javascript - 如何在网页上正确显示苹果的实况照片(livephoto)?
求教,如何在网页上显示苹果的实况照片(livephoto)?
求教,如何在网页上显示苹果的实况照片(livephoto)?
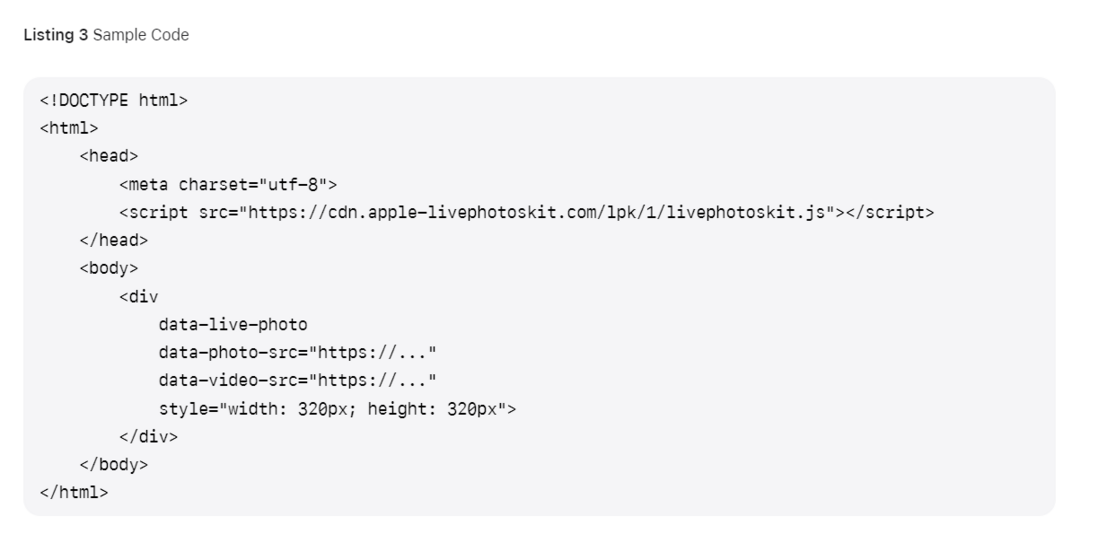
尝试了2017年苹果出的工具:https://developer.apple.com/documentation/livephotoskitjs
给这个官方文档中的案例,添加了jpg和mov文件路径
但是打开网页会显示如图提示,无法正常播放(safari打开也是如此)

求指点正确显示livephoto的最新方法,感谢
共有1个答案
首先,需要明确的是,苹果的实况照片(Live Photos)是一种特殊的照片格式,它不仅包含静态的图像,还包含一段短暂的视频和声音。要在网页上正确显示实况照片,你需要使用苹果提供的JavaScript库 Live Photos Kit JS。
然而,从你提供的截图来看,你似乎遇到了一些问题。以下是几个可能的问题和解决方案:
- 文件路径问题:确保你提供的jpg和mov文件的路径是正确的。如果文件路径不正确,Live Photos Kit JS将无法找到并加载这些文件,从而导致无法正常播放实况照片。
- 文件格式问题:确保你的jpg和mov文件都是有效的,且它们的格式符合苹果的规范。你可以尝试在其他支持实况照片的设备上打开这些文件,以确认它们是否正常工作。
- 浏览器兼容性问题:虽然你提到在Safari浏览器中也无法正常播放,但请确保你使用的浏览器版本支持Live Photos Kit JS。不同版本的浏览器可能存在兼容性问题,因此请确保你使用的浏览器版本与库版本兼容。
- 库的版本问题:你可能正在使用的是一个较旧的库版本。尝试升级到最新版本的库,并按照官方文档中的最新指南进行操作。
- 代码问题:请确保你的代码中没有语法错误或其他问题。仔细检查你的代码,并确保你按照官方文档中的指南正确地设置了所有必要的属性。
如果你尝试了以上解决方案仍然无法解决问题,我建议你联系苹果的技术支持或查阅最新的官方文档,以获取更详细的帮助和指导。
-
在我之前的基于英特尔的Mac电脑上,我曾经包括 在我的shell资源文件中。新的基于ARM的Apple芯片上的正确编译标志是什么?????似乎还没有很多资源,任何指针都非常感谢!
-
本文向大家介绍Android实现拍照及图片显示效果,包括了Android实现拍照及图片显示效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android拍照及图片显示的具体代码,供大家参考,具体内容如下 1、功能声明 当应用需要使用相机、NFC等外设时,需要在AndroidManifest.xml中进行声明。 这样,当设备缺少这些外设时,应用商店的安装程序可以拒绝安装设备。 声明
-
问题内容: 我正在尝试从网页中提取一小部分并加载到Webview中,我尝试按照链接中给出的解决方案进行操作,但是它不起作用 使用getElementsByClass(“ darewod”)提取数据 我已经尝试了以下两种方法来加载到webview,但似乎不起作用,它只是在UI上打印HTML 你能告诉我我是否在这里想念任何东西吗? 问题答案: 您正在加载没有适当结构的 html代码(因此,所有定义都将
-
问题内容: 我正在上载我的upload.java servlet,以将.jpg存储到GCS。 我使用GCS客户端库而不是Google Cloud Storage API。但是我 找不到要上传照片的任何示例(doPost方法),因此我的代码无法正常工作… 发送成功(我可以在GCS上看到我的照片,大小为465.24KB), 但是当我尝试查看此照片时,我无法: Here is my code: uplo
-
问题内容: 我正在寻找不在我的网站页面上显示instagram照片的方法,但是不能显示。如果我只有instagram用户的帐户名(例如jamieoliver),该怎么办?我的网站写在Wordpress上。 需要不显示 我的 图像 问题答案: 此URL格式将返回一个json文件,其中包含来自该用户的最新(20 +/-)媒体文件。 在您的示例中,您可以执行http://instagram.com/ja
-
我和我的几个伙伴正在进行国际足联联赛。我有一个服务器可以上传排行榜。现在我正在使用一个电子表格和公式来计算积分和目标差。非常简单的东西,但我不必改变一切,我只需要改变赢球、平局、输球和进球、失球。问题是,很多人用手机参与我们的在线聊天,而不能在手机上查看电子表格。 所以我要找的帮助是,我知道我可以创建一个html表,但是有没有我可以在其中包含公式的东西?

