前端 - 小程序开发者工具用mp-html为什么视频显示不出来?
如题,同样一段html,放在网页用innerHtml是可以正常显示视频的,放到mp-html里就无法正常显示
直接用小程序的video也不显示!!!啥情况啊这是
<video poster="" controls="true" width="auto" height="auto"><source src="https://vali-ugc.cp31.ott.cibntv.net/697B2EF07CA4771FAE8BC53C0/03000A01005A5363D9CB5F514325B3E6018933-6359-951A-945C-0D482B330E2A.mp4?ccode=0512&duration=344&expire=18000&psid=38207ce1ee6afe092a7c488337f3376441346&ups_client_netip=b703990b&ups_ts=1708498129&ups_userid=&utid=JMciHMDYSl8CAbcDmQtD%2BIYC&vid=XMzMwMTYyODMyNA%3D%3D&vkey=Bacbbc1798c53f585dbfdaced623c966a&eo=1&t=7e39c4c6a0727a5&cug=1&fms=e57f5f0176e4b217&tr=344&le=cf2a61b9009011df78d31451e38acd24&ckt=5&m_onoff=0&rid=200000007BF51A6CC060BC8A6537D0789B9DC4AC02000000&type=mp4sd&bc=2&dre=u145&si=611&dst=1&app_ver=1.10.1.1" type="video/mp4" /></video>.js
onLoad(options) { this.setData({ html:'<video poster="" controls="true" width="auto" height="auto"><source src="https://vali-ugc.cp31.ott.cibntv.net/697B2EF07CA4771FAE8BC53C0/03000A01005A5363D9CB5F514325B3E6018933-6359-951A-945C-0D482B330E2A.mp4?ccode=0512&duration=344&expire=18000&psid=38207ce1ee6afe092a7c488337f3376441346&ups_client_netip=b703990b&ups_ts=1708498129&ups_userid=&utid=JMciHMDYSl8CAbcDmQtD%2BIYC&vid=XMzMwMTYyODMyNA%3D%3D&vkey=Bacbbc1798c53f585dbfdaced623c966a&eo=1&t=7e39c4c6a0727a5&cug=1&fms=e57f5f0176e4b217&tr=344&le=cf2a61b9009011df78d31451e38acd24&ckt=5&m_onoff=0&rid=200000007BF51A6CC060BC8A6537D0789B9DC4AC02000000&type=mp4sd&bc=2&dre=u145&si=611&dst=1&app_ver=1.10.1.1" type="video/mp4" /></video>' }) },
.wxml
<mp-html class="editor-css-show" tag-style="{{tagStyle}}" content="{{html}}" /><video src="https://vali-ugc.cp31.ott.cibntv.net/697B2EF07CA4771FAE8BC53C0/03000A01005A5363D9CB5F514325B3E6018933-6359-951A-945C-0D482B330E2A.mp4?ccode=0512&duration=344&expire=18000&psid=38207ce1ee6afe092a7c488337f3376441346&ups_client_netip=b703990b&ups_ts=1708498129&ups_userid=&utid=JMciHMDYSl8CAbcDmQtD%2BIYC&vid=XMzMwMTYyODMyNA%3D%3D&vkey=Bacbbc1798c53f585dbfdaced623c966a&eo=1&t=7e39c4c6a0727a5&cug=1&fms=e57f5f0176e4b217&tr=344&le=cf2a61b9009011df78d31451e38acd24&ckt=5&m_onoff=0&rid=200000007BF51A6CC060BC8A6537D0789B9DC4AC02000000&type=mp4sd&bc=2&dre=u145&si=611&dst=1&app_ver=1.10.1.1"></video><video style="margin-top:10px" src="http://flv.bn.netease.com/videolib3/1605/22/auDfZ8781/HD/auDfZ8781-mobile.mp4" binderror="videoErrorCallback"></video>.json
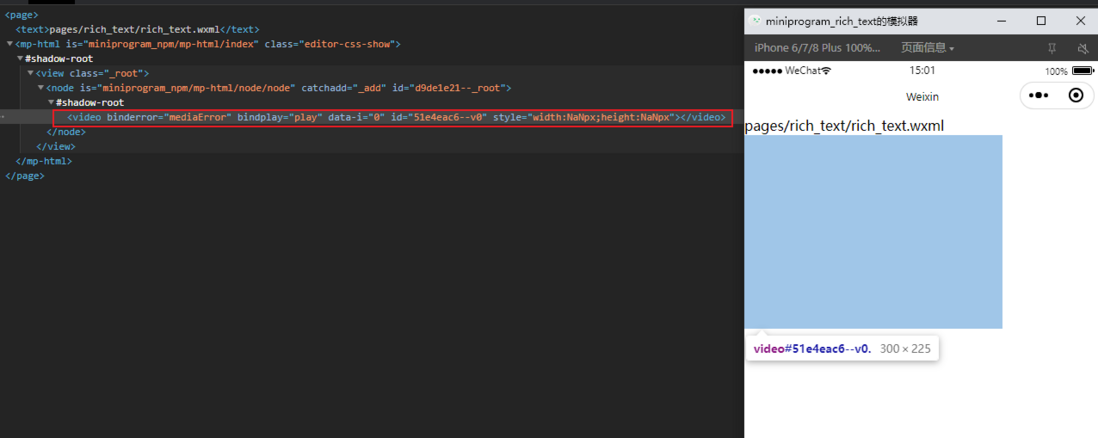
{ "usingComponents": { "mp-html":"mp-html" }}小程序开发工具调试器显示自己去掉了src
共有1个答案
微信自己有一个 video 标签,显示不出来可能是因为它不支持 source 元素
媒体组件 / video
-
使用微信开发者工具开发小程序时,如若使用TDesign组件库有什么注意事项吗?
-
什么是前端开发者? 一个前端开发者, 要会使用Web技术(如:HTML,CSS,DOM和JavaScript)设计和开发网站应用. 网站应用, 或运行于 Web平台 之上, 或用于编译非Web平台环境的输入(如:NativeScript). 图片来源:https://www.upwork.com/hiring/development/front-end-developer/ 一般而言, 一个人可以
-
我试图使用本教程从Mozilla(https://developer.Mozilla.org/en-us/docs/web/javascript/inheritance_and_the_prototype_chain)调用对象的方法,但似乎不起作用。 有人知道为什么吗? 谢谢, 一些代码:
-
微信小程序开发工具快速二维码编译跳转的页面是指定页面?还是怎么弄的 我发现我们公司的通二维码编译跳转到了这个页面 这个页面路径需要自己设置吗? 小程序模拟器上的页面路径却不是这个jump的路径 而是其他的路径 pages/login/login-check/login-check
-
常用前端开发工具 开发工具: screensiz.es placehold.it codeKit prepros Browsersync ish. 2.0. Wraith 在线代码编辑: jsbin.com jsfiddle.net liveweave.com es6fiddle.net codepen.io Plunker 查找工具: stackshare.io javascripting.co
-
作者:sky-admin MPX框架是滴滴出行推出的一款专注小程序开发的增强型框架。本篇文章将从使用角度谈谈MPX的优势与好处。如果嫌内容太长,优势部分每个小节都有简单的一句话总结,可以快速阅读。如果想了解更多设计细节,可以阅读 前一篇文章 - MPX2.0发布。 背景 在小程序逐渐火热的今天,越来越多的开发者需要进行小程序的开发。原生小程序的开发有诸多不便,开发者又需要在众多的小程序框架中做出抉

