vue.js - iframe 打开报错 检测到疑似window复写或者嵌套iframe?
vue 嵌套 iframe 打开失败 提示 检测到疑似window复写或者嵌套iframe

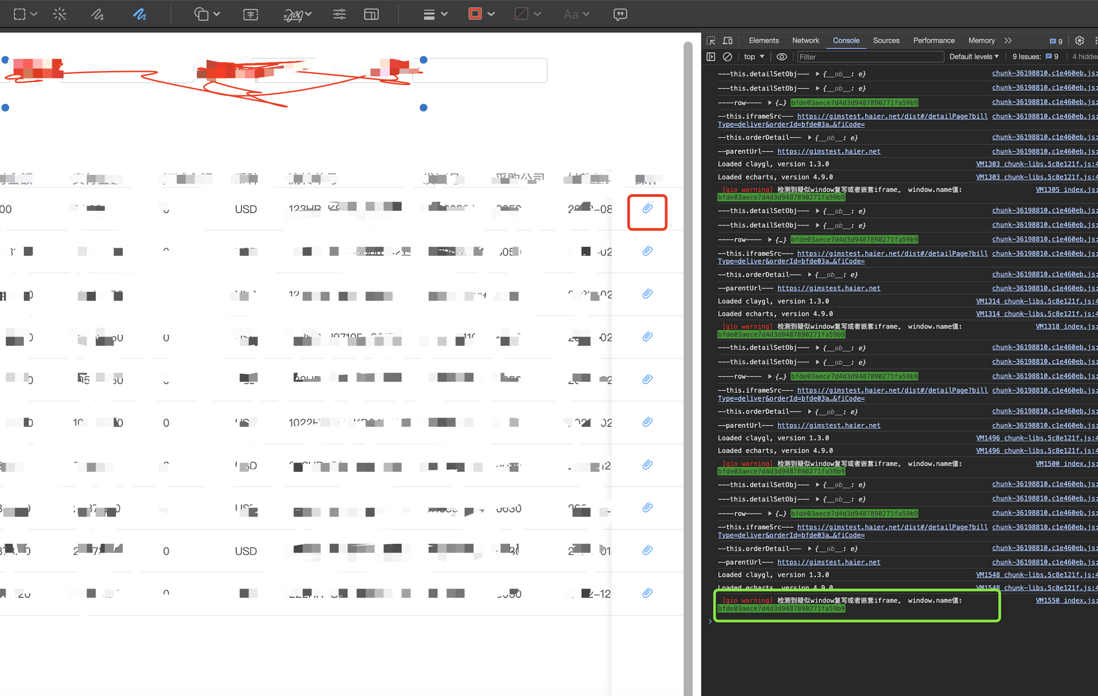
点击超链接icon,可以打开对应文件
我是 vue项目(A项目)通过 iframe 嵌套另一个vue 项目(B项目)的页面,然后在B项目在通过iframe 嵌套A项目的页面,这样就打不开嵌套的A项目的页面了,(个人感觉是多次嵌套的问题)。B项目单独运行的话是可以打开页面的
共有1个答案
刚又想到个, A中嵌套一个C, B中嵌套一个相同的C,
还是由C担任中介角色完成A和B之间的交互,看哪个方便
-
一个网页使用iframe引入一个地址,两者之间有postmessage通讯,再把这个网页使用iframe引入到另一个网页。第一个引入的地址之间的相互通讯就没有生效。 这种这么解决呢,不再次嵌套iframe是生效的
-
问题内容: 我有一个具有特定页面的应用程序- 我们将其称为页面A。页面A有时是顶层页面,但有时也作为iframe嵌入到页面B中。所有页面都来自同一服务器,并且没有跨域问题。 我有一个运行在页面A上的润滑脂脚本。润滑脂脚本如何检测页面A是否在iframe上下文中? 问题答案: 如果页面A本身具有框架,则通常看框架长度会崩溃(我知道在此特定实例中可能不是这种情况)。更可靠和有意义的测试将是:
-
我试图使用jQuery访问div id=“element”。 所有IFRAME都在同一个域上,没有www/非www问题。 我成功地选择了第一个iframe中的元素,但没有选择第二个嵌套iframe中的元素。 我尝试了一些事情,这是最近的(也是一个相当绝望的尝试)。 编辑:为了排除时间问题,我使用了click事件并等待了一段时间。 有什么想法吗?多谢了。 更新:我可以像这样选择第二个iframe..
-
vue 项目打包报错? 应该怎么调整? package.json
-
本文向大家介绍在主框架下引入的iframe,如果检测这个iframe是否能打开,如果打不开则跳到404页面相关面试题,主要包含被问及在主框架下引入的iframe,如果检测这个iframe是否能打开,如果打不开则跳到404页面时的应答技巧和注意事项,需要的朋友参考一下 首先我们知道 iframe 只有 onload 事件,没有 onerror 事件,无论 iframe 能否正常加载都会正常触发 on

