问题:

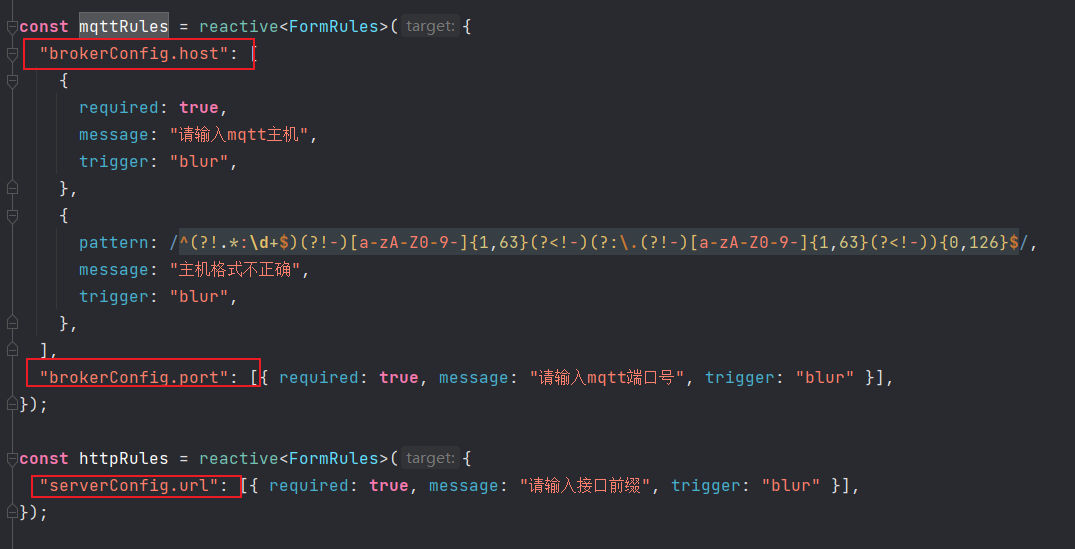
javascript - webview中这种写法不行,如何处理呢?
黄弘盛

webview不支持这种写法怎么处理?
共有1个答案
淳于思淼
在 WebView 中,如果遇到不支持的语法或特性,你可以采取以下几种处理方式:
- 使用兼容模式:WebView 通常支持一种或多种渲染引擎,如 Blink(Chrome)或 Gecko(Firefox)。你可以尝试切换到不同的渲染引擎,或者使用兼容模式来确保内容正确显示。
- 转换代码:如果特定的语法或特性在 WebView 中不受支持,你可能需要将代码转换为兼容的格式。这可能涉及到修改 CSS、JavaScript 或 HTML 代码。
- 使用插件或扩展:在某些情况下,你可以使用插件或扩展来提供缺失的功能。这些通常是在 WebView 容器中运行的小程序,可以增强 WebView 的功能。
- 替代技术:如果 WebView 无法满足你的需求,你可能需要考虑使用其他技术或框架。例如,你可以使用原生的 Android 或 iOS 控件来显示内容,而不是 WebView。
- 更新 WebView:确保你的 WebView 版本是最新的,以便获得最新的修复和改进。开发人员可能会定期发布更新,解决 WebView 中的兼容性问题。
- 提供反馈:如果你认为某个功能缺失对你有影响,可以考虑向 WebView 的开发人员或社区提供反馈。他们可能会考虑将你的需求纳入未来的版本中。
- 使用其他工具或库:除了标准的 WebView 控件外,还有许多第三方工具和库可以用于在移动应用中显示网页内容。这些工具可能提供了更多自定义和兼容性选项。
请注意,具体的解决方案取决于你遇到的具体问题和你使用的技术栈。上述建议是一般性的解决方案,可能需要根据你的具体情况进行调整。
类似资料:
-
我见过的一种很奇特的写法,这是炫技吗? data?.map这种写法合理吗? 探讨
-
问题内容: 该代码应获取或创建一个对象,并在必要时对其进行更新。该代码已在网站上投入生产。 在某些情况下-当数据库繁忙时-它会引发异常“ DoesNotExist:MyObj匹配查询不存在”。 我在ubuntu上使用了一个innodb mysql数据库。 我如何安全地处理此问题? 问题答案: 基本上get_or_create 可能会失败 -如果你查看其来源,就会发现它是:get,if-proble
-
三个元素 前两个居中 第三个靠右显示
-
问题内容: 我正在学习Spring Core认证,并且与在Spring MVC中进行RESTful webapp *的练习有关。 因此,在示例中,我具有以下创建新 Account 对象的方法 我知道: *在这种情况下,@ *RequestMapping 批注指定此方法处理对 / accounts* 资源的 POST HttpRequest 。我知道它使用 POST 请求,因为根据REST风格,PO
-
home.html 书中让我输入的原始代码被注释掉(减去一个implicity_wait)。在我之前阅读这本书的时候,代码运行没有问题,但我一直不停地遇到这个StaleElement错误,无法找到克服它的方法。有人有什么建议吗?

