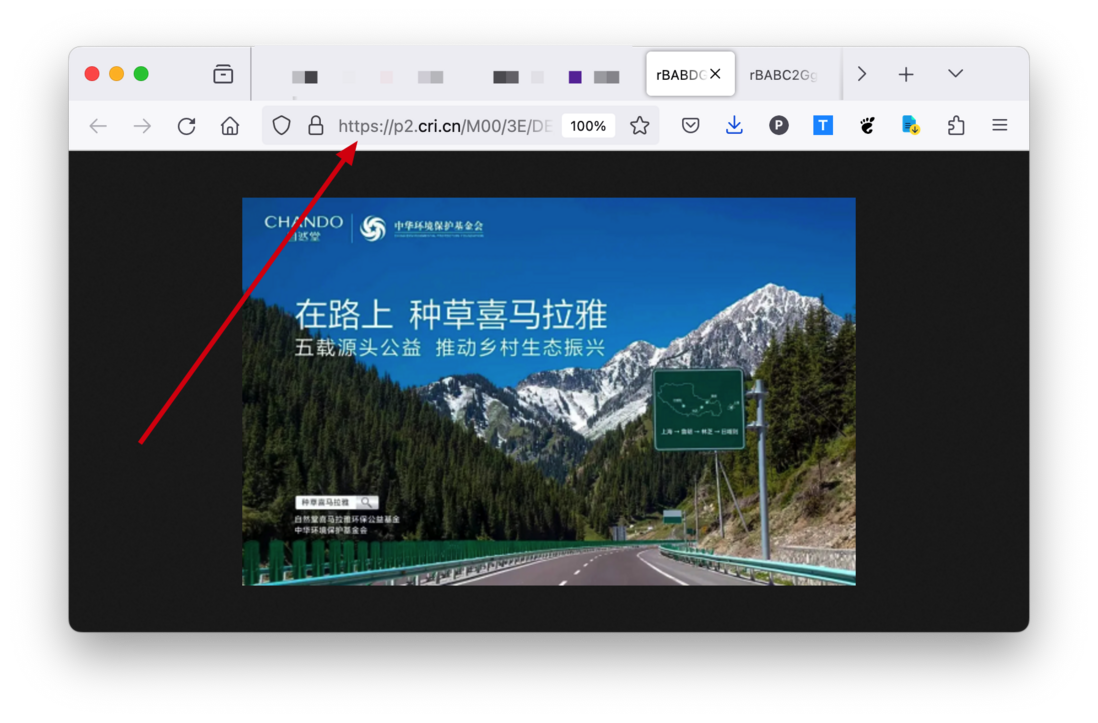
img 标签里面的 src 是 http 开头的,但是我选择「新建标签页打开图像」就是 https 了



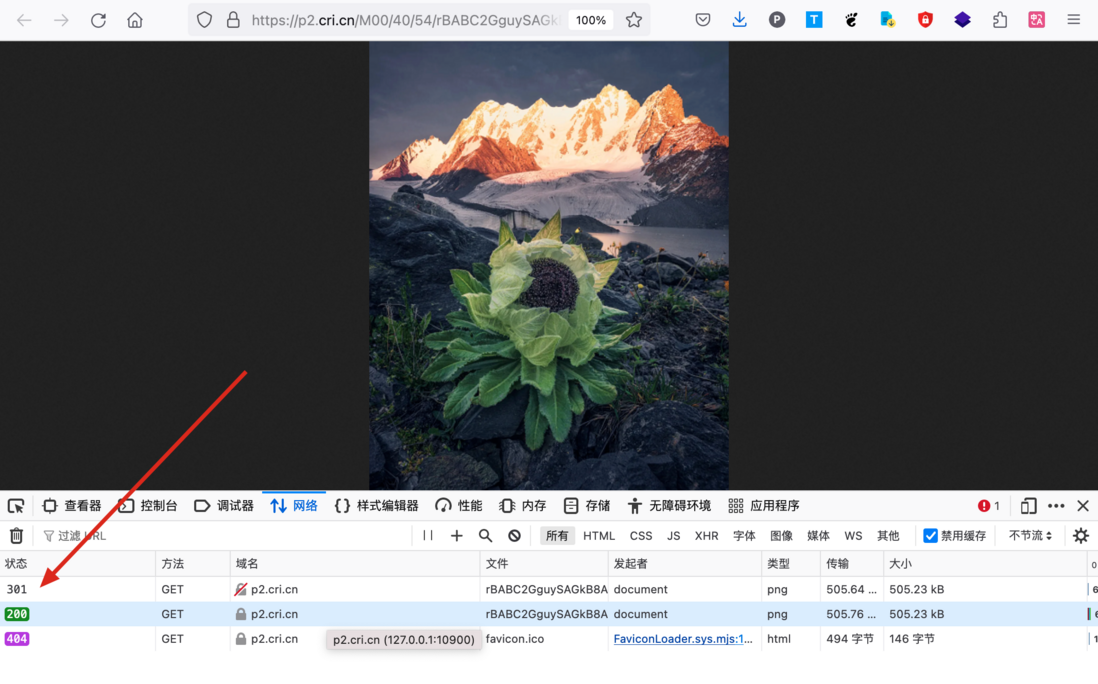
为什么啊?是存在某种自动升级协议的东西?
看到 csdn 里面有这个帖子,但是好像和我的情况都不一样:https://blog.csdn.net/weixin_44384273/article/details/133341742
共有2个答案
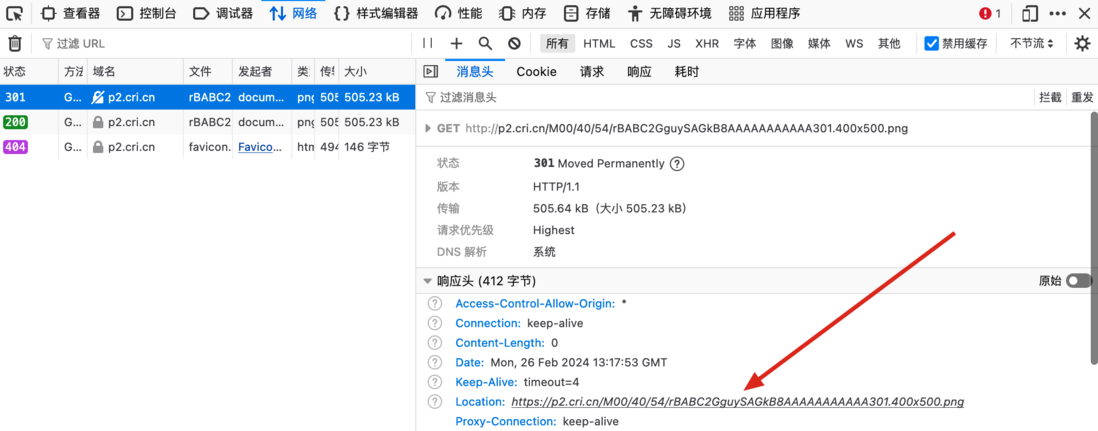
我知道了就是单纯的 301 重定向了,这些小网站


这个问题涉及到HTTP和HTTPS的基本概念和它们在Web开发中的应用。HTTP和HTTPS是Web上用于传输数据的两种协议,它们之间的主要区别在于HTTP是明文传输,而HTTPS是加密传输。
当你在HTML中看到一个图片的URL以http开头,这表示该图片是通过HTTP协议从服务器上获取的。同样地,如果URL以https开头,那就表示该图片是通过HTTPS协议从服务器上获取的。
然而,你提到的情况是,尽管HTML中的img标签的src属性指定了http协议的URL,但当你尝试在新标签页中打开该图片时,浏览器却自动将其转换为https协议。这可能是由以下几个原因造成的:
- 强制使用HTTPS: 许多现代网站都要求或强制使用HTTPS来保证数据的安全传输。当用户尝试在新标签页中打开一个通过HTTP协议获取的图片时,浏览器可能会自动将其重定向到相应的HTTPS URL,以确保数据的安全。
- 内容安全策略 (CSP): 网站可以通过内容安全策略来控制哪些资源可以从哪些协议中加载。如果网站配置了CSP,并且该策略不允许从非HTTPS的源加载资源,那么浏览器可能会自动将请求重定向到HTTPS URL。
- 浏览器行为: 某些现代浏览器可能会自动将通过HTTP协议获取的资源重定向到HTTPS URL,以增强数据的安全性。
总的来说,出现这种情况可能是由于网站的安全设置、内容安全策略或浏览器的自动重定向行为导致的。
-
这是我的json内容 这是引入方式 这是用到图片的上面 这是报的异常 这是因为什么原因获取不到图片? 图片也是放在assets里面的。 尝试在src的地址那里加了require() 也是不行
-
我在前台还是个新人。我有一个html页面,我需要分析做我的项目,我不忍心。是Bootstrap吗?}中的那些标记是什么?我在哪里能了解到它?对不起我的英语。谢谢。
-
什么是前端开发者? 一个前端开发者, 要会使用Web技术(如:HTML,CSS,DOM和JavaScript)设计和开发网站应用. 网站应用, 或运行于 Web平台 之上, 或用于编译非Web平台环境的输入(如:NativeScript). 图片来源:https://www.upwork.com/hiring/development/front-end-developer/ 一般而言, 一个人可以
-
在.vue页面中使用 window.open 方法跳转到 http 网站时出现空白的情况,但是跳转到 https 网站却正常的
-
问题内容: 我正在通过为GAE编写应用来学习Go,这是处理程序函数的签名: 我在这里是指针新手,那么为什么对象是指针,但不是呢?是否有必要采用这种方式,或者只是为了使某种基于高级指针的代码成为可能? 问题答案: 您得到的是指向非导出类型的指针,但与接口一样,这是不可见的。 从server.go: 另一方面,它是指向具体结构的指针,因此需要显式传递引用。 从request.go:
-
举例来说,react或vue项目里。CSS用到url的时候,~和@是什么用法。在哪里配置的,MDN里好像也没写这个。求一个完整的步骤

