react 还是 vite 会自己加载 css ?
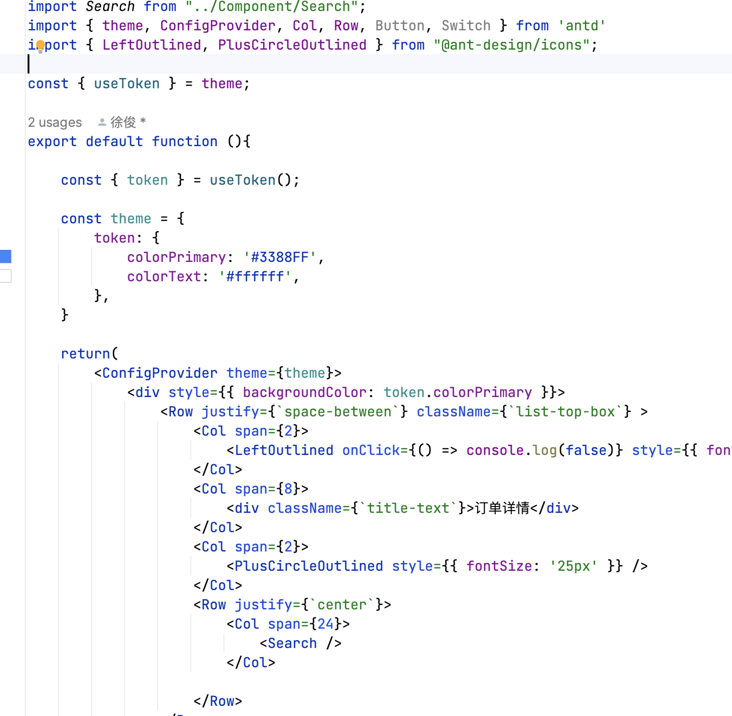
我在没引入 css 的情况下写了 class 会帮我自动引入的么?如图我都没引入 css
但页面居然出现了 css 效果,这是什么机制?能禁止么?

{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"allowJs": false,
"skipLibCheck": true,
"esModuleInterop": false,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "ESNext",
"moduleResolution": "Node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
共有2个答案
你使用的 AntD 组件库是 jsx 组件不就是自动引入组件样式的吗?
你的项目是否有引入全局样式,全局样式中是否包含了这几个 class
-
vite首屏打开很慢 第一次进入页面也是,页面加载很慢,用了elementui按需引入插件,会加载很多elementui的依赖包,项目vite版本4.4.5 尝试过导入"vite-plugin-optimize-persist""vite-plugin-package-config"这两个插件也报错了,貌似说v2.9版本以上就用不了了 ,两个插件已被弃用,只能自己配置 optimizeDeps 选
-
初始: 可以使用,但 vite 有警告: 移动文件并改为: vite 没有警告了,但浏览器控制台报错: 或是 不移动 文件改为: 都不行,这是为什么? 如何处理?
-
问题内容: 我正在构建一个小型React应用,并且我的本地图像无法加载。图像像负载。我以为这可能与服务器有关? 这是我的App.js index.js: 和server.js: 问题答案: 使用Webpack时,您需要对图像进行处理,以便Webpack处理它们,这可以解释为什么外部图像不加载而内部图像加载的原因,因此,您无需为每个图像使用正确的图像名称替换image-name.png。这样,Web
-
我正在“Hooks FAQ”上阅读React和,我对一些似乎同时解决了useRef和useState问题的用例感到困惑,我不确定哪种方法是正确的。 从关于useRef()的“挂钩常见问题解答”中: "useRef()钩子不仅仅适用于DOM参考。"ref"对象是一个泛型容器,其当前属性是可变的,可以保存任何值,类似于类上的实例属性。" 使用useRef(): 使用useState(): 两个例子的结
-
问题内容: 当使用并提供一个相当通用的资源名称(如)时,Java可能会从CLASSPATH前面列出的另一个JAR文件中加载资源,但可能与我的应用程序完全无关。有没有一种方法可以强制ClassLoader 首先 尝试从我的课程所在的同一JAR文件中加载资源,并且只有在未找到的情况下,才可以在CLASSPATH上查找其他JAR? 问题答案: 另外,如果您知道文件所在的确切jar,则可以使用JarURL
-
问题内容: 从目前的情况来看,这个问题不适合我们的问答形式。我们希望答案能得到事实,参考或专业知识的支持,但是这个问题可能会引起辩论,争论,民意调查或扩展讨论。如果您认为此问题可以解决并且可以重新提出,请访问帮助中心以获取指导。 8年前关闭。 我刚刚开始将Django用于个人项目。 使用内置的Admin应用程序与将管理功能集成到应用程序本身中(通过检查request.user.is_staff)有

