uniapp - Uniapp中如何展示html的富文本?
后台返回整个静态页面的html的富文本
<html><head><style>p{margin-top:0pt;margin-bottom:1pt;}p.a{text-align:justified;}span.a{font-size:10.0pt;}p.X1{margin-top:18.0pt;margin-bottom:18.0pt;}span.X1{font-family:'黑体';font-size:12.0pt;}span.X2{font-family:'黑体';font-size:12.0pt;}p.X3{text-align:left;text-indent:21.0pt;margin-top:6.0pt;}span.X4{font-family:'黑体';font-size:12.0pt;}span.X5{font-family:'黑体';font-size:12.0pt;}span.X6{font-family:'黑体';font-size:12.0pt;}p.X7{margin-top:12.0pt;margin-bottom:3.0pt;}span.X7{font-size:10.0pt;font-weight:bold;}p.X8{margin-top:12.0pt;margin-bottom:3.0pt;}span.X8{font-family:'Arial';font-size:10.0pt;}p.X9{text-align:center;}span.X9{font-family:'Arial';font-size:16.0pt;}p.a3{text-indent:24.0pt;}span.a3{font-size:12.0pt;}span.Char{font-size:12.0pt;}p.X10{text-align:left;text-indent:53.0pt;}span.X10{font-size:12.0pt;}span.X1Char0{font-size:12.0pt;}p.X20{text-align:left;text-indent:79.0pt;}span.X20{font-size:12.0pt;}span.X2Char0{font-size:12.0pt;}span.X1Char{font-family:'黑体';font-size:12.0pt;}span.X2Char{font-family:'黑体';font-size:12.0pt;}span.X3Char{font-family:'黑体';font-size:12.0pt;}p.a4{text-indent:21.0pt;margin-top:2.0pt;margin-bottom:2.0pt;}span.a4{font-size:12.0pt;}span.X4Char{font-family:'黑体';font-size:12.0pt;}span.X5Char{font-family:'黑体';font-size:12.0pt;}span.X6Char{font-family:'黑体';font-size:12.0pt;}span.X7Char{font-weight:bold;}span.X8Char{font-family:'Arial';}span.X9Char{font-family:'Arial';font-size:16.0pt;}span.a5{font-family:'Arial';font-size:10.0pt;}span.Char0{font-family:'Arial';}p.a6{text-align:center;margin-top:12.0pt;margin-bottom:3.0pt;}span.a6{font-family:'Cambria';font-size:16.0pt;font-weight:bold;}span.Char1{font-family:'Cambria';font-size:16.0pt;font-weight:bold;}span.a7{font-weight:bold;}p.X50{text-align:left;text-indent:84.0pt;}p.a8{text-align:center;}span.a8{font-size:9.0pt;}span.Char2{font-size:9.0pt;}p.a9{text-align:left;}span.a9{font-size:9.0pt;}span.Char3{font-size:9.0pt;}p.X21{text-indent:5.0pt;margin-bottom:0.0pt;}span.X21{font-size:14.0pt;}p.ab{margin-bottom:6.0pt;}span.Char4{font-size:10.0pt;}p.aa{text-indent:21.0pt;}span.Char5{font-size:10.0pt;}span.ac{font-size:9.0pt;}span.Char6{font-size:9.0pt;}</style></head><body><div style="width:595.0pt;margin-bottom:72.0pt;margin-top:72.0pt;margin-left:90.0pt;margin-right:90.0pt;"><p style="text-align:left;text-indent:36.0pt;text-align:center;"><span style="font-family:'楷体_GB2312';font-size:16.0pt;font-weight:bold;">厦门</span><span style="font-family:'楷体_GB2312';font-size:16.0pt;font-weight:bold;">电波观测站</span></p><p style="text-align:left;text-indent:36.0pt;text-align:center;"><br/></p><p style="text-indent:24.0pt;"><span style="font-family:'Calibri';font-size:12.0pt;font-weight:bold;">一</span><span style="font-family:'Calibri';font-size:12.0pt;font-weight:bold;">.基本情况</span></p><p style="text-indent:24.0pt;"><span style="font-family:'Calibri';font-size:12.0pt;">厦门站的电波环境实时观测以电离层环境观测为主,配置有关观测设备,中国电子科技集团公司和部队单位联合开展电波环境观测、数据资源共享</span><span style="font-family:'Calibri';font-size:12.0pt;">。</span></p><p style="text-indent:24.0pt;"><span style="font-family:'Calibri';font-size:12.0pt;font-weight:bold;">二</span><span style="font-family:'Calibri';font-size:12.0pt;font-weight:bold;">.</span><span style="font-family:'Calibri';font-size:12.0pt;font-weight:bold;">主要职责</span></p><p style="text-indent:24.0pt;"><span style="font-family:'Calibri';font-size:12.0pt;">该站的主要职责是</span><span style="font-family:'Calibri';font-size:12.0pt;">开展</span><span style="font-family:'Calibri';font-size:12.0pt;">电离层垂测、</span><span style="font-family:'Calibri';font-size:12.0pt;">电离层斜测和</span><span style="font-family:'Calibri';font-size:12.0pt;">卫星信号闪烁观测。</span><span style="font-family:'Calibri';font-size:12.0pt;">收集、处理、存储该站的观测数据资料并快速、完整、准确、安全地</span><span style="font-family:'Calibri';font-size:12.0pt;">将</span><span style="font-family:'Calibri';font-size:12.0pt;">数据资料传输</span><span style="font-family:'Calibri';font-size:12.0pt;">!uniapp怎么能生成这个html 或者 在本地给一个html然后 把生产的富文本传递进去 让他展示出来
需要展示的html应该怎么接收这些富文本数据展示出来?
共有3个答案
富文本展示有几种方式:
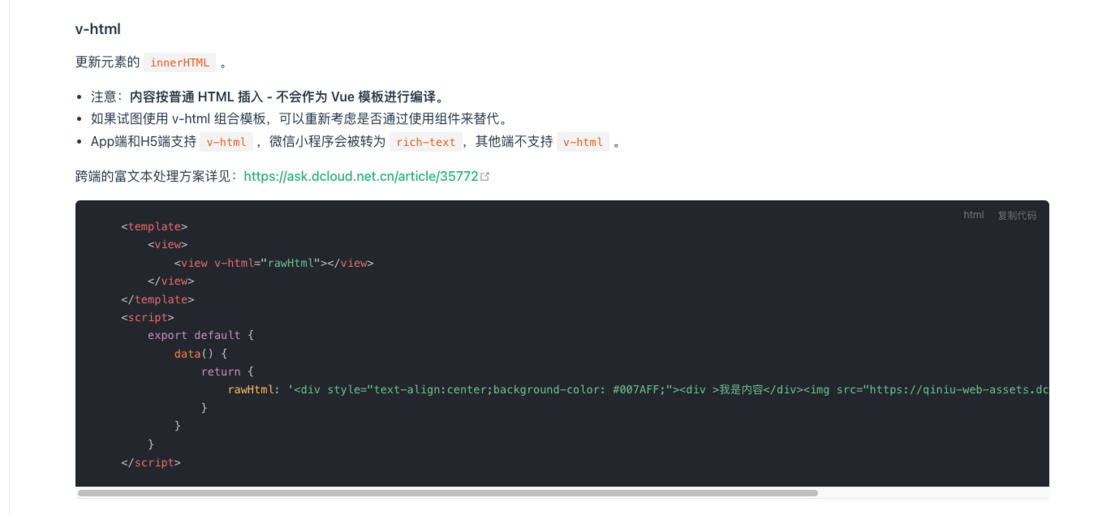
1.<view v-html="content"></view>
- uniapp自带组件 rich-text
rich-text | uni-app官网
<rich-text :nodes="content"></rich-text>
3.uView组件 u-parse
Parse 富文本解析器 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
<u-parse :content="content" :tagStyle="style"></u-parse>
uniapp可以使用mp-html插件npm i mp-html
页面中引入
"usingComponents": { "mp-html": "mp-html" }使用
<mp-html content="{{ dataInfo }}" />最后呈现出来的效果就是html富文本的效果,可以识别html标签
uniapp我没记错的是时vue吧,试试V-HTML
我试了是没问题的
看dmeo
看了下uniapp的v-html文档,以及官方的解决方案
-
设置了气泡背景bgColor的透明度,在开发者工具显示正常,手机上显示为黑色了,好像透明度没管用
-
uniapp能在app端编辑的富文本编辑器并且能够在pc端编辑的富文本编辑器有什么插件啊?求推荐大佬们推荐一个。。。。
-
linjiashop-uniapp 是 linjiashop 的 uniapp 版本,通过 uniapp 技术实现一套代码适配H5、Android、IOS、微信小程序等多平台,开发者可以通过简单的适配来发布到到支付宝、qq、头条等小程序平台。 演示 H5:http://linjiashop-uni.microapp.store/ 浏览器打开后通过F12打开控制台使用手机模式查看 App:http:
-
1 原则 除复杂的、可独立运行的组件外,简单的组件不传入url参数,也即组件内部不完成url的请求封装; 2 编写指南 请见:xmind2code组件编写指南 2.1 uni-app独有的开发步骤 2.1.1 组件注册 uni-app的组件注册有两种方式: 在页面中使用 import component 的方式。这是xmind2code的默认方式。 在pages.json中使用 usingComp
-
uniapp 页面获取 webview 提交的参数,且 webview 的 html 是使用 uniapp 打包的,点击 webview 页面提交对应的 id。 导入了 uni-webview-js 使用可以成功接收到数据,但是不知道如何将数据返回。
-
这里的APP版本是vue的版本吗?如何升级该版本?

