前端 - 如何在Echarts图表中缩短横坐标长度以完整显示长名称?
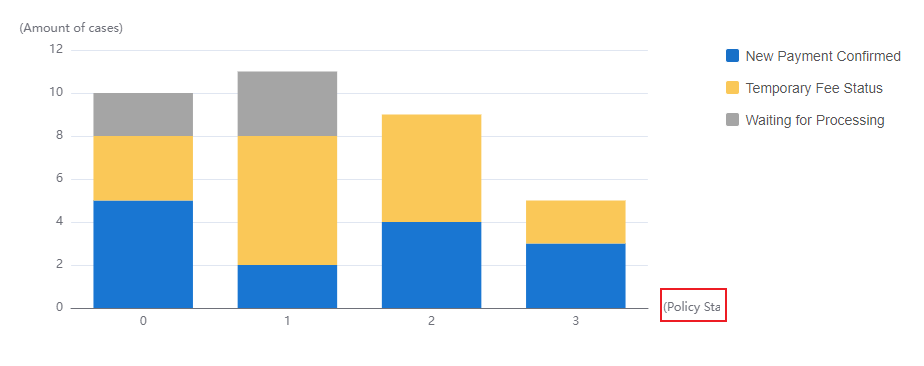
如图,由于横坐标的名字太长显示不全了,我想使用缩短横坐标轴的长度来解决,但是没有找到相应的属性。或者有没有其他方法可以让横坐标的名字显示全呢?
我也尝试使用barwidth属性来缩短每个柱子的宽度,但是横坐标的刻度间隔和长度仍然不变。
共有2个答案

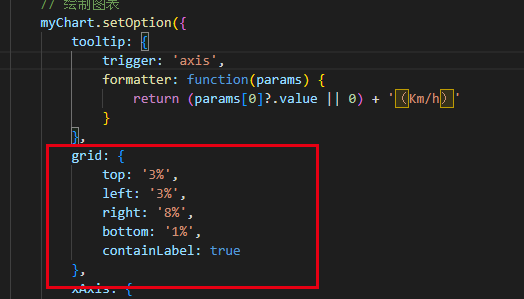
grid: {
top: '3%', left: '3%', right: '8%', bottom: '1%', containLabel: true },用这个上下左右的距离试试
ECharts 中,你可以使用 axisLabel.interval 属性来控制坐标轴刻度的显示间隔,以达到缩短横坐标长度的效果。但请注意,这并不会真正缩短横坐标的长度,而是隐藏了一部分刻度。
如果你想要真正缩短横坐标的长度,可能需要自定义坐标轴的显示方式。你可以通过 axisLabel.formatter 属性来自定义刻度的显示格式,例如只显示刻度的部分内容。
以下是一个基本的示例,展示了如何使用 formatter 来自定义横坐标的显示:
option = { xAxis: { data: ['Long Long Long Text', 'Short Text', 'Medium Text'], axisLabel: { interval: 0, // 隐藏所有刻度 formatter: function (value, index) { // 自定义刻度显示格式 if (value.length > 10) { return value.slice(0, 10) + '...'; // 截取前10个字符并添加省略号 } else { return value; // 正常显示 } } } }, yAxis: {}, series: [{ type: 'bar', data: [120, 200, 150] }]};在这个示例中,我使用了 interval: 0 来隐藏所有刻度,然后通过 formatter 函数来自定义刻度的显示。当横坐标的文本长度超过 10 个字符时,我只显示前 10 个字符并添加省略号。你可以根据自己的需求调整这个函数。
-
以下完整长度示例指定YAML的构造,其中包括符号和各种表示,这些表示在以JSON格式转换或处理它们时将非常有用。 这些属性在JSON文档中也称为键名。 这些符号是出于安全目的而创建的。 上述YAML格式表示具有各种其他属性的默认值,适配器和主机的各种属性。 YAML还会记录生成的每个文件,这些文件会保留生成的错误消息的跟踪。 在以JSON格式转换指定的YAML文件时,得到所需的输出,如下所述 -
-
我有一个很大的数组,它有很多元素,我需要在控制台中显示它,我使用console.log(),但只显示了一部分。 如何显示完整的内容?
-
echarts 中引用百度地图(非geojson地图)显示散点图等,想问下能不能只显示中国境内,不显示国外区域地图。
-
echarts数据太长为什么显示不全? 改了容器大小好像也不行,该怎么解决
-
问题内容: 我有一个JTable,其中填充了扩展AbstractTableModel的类。问题在于列太短而无法显示列名。我关闭了Jtable AutoResizeMode属性,但是仍然会缩短。我该如何解决? 问题答案: 设置autoresizemode只能防止调整JTable的列大小。要强制使用特定宽度,请检索表列模型: 并设置所需的宽度:
-
默认情况下 echarts 会按照哪一个轴是类目轴来决定是竖着还是横着的,例如如果 y 是类目轴,那么柱状图是横着表示。但是如果配置是这样的 x 轴和 y 轴都不是类目轴,这样的情况下怎么可以让柱状图横着表示?

