前端 - 使用videojs-flvjs-es6插件报错Cannot read properties of null (reading 'currentURL')问题?
求助各位大佬:
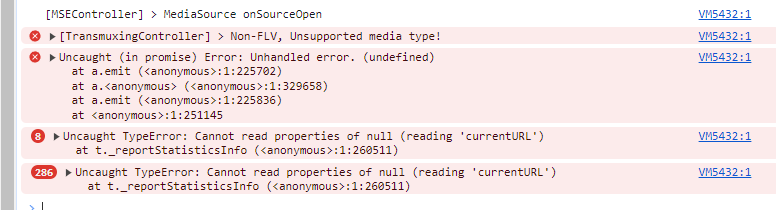
使用videojs-flvjs-es6插件播放实时监控视频报错:
Uncaught TypeError: Cannot read properties of null (reading 'currentURL')
at t._reportStatisticsInfo (<anonymous>:1:260511)
下面是代码:
let videoElement = document.querySelector('#' + this.randomId + ' .videoElement'); // const player = document.querySelector(`#${this.videoId[index]}`) this.tempPlayer = videojs( videoElement, { techOrder: ['html5', 'flvjs'], flvjs: { mediaDataSource: { type: 'flv', isLive: true, hasAudio: false }, config: { autoCleanupSourceBuffer: true, stashInitialSize: 1024, lazyLoad: false, autoCleanupMaxBackwardDuration: 60, autoCleanupMinBackwardDuration: 30, enableDurationMonitor: true, // true表示监测当前直播流延时,当发现延时过大时,主动追赶 decreaseDurationStep: 1 } }, sources: [ { type: 'video/x-flv', src: 'ws://' + window.location.host + '/' + 'video/rtspServer/' + `?ip=196.168.11.10&port=8000&user=admin&password=pass@123&play=1&channel=33&bitstream=0` } ], liveui: true, autoplay: false, // 自动播放 controls: 'controls', // 控制条 bigPlayButton: false, textTrackDisplay: false } );请各位大佬帮忙看一下,这个要怎么解决?
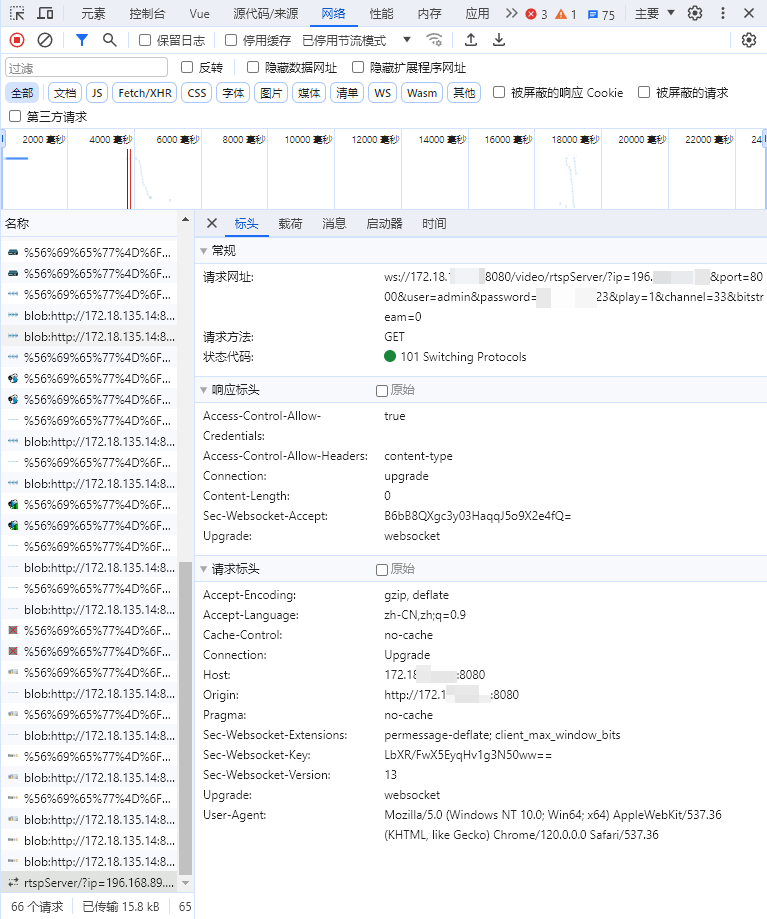
控制台:
后端那边用c++实现的
共有2个答案
数据源地址怎么是websocket,是不是弄错了,应该是rmtp协议的
根据你提供的错误信息,问题出在videojs-flvjs-es6插件尝试读取一个null对象的currentURL属性。这可能是由于多种原因造成的,以下是一些可能的解决方案:
- 检查视频源URL:确保你的视频源URL是正确的,并且服务器上确实有一个视频流可供播放。错误可能是由于URL无效或服务器上没有视频流。
- 检查插件配置:确保
videojs和flvjs插件的配置正确。例如,你可能需要确保flvjs的mediaDataSource配置正确,并且与你的视频源兼容。 - 检查DOM元素:错误信息指出在尝试读取
currentURL属性时对象为null。这可能是因为你在尝试获取DOM元素时出现了问题。请确保videoElement确实存在,并且已经被正确地添加到了DOM中。 - 检查插件版本:确保你使用的
videojs-flvjs-es6插件版本与你的videojs版本兼容。有时候,插件的新版本可能会与旧版本的videojs不兼容。 - 查看控制台日志:打开浏览器的开发者工具,查看控制台中的其他错误和警告信息。这些信息可能会提供更多关于问题的线索。
- 联系插件开发者:如果以上方法都不能解决问题,你可以尝试联系
videojs-flvjs-es6插件的开发者,向他们报告这个问题,并寻求帮助。
希望这些建议能帮助你解决问题。如果你需要更多的帮助,请随时向我询问。
-
装了ts的几个依赖就报错了,这是什么错误呢
-
前端文件: /src/app/api/compress/route.ts 后端文件:src/app/api/upload/route.ts 报错内容: 麻烦各位熟悉Next的大佬看一下 问题代码的GitHub地址:https://github.com/AnsonZnl/next-upload
-
uniapp小程序上传图片到minio报错信息: 哈哈哈哈哈哈 我想前端直传minio
-
需求是这样的 已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错
-
taro版本: 3.0.26 @antmjs/vantui版本: 3.3.6 taro项目中引入 @antmjs/vantui 的任何组件, 运行报错, 报错信息 Error: Cannot find module 'react/jsx-runtime'
-
Video.js 是专为 HTML5 世界而打造的网络视频播放器。它支持 HTML5 视频和现代流媒体格式,以及 YouTube、Vimeo 甚至 Flash。 它支持在台式机和移动设备上播放视频。该项目于 2010 年年中开始,现已有数百名贡献者,并在超过 600,000 个网站上使用。

