mint-ui中的Picker组件,怎么能在点击空白处时,禁止页面滚动??
vue项目中的h5页面
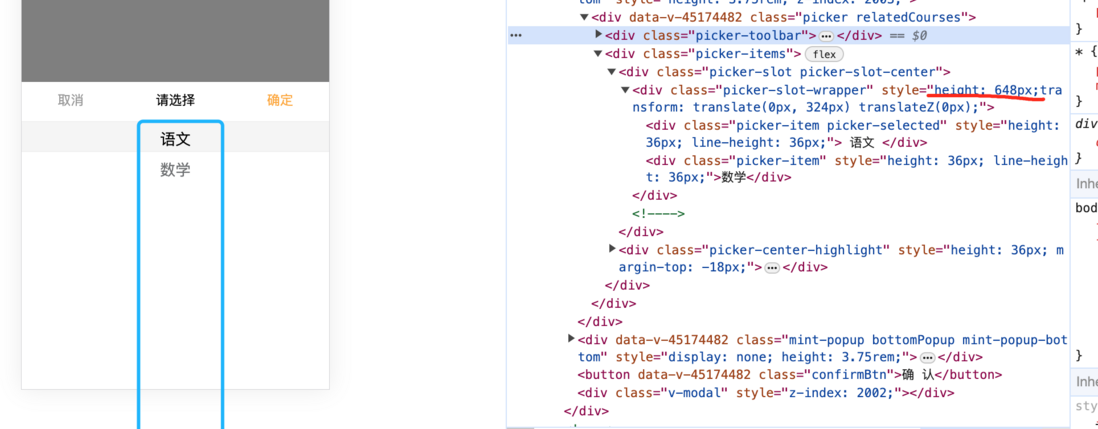
用到了mint-ui中的mt-picker选择器,蓝色框范围是648px
我想只有点击语文或者数学时,才进行滚动,点击下面空白处不进行滚动,但是mt-picker文档中没有给出相应的处理方法,求解
主要是点击语文或数学时,不知道组件用的是什么方法,有知道的吗
共有1个答案
你可以使用 touchstart 事件来监听点击行为。如果用户点击了空白处,那么可以通过阻止事件的默认行为来阻止页面滚动。你可以给 picker 组件添加一个 @touchstart 事件处理器,并在其中调用 event.preventDefault()。
<mt-picker @touchstart="handleTouchStart"></mt-picker>然后在你的 Vue 组件中添加一个 handleTouchStart 方法:
methods: { handleTouchStart(event) { // 检查点击位置是否在选择器内部 if (!this.$refs.picker.contains(event.target)) { // 如果不在,阻止默认行为,阻止页面滚动 event.preventDefault(); } }}在这个方法中,我们使用了 this.$refs.picker.contains(event.target) 来检查点击的位置是否在 picker 组件内部。如果不是,那么我们调用 event.preventDefault() 来阻止默认行为,从而阻止页面滚动。
注意,这个方法需要确保你的 picker 组件有一个 ref 属性,例如 <mt-picker ref="picker"></mt-picker>。如果没有 ref 属性,那么 this.$refs.picker 将是 undefined,这可能会导致运行时错误。
-
Mint UI 中 组件mt-picker默认显示3条数据,且第一行设置为空,怎么能多显示几条数据 且让默认选择的放在第一行的位置 默认第一行为空 改成 第一条数据放在之前空白行处 并默认选中
-
当我们需要别人只能点选“原始英文版”或“简体中文版”中的其中一项时,我们通常会用到 !insertmacro StartRadioButtons 这类的宏来控制单选,但是在 NSIS 的例子中,它们的操控都是在父项的情况下实行的,当我们在子项的环境中实现时,问题出现了,当我们为用户设想时,如果用户点选了父项“界面语言”,会造成子项选择丢失或者反选,这就跟我们原来设想的单选意图完全背道而驰了,那么我
-
naive-ui 的菜单组件 menu 的地址是:https://www.naiveui.com/zh-CN/os-theme/components/menu 我没找到点击菜单项的事件如何使用。。。原谅我是小白,希望大佬能出个使用案例、
-
我一直在尝试使用selenium完成输入框,但在单击添加新客户按钮后总是找不到该输入框,它总是显示一个空白的白页。我通过chrome和fire fox@Test public val AddTouch()抛出中断异常{
-
本文向大家介绍怎样用纯CSS实现禁止鼠标点击事件?相关面试题,主要包含被问及怎样用纯CSS实现禁止鼠标点击事件?时的应答技巧和注意事项,需要的朋友参考一下 https://developer.mozilla.org/en-US/docs/Web/CSS/pointer-events https://developer.mozilla.org/en-US/docs/Web/API/Pointer_e

