javascript数组 - 如何遍历座位图并添加空过道,html遍历部分怎么写?
数组(座位图)如何遍历?中间要留一个空的过道(div),html部分怎么写?求大佬指导?
后台返回的接口数据
seats: [ [ { id: 1, name: '1A' }, { id: 2, name: '1B' }, { id: 3, name: '1C' }, { id: 4, name: '1D' }, { id: 5, name: '1E' } ], [ { id: 6, name: '2A' }, { id: 7, name: '2B' }, { id: 8, name: '2C' }, { id: 9, name: '2D' }, { id: 10, name: '2E' } ], [ { id: 11, name: '3A' }, { id: 12, name: '3B' }, { id: 13, name: '3C' }, { id: 14, name: '3D' }, { id: 15, name: '3E' } ] ]我想要的结果效果图
共有2个答案
将整个座位图看作一个坐标图,后台还需返回每个座位的逻辑坐标
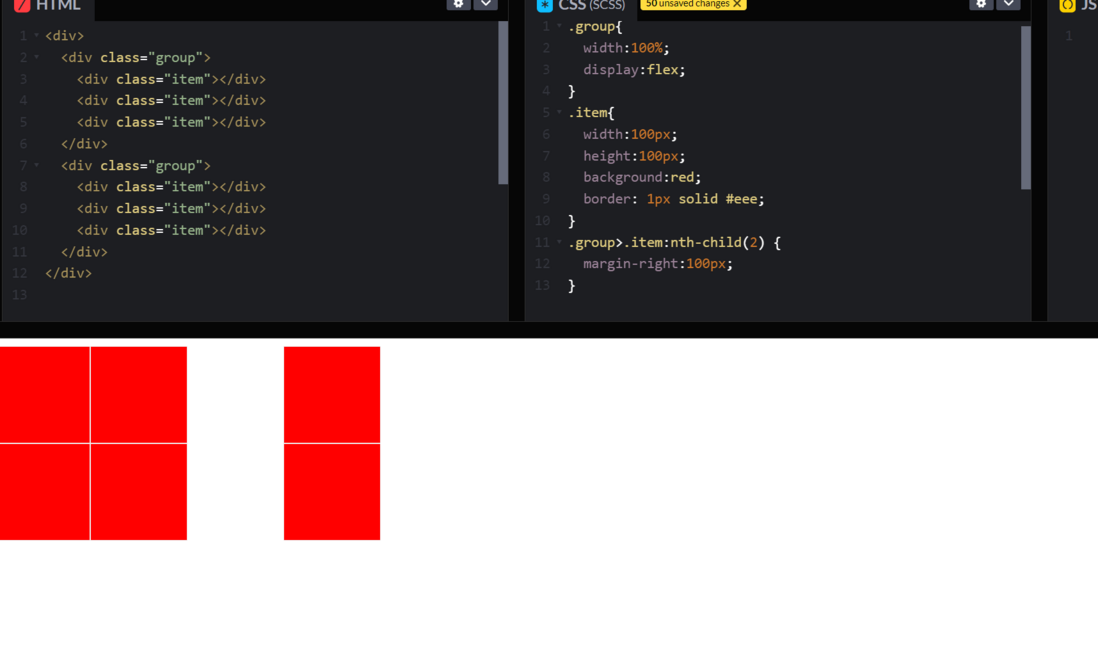
你利用:nth-child就能实现了, 其中.group>.item:nth-child(2)这个就是选择每排第二个元素
https://codepen.io/1127056420/pen/ErxXgv
.group{ width:100%; display:flex;}.item{ width:100px; height:100px; background:red; border: 1px solid #eee;}.group>.item:nth-child(2) { margin-right:100px;}
-
Array类实现了迭代器,可使用迭代器对数组进行遍历,如果是数字索引数组,还可以直接使用for循环进行遍历。 数字索引数组 for(int i = 0; i < array.count(); i++) { php::echo("key=%d, value=%s.\n", i, array[i].toCString()); } 迭代器 for(auto i = array.begin();
-
问题内容: 如何使用CodeIgniter在以下JSON中遍历并显示名称? 问题答案: 1)是一个字符串,您需要首先对其进行解码。 2)您需要遍历对象并获取其成员
-
问题内容: 我有一些带有多个对象的JSON代码: 我的JSON循环代码段是: 您能否让我知道如何检查阵列中是否没有“ MNGR_NAME”。(以我为例,它出现了两次。) 问题答案: 您需要在迭代时访问对象。
-
问题内容: 在Java中,您可以使用for循环遍历数组中的对象,如下所示: 您可以在JavaScript中做同样的事情吗? 问题答案: 您有几种选择: 1.顺序for循环: 优点 适用于各种环境 您可以使用和流控制语句 缺点 太冗长 势在必行 容易出现一对一的错误(有时也称为栅栏错误) 2. Array.prototype.forEach ES5规范引入了许多有益的数组方法,其中之一是,它为我们提
-
无论是调试的需要还是修改节点和边,你可能都需要在现有的有向有环图中进行遍历,下面就介绍图遍历的一些方法。 简单访问 节点和边有很多属性和方法是用来遍历的,边的 from 和 to 属性就是例子,而节点更多: 类型 名称 作用 属性 upstreamNodes 当前节点的所有上游节点 属性 downstreamNodes 当前节点的所有下游节点 属性 upstreamTransforms 当前节点的
-
本文向大家介绍JavaScript中的图遍历,包括了JavaScript中的图遍历的使用技巧和注意事项,需要的朋友参考一下 图遍历(也称为图搜索)是指访问(检查和/或更新)图中每个顶点的过程。此类遍历按访问顶点的顺序分类。

