flutter - vue2读取json里面的图片地址,但是图片404是为什么?
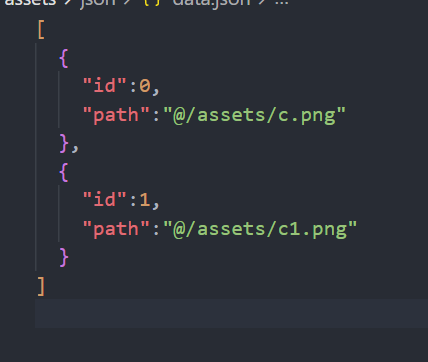
这是我的json内容
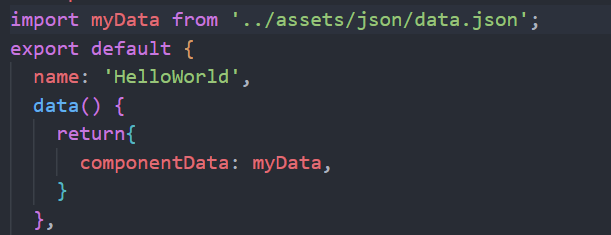
这是引入方式
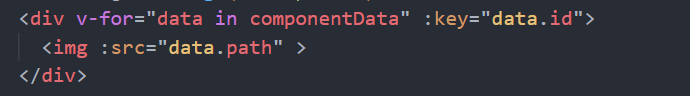
这是用到图片的上面
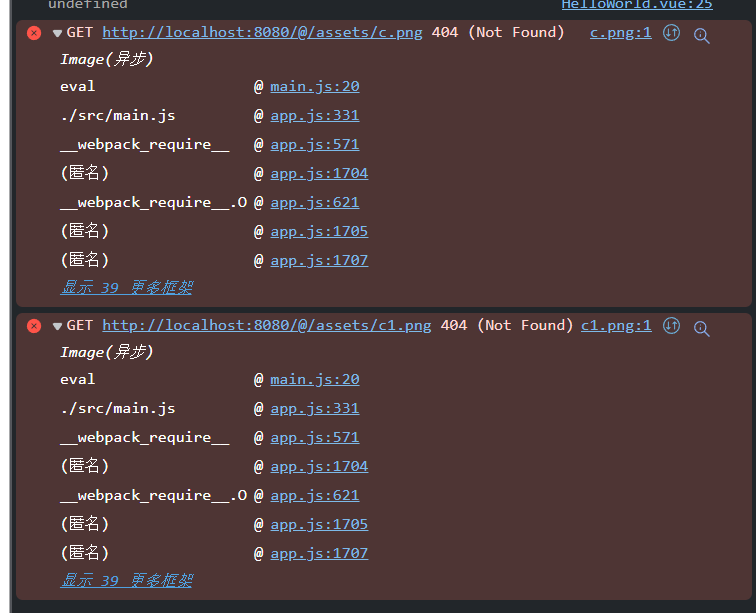
这是报的异常
这是因为什么原因获取不到图片?
图片也是放在assets里面的。
尝试在src的地址那里加了require() 也是不行
共有1个答案
你@/assets 不能直接写在json里,你要这样
-
X2.2.0新增 sp_get_image_url($file,$style='') 功能: 转化数据库保存图片的文件路径,为可以访问的url 参数: $file: 数据库中保存的文件名 $style:样式(七牛) 返回: 类型string,图片可以访问的url 使用: $url = sp_get_image_url('portal/23232.png');
-
X2.2.0新增 sp_get_image_preview_url($file,$style='watermark') 功能: 获取图片预览链接 参数: $file: 数据库中保存的文件名 $style:样式(七牛) 返回: 类型string,图片预览链接 使用: $url = sp_get_image_preview_url('portal/23232.png');
-
为什么一个图片在 html 里面是 http,但是一打开就是 https 了? 看到一个网站:http://qiye.eastday.com/n34/u1ai931418.html img 标签里面的 src 是 http 开头的,但是我选择「新建标签页打开图像」就是 https 了 为什么啊?是存在某种自动升级协议的东西? 看到 csdn 里面有这个帖子,但是好像和我的情况都不一样:https:
-
在UserProfileModule中再添加一个读取用户头像的方法 @Ok("raw:jpg") @At("/avatar") @GET public Object readAvatar(@Attr(scope=Scope.SESSION, value="me")int userId, HttpServletRequest req) throws SQLExcept
-
问题内容: 我正在从这里使用出色的毒蛇库:https : //github.com/spf13/viper 我正在尝试读取hcl中的配置文件(尽管它也可能是JSOn或YAML文件),如下所示: 到目前为止,我的代码如下: 我遇到的最大问题是使用group选项。这可以是多个不同的组。 当我在使用中阅读它时,它似乎不起作用,所以我使用了标准函数。转储时,结果结构如下所示: 我使用反射时似乎是切片类型。
-
本文向大家介绍js正则匹配出所有图片及图片地址src的方法,包括了js正则匹配出所有图片及图片地址src的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js正则匹配出所有图片及图片地址src的方法。分享给大家供大家参考。具体分析如下: 有很多时候我们需要用到文章里面的图片,而且主要是用到它的图片地址,这个时候我们需要通过正则匹配出图片标签,然后做到我们需要的数据 平时也没怎么用正则,

