vite - Vite 首屏加载慢?
vite首屏打开很慢 第一次进入页面也是,页面加载很慢,用了elementui按需引入插件,会加载很多elementui的依赖包,项目vite版本4.4.5 尝试过导入"vite-plugin-optimize-persist""vite-plugin-package-config"这两个插件也报错了,貌似说v2.9版本以上就用不了了 ,两个插件已被弃用,只能自己配置 optimizeDeps 选项,又感觉很麻烦,是不是导入用到的组件样式就可以了呢? 

Vite 高版本(v4+)页面 reload 解决方法,大伙还有什么好的方案吗
共有2个答案
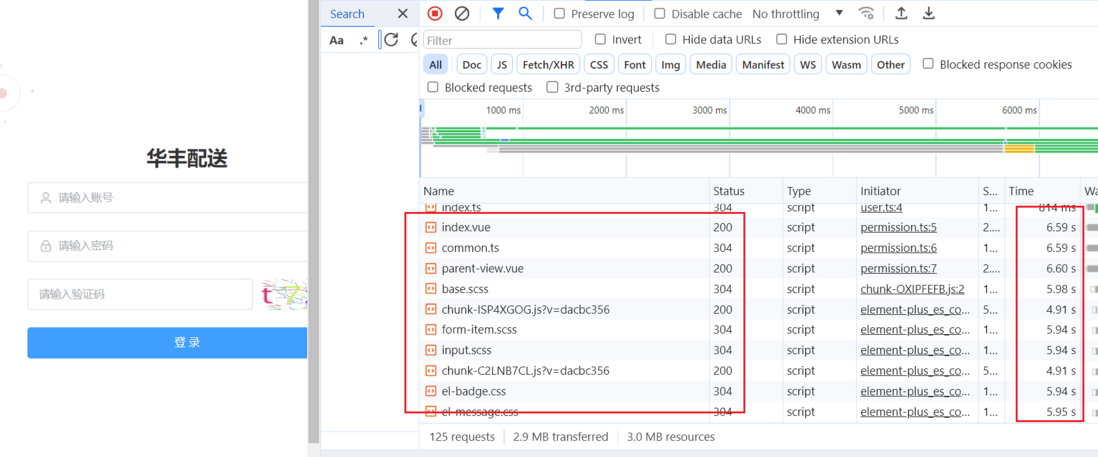
同楼上,带上文件尺寸截图,也可以换个电脑看下,304取的是浏览器缓存,不应该6秒多的,清下缓存看下。
最好截图中可以体现一下这些文件的尺寸,一般来说组件的样式不会特别大的,看起来是分片的时候没有处理好,但是你这个基本上都是5秒的耗时可能是服务器的带宽不够。
也有可能因为没有开启HTTP2,代码分片之后到达并发请求上限导致排队所以耗时比较久。
-
初始: 可以使用,但 vite 有警告: 移动文件并改为: vite 没有警告了,但浏览器控制台报错: 或是 不移动 文件改为: 都不行,这是为什么? 如何处理?
-
vite 是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,在生产环境下基于 Rollup 打包。 vite 作用 快速的冷启动:不需要等待打包操作; 即时的热模块更新:替换性能和模块数量的解耦让更新飞起; 真正的按需编译:不再等待整个应用编译完成,这是一个巨大的改变。 vite 功能实现 提供 web server:借用了 koa 来启动
-
我在没引入 css 的情况下写了 class 会帮我自动引入的么?如图我都没引入 css 但页面居然出现了 css 效果,这是什么机制?能禁止么?
-
Vite 是一个通用的去中心化应用平台,在兼顾安全性的同时,满足了工业级应用对高吞吐、低延迟和扩展性的要求。 Vite 采用 DAG 账本结构,账本中的交易按账户分组。Vite 中的快照链结构,可以弥补账本自身防篡改能力的不足。通过分层共识算法 HDPoS,将交易的写入和确认解耦,并保障系统的高性能和扩展性。 Vite 的虚拟机部分兼容 EVM,智能合约语言在 Solidity 基础上进行了适当扩
-
但是页面更新很慢,要20-30秒页面才更新,我看了下 waterfall ,不明白为什么这几个文件很慢很慢。 waiting for server response 时间太久了,有没有大佬懂的
-
配置文件 配置文件解析 当以命令行方式运行 vite 时,Vite 会自动解析 项目根目录 下名为 vite.config.js 的文件。 最基础的配置文件是这样的: // vite.config.js export default { // 配置选项 } 注意,即使项目没有在 package.json 中开启 type: "module" ,Vite 也支持在配置文件中使用 ESM 语法。

