javascript - js 中的 window 对象可以点出任意名称?
index.js 全部代码
console.log(window.num); // undefinedconsole.log(num); // Uncaught ReferenceError: num is not defined为什么可以直接使用 window 对象点出不存在的属性 num? 执行原理是什么?
之前一直以为这两段代码都会报错 not defined ...
共有3个答案
所有js对象都是这样的。
这种算语言特性吧,就像访问一个数组中不存在的下标,也会自动扩容一样
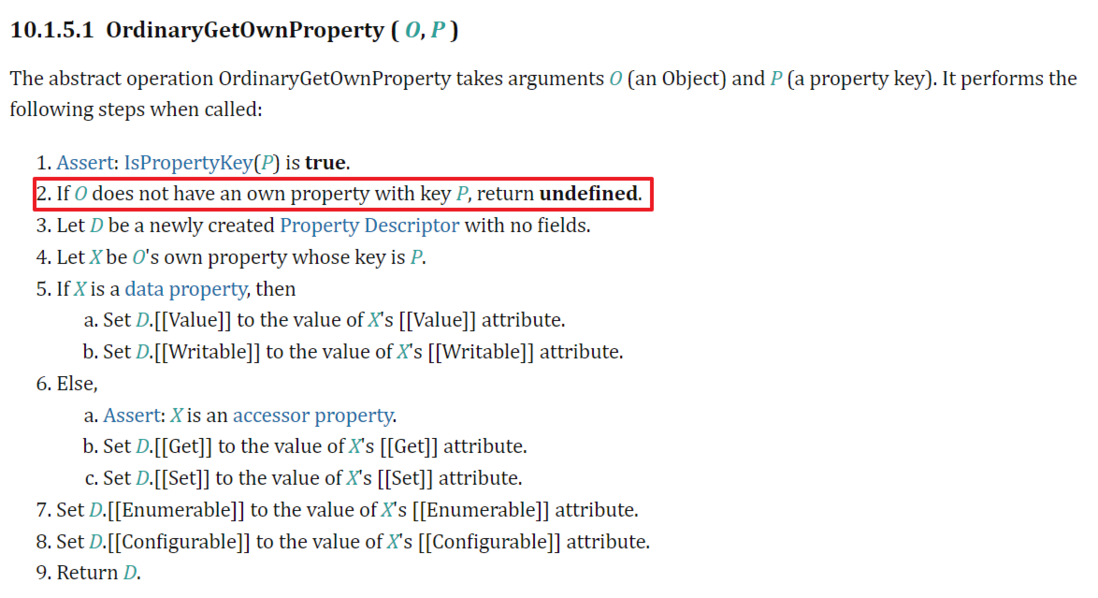
点语法也是通过 [[GetOwnProperty]] 取值的,在 ECMA-262 文档中有对此作出相关描述

ECMA 文档链接 ECMA-262 10 Ordinary and Exotic Objects Behaviours
在 JavaScript 中,window 对象是一个全局对象,它包含了浏览器窗口的信息和功能。由于 window 对象的这种特性,当你在代码中访问 window.num 时,JavaScript 会首先在 window 对象上查找名为 num 的属性。
在你的示例代码中,window.num 试图访问 window 对象上的 num 属性。如果 num 属性不存在于 window 对象上,JavaScript 不会报错,而是返回 undefined。因此,console.log(window.num); 这一行代码将输出 undefined。
另一方面,当你尝试直接访问一个未定义的变量(如 num)时,JavaScript 会抛出一个错误。在你的代码中,num 变量没有被定义,因此 console.log(num); 这行代码会抛出 Uncaught ReferenceError: num is not defined 错误。
所以,虽然你可能会认为这两段代码都会报错,但实际上它们的行为是不同的。这种行为是由于 JavaScript 的变量提升(Hoisting)机制。在 JavaScript 中,变量和函数声明会被提升到它们所在的作用域的顶部。但是,只有声明会被提升,赋值等其他操作仍然在原地执行。在你的代码中,由于 num 变量没有被赋值,所以当你在代码中直接使用它时,JavaScript 会抛出一个错误。而 window.num 则是因为它试图访问 window 对象上的一个属性,而不是一个变量,所以不会抛出错误。
-
本文向大家介绍javascript遍历json对象的key和任意js对象属性实例,包括了javascript遍历json对象的key和任意js对象属性实例的使用技巧和注意事项,需要的朋友参考一下 使用 keys 方法获取该对象的属性和方法: 结果图: 显示 Pasta 对象中以字母“g”开头的所有可枚举属性的名称: 结果如图: 遍历json对象的键: 结果如图: 以上这篇javascript遍历j
-
window对象 BOM的核心是window,它表示浏览器的一个实例,既是通过JavaScript访问浏览器窗口的一个接口,又是global对象。 全局作用域 由于window对象扮演着global对象的一个角色,因此在全局作用域中定义的变量、函数都会变成window对象的属性。 var age = 10; function sayAge () { alert(this.age); }
-
概述 浏览器里面,window对象(注意,w为小写)指当前的浏览器窗口。它也是当前页面的顶层对象,即最高一层的对象,所有其他对象都是它的下属。一个变量如果未声明,那么默认就是顶层对象的属性。 a = 1; window.a // 1 上面代码中,a是一个没有声明就直接赋值的变量,它自动成为顶层对象的属性。 window有自己的实体含义,其实不适合当作最高一层的顶层对象,这是一个语言的设计失误。最
-
概述 window对象的属性 window.name属性 window.innerHeight属性,window.innerWidth属性 window.pageXOffset属性,window.pageYOffset属性 iframe元素 Navigator对象 screen对象 window对象的方法 URL的编码/解码方法 window.getComputedStyle方法 window.m
-
本文向大家介绍详解JavaScript编程中的window与window.screen对象,包括了详解JavaScript编程中的window与window.screen对象的使用技巧和注意事项,需要的朋友参考一下 Window 对象 所有浏览器都支持 window 对象。它表示浏览器窗口。 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。 全局变量是 wi
-
BOM 的核心对象是window,它表示浏览器的一个实例。在浏览器中,window 对象有双重角色,它既是通过JavaScript 访问浏览器窗口的一个接口,又是ECMAScript 规定的Global 对象。这意味着在网页中定义的任何一个对象、变量和函数,都以window 作为其Global 对象,因此有权访问parseInt()等方法。 8.1.1 全局作用域 由于window 对象同时扮演着

